
스위프트 개발을 하다보면 여러 레이아웃을 구성하게 되는데 이때 조금 더 편하게 레이아웃을 구성할 수 있는 스택 뷰(Stack View)가 있습니다. 이 스택 뷰로 어떻게 레이아웃을 구성할 수 있는지, 어떻게 사용하는지 알아보도록 하겠습니다.
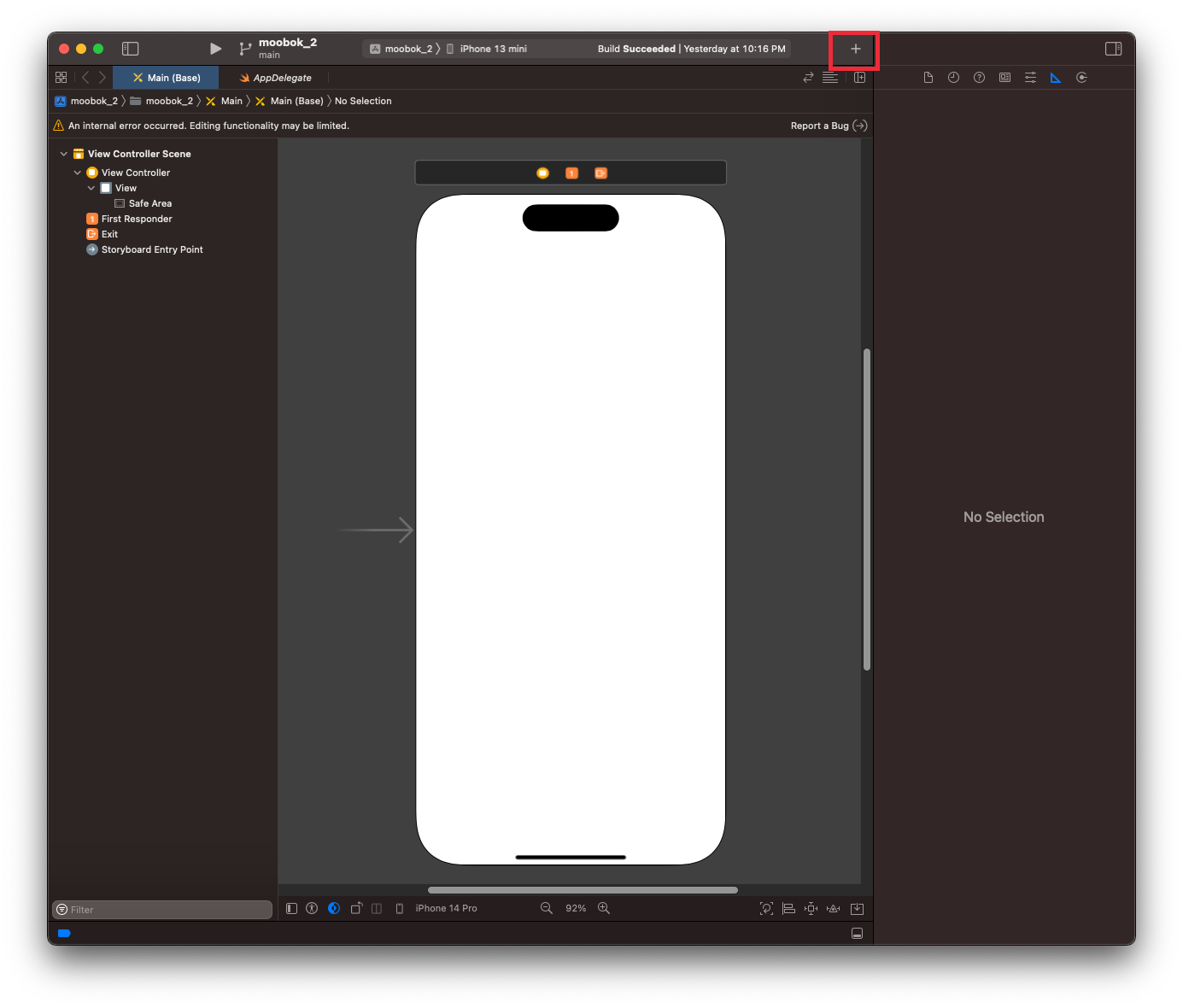
먼저 스택 뷰(Stack View)를 추가하기 위해 오브젝트 추가 버튼을 누릅니다.


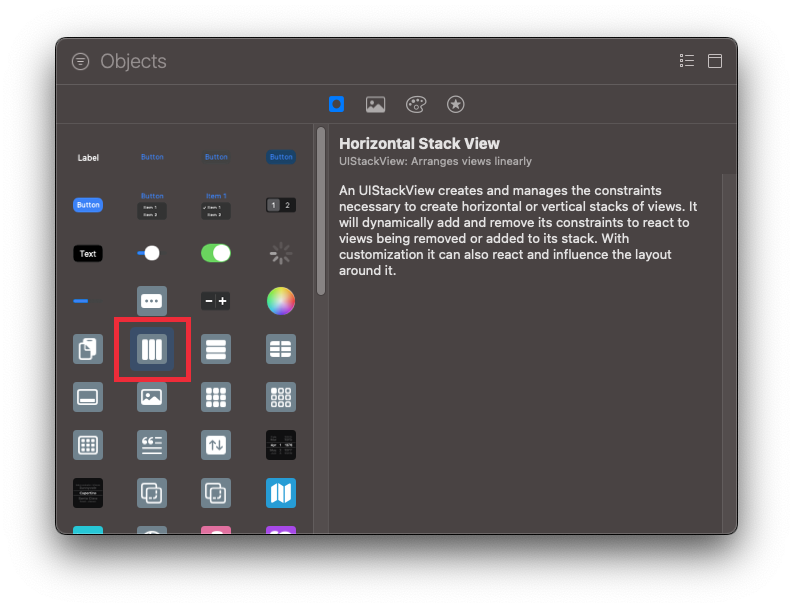
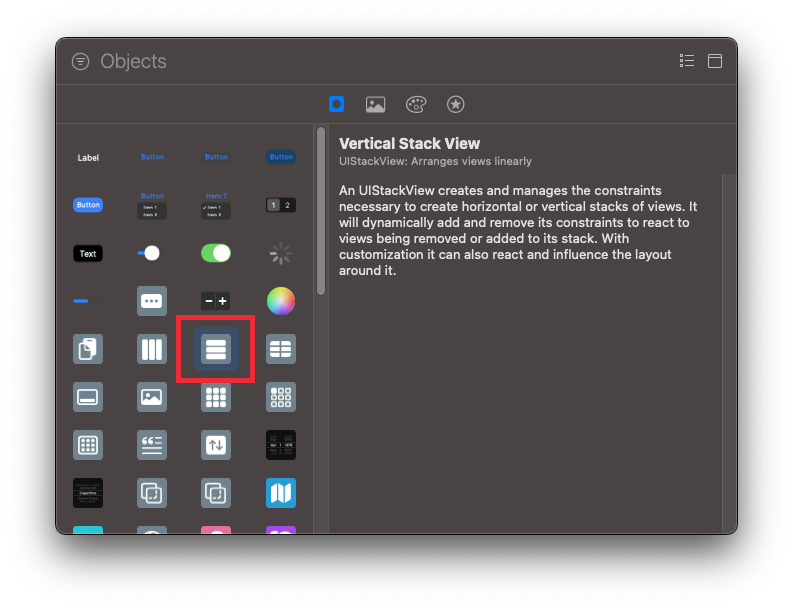
위와 같이 스택 뷰는 두 가지의 타입이 있습니다. Horizontal Stack View와 Vertical Stack View 이렇게 있습니다. 물론 여기서 선택하지 않고 작업을 하고 나서 나중에 다시 변경도 가능합니다. 수평으로 레이아웃을 구성할지, 수직으로 레이아웃을 구성할지 선택하신 후 해당 오브젝트를 넣어주세요.

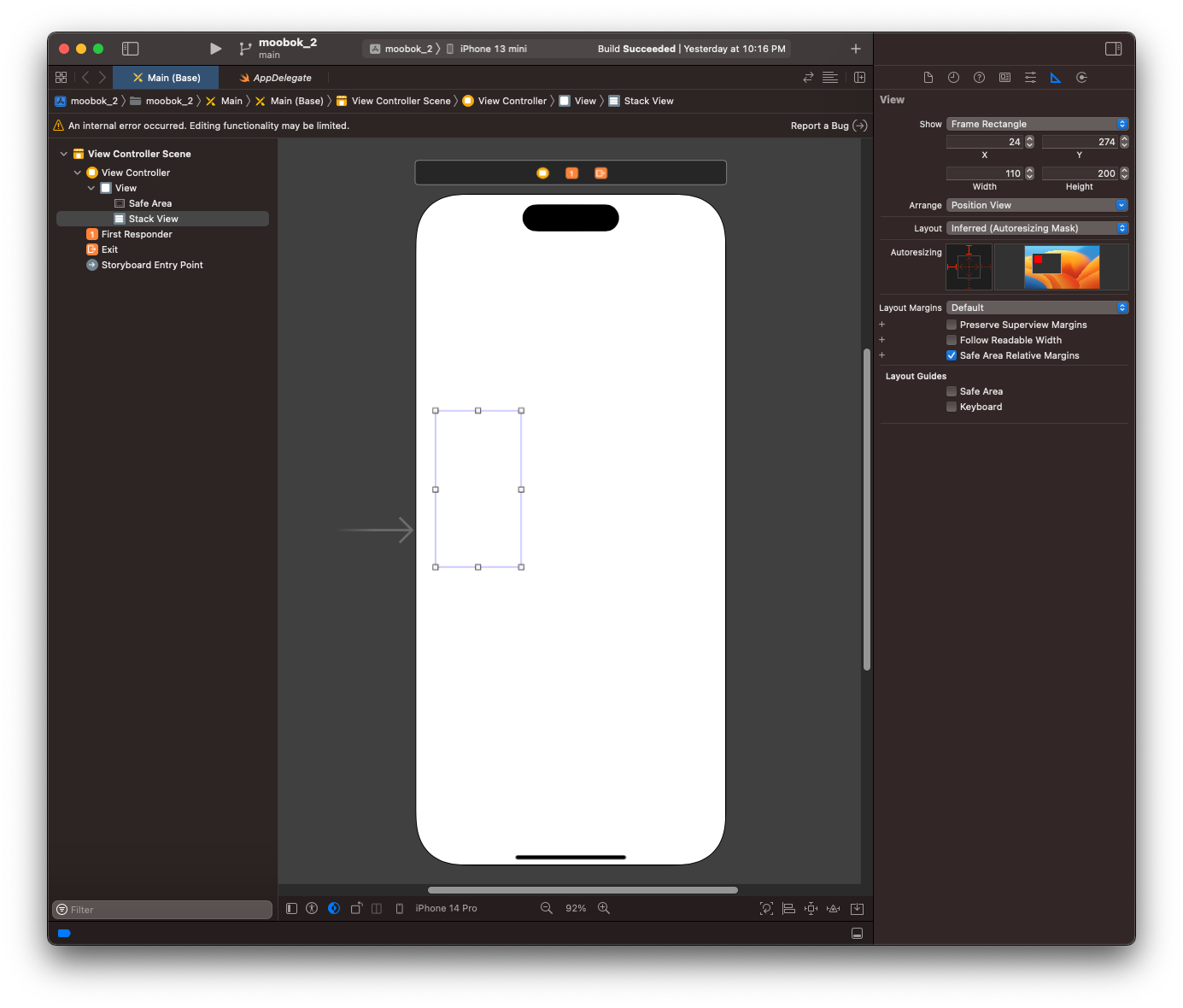
그럼 위와 같이 스택뷰가 추가됩니다. 현재 스택 뷰 영역이 저 작은 영역으로만 되어 있기 때문에 아이폰 전체 영역을 스택 뷰로 레이아웃을 만들려면 네모 영역을 아이폰 가득 채워주어야 합니다. 저 영역은 아이폰 전체로 바꿔보겠습니다.

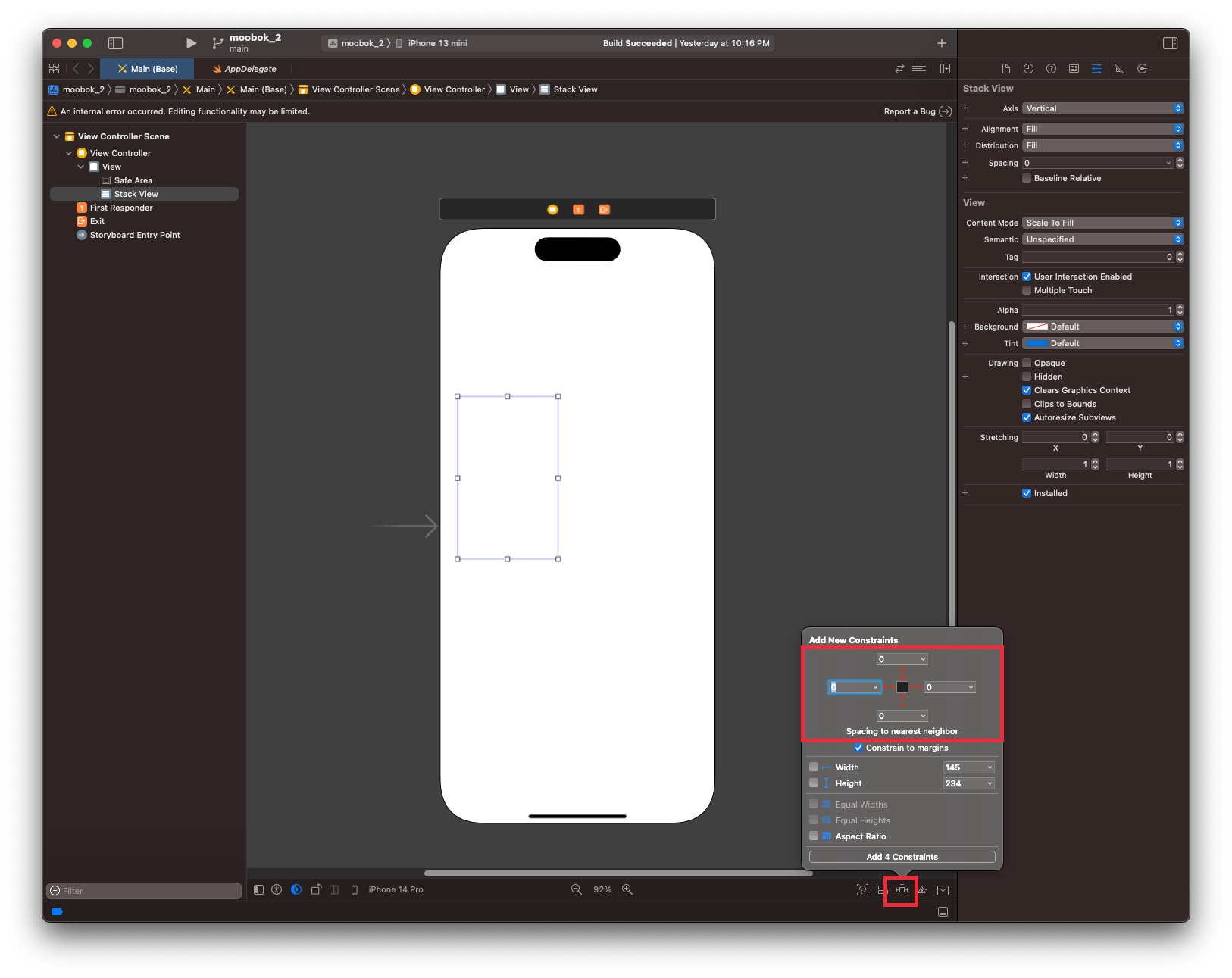
스택 뷰 영역이 선택되어 있는 상태에서 [Add New Constraints]를 눌러서 스택뷰의 위치를 수정해줍니다. 저는 스택뷰 영역을 아이폰 전체로 가득 채우기 위해서 위치를 top:0, right:0, bottom:0, left:0으로 설정했습니다. 이렇게 설정해주시면 모든 포지션이 0의 위치로 향하기 때문에 영역이 해당 위치에 맞춰서 알아서 늘어나게 됩니다.

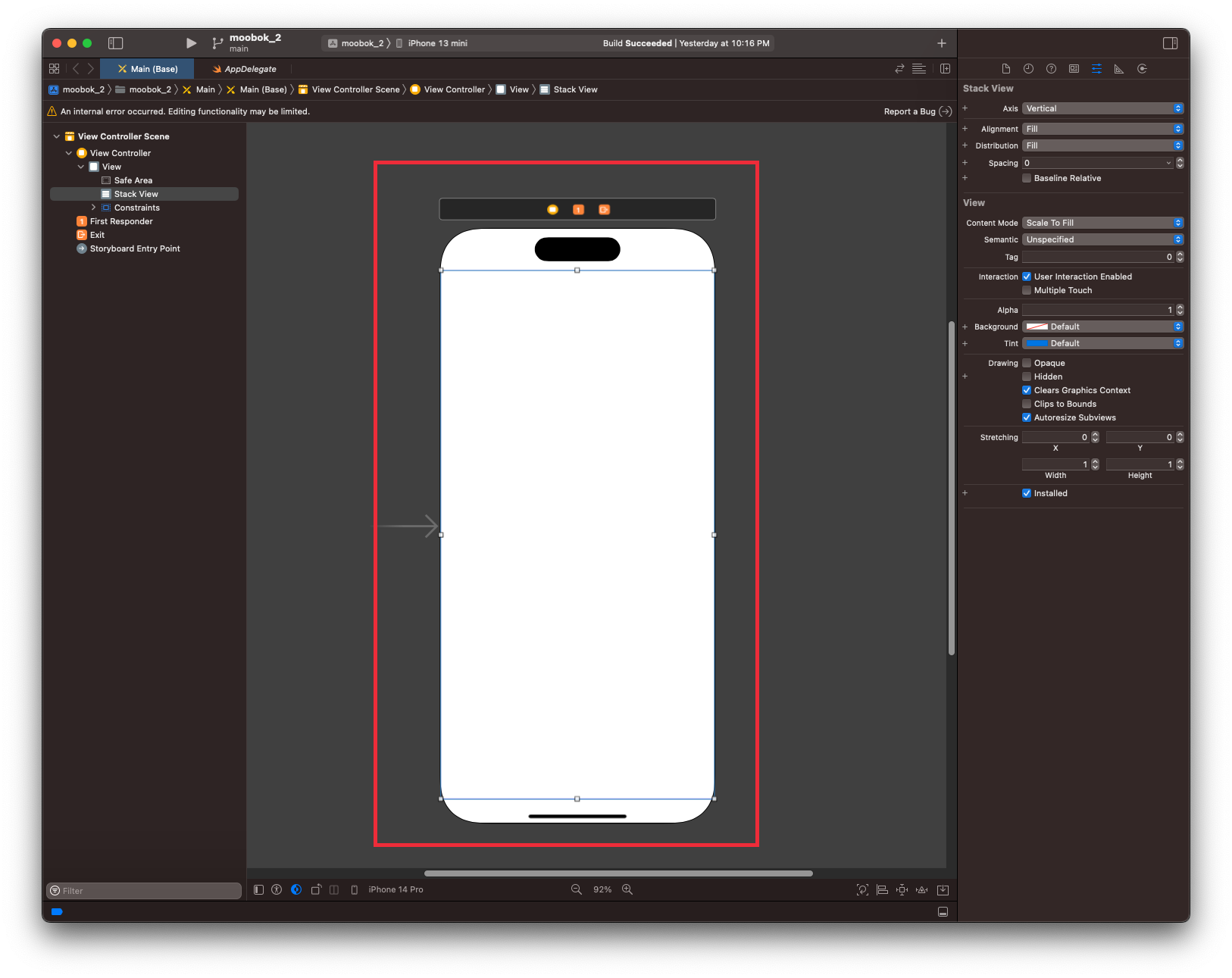
이렇게 스택 뷰의 영역이 아이폰 전체 가득 채워진다면 이제부터 스택 뷰 안에 오브젝트를 넣어서 원하는대로 레이아웃을 구성해보도록 하겠습니다.

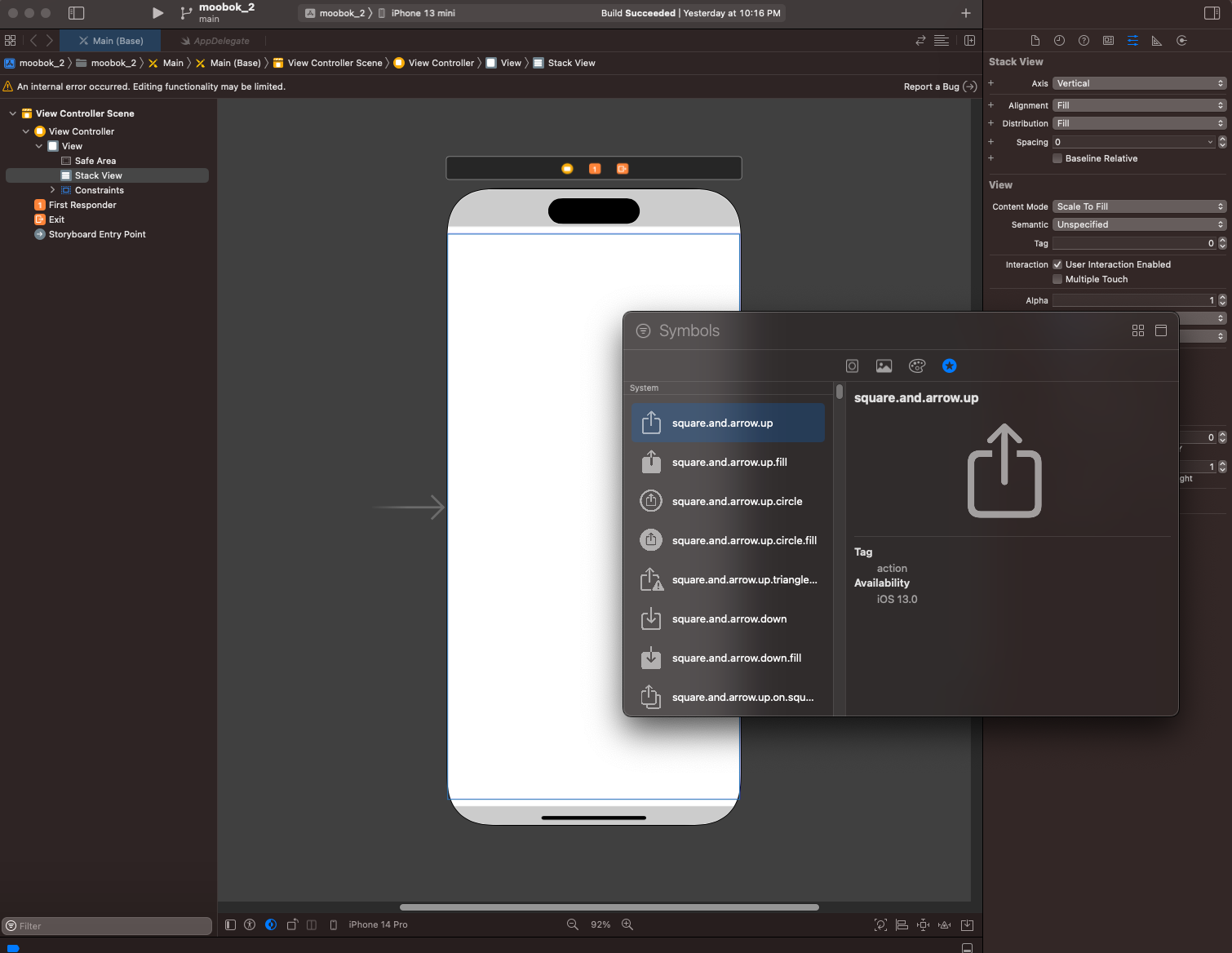
저는 임의의 여러 아이콘들을 넣어서 스택 뷰 레이아웃을 구성해보도록 하겠습니다. 스택 뷰 레이아웃은 내가 오브젝트를 어느 위치에 둘지 놓는 순간 고민하지 않아도 됩니다. 그냥 오브젝트를 끌어다가 화면 위로 놓는 순간 알아서 위치를 정해줍니다.

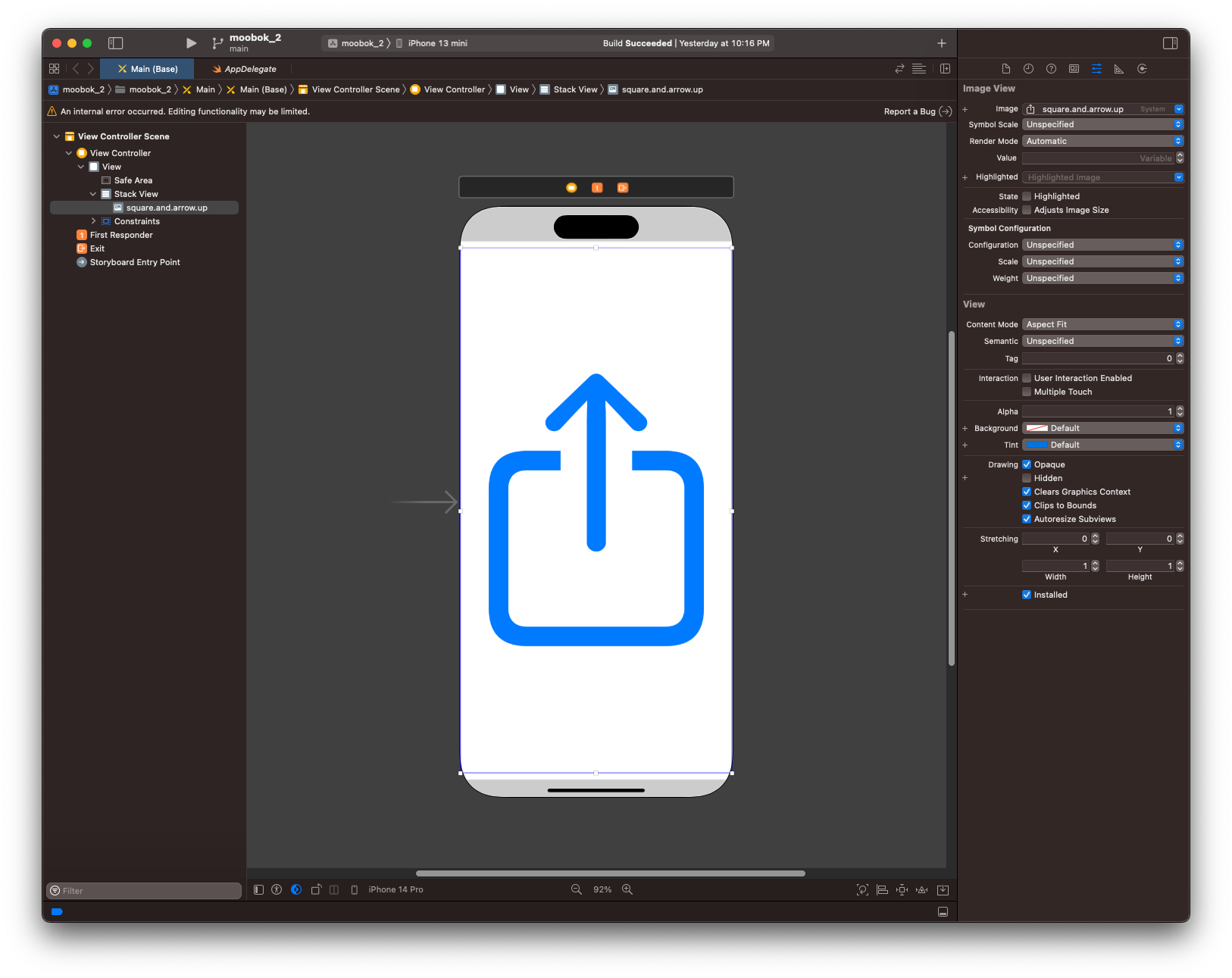
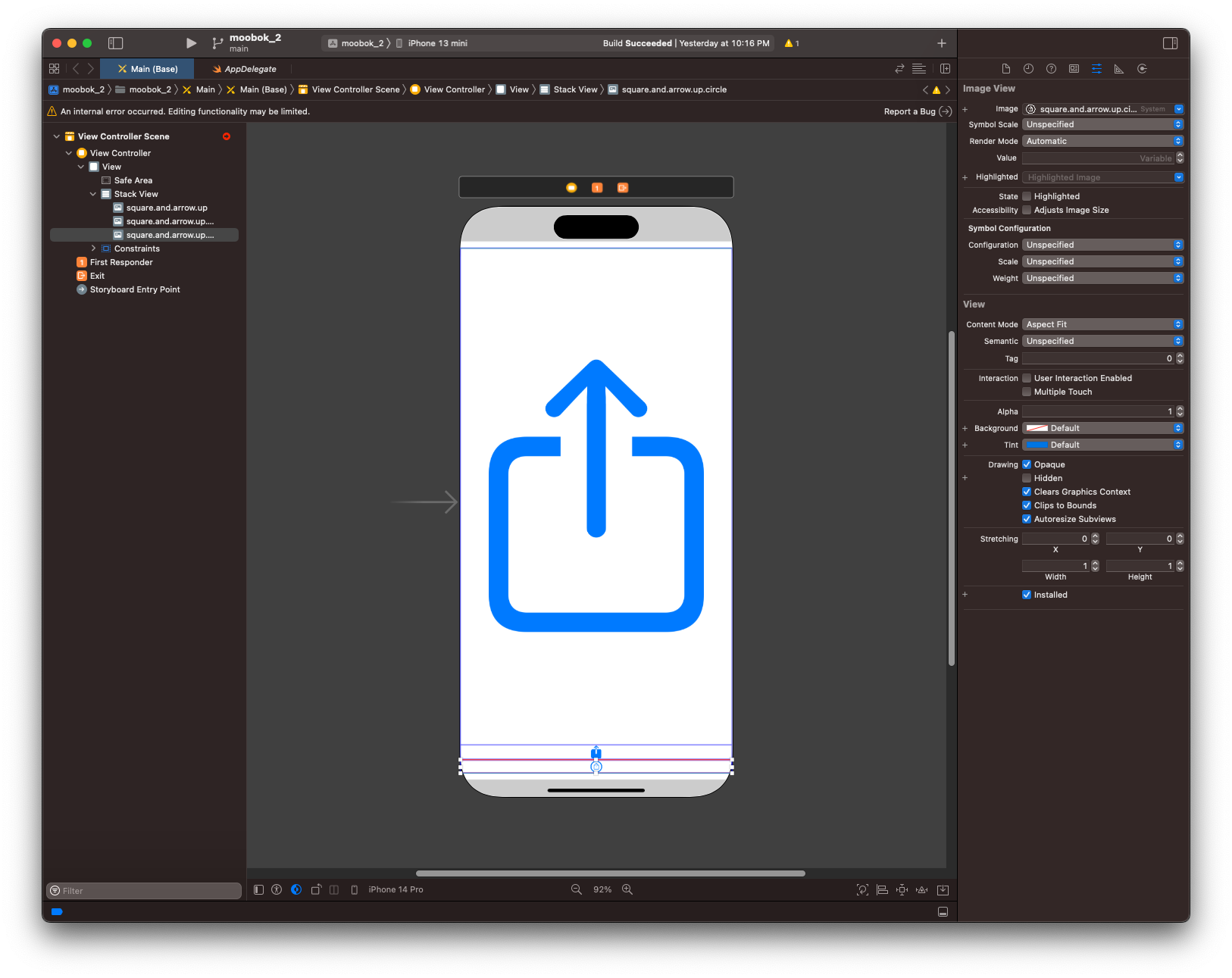
현재 오브젝트가 1개 밖에 없기 때문에 해당 오브젝트가 화면 가득히 채워지게 됩니다.

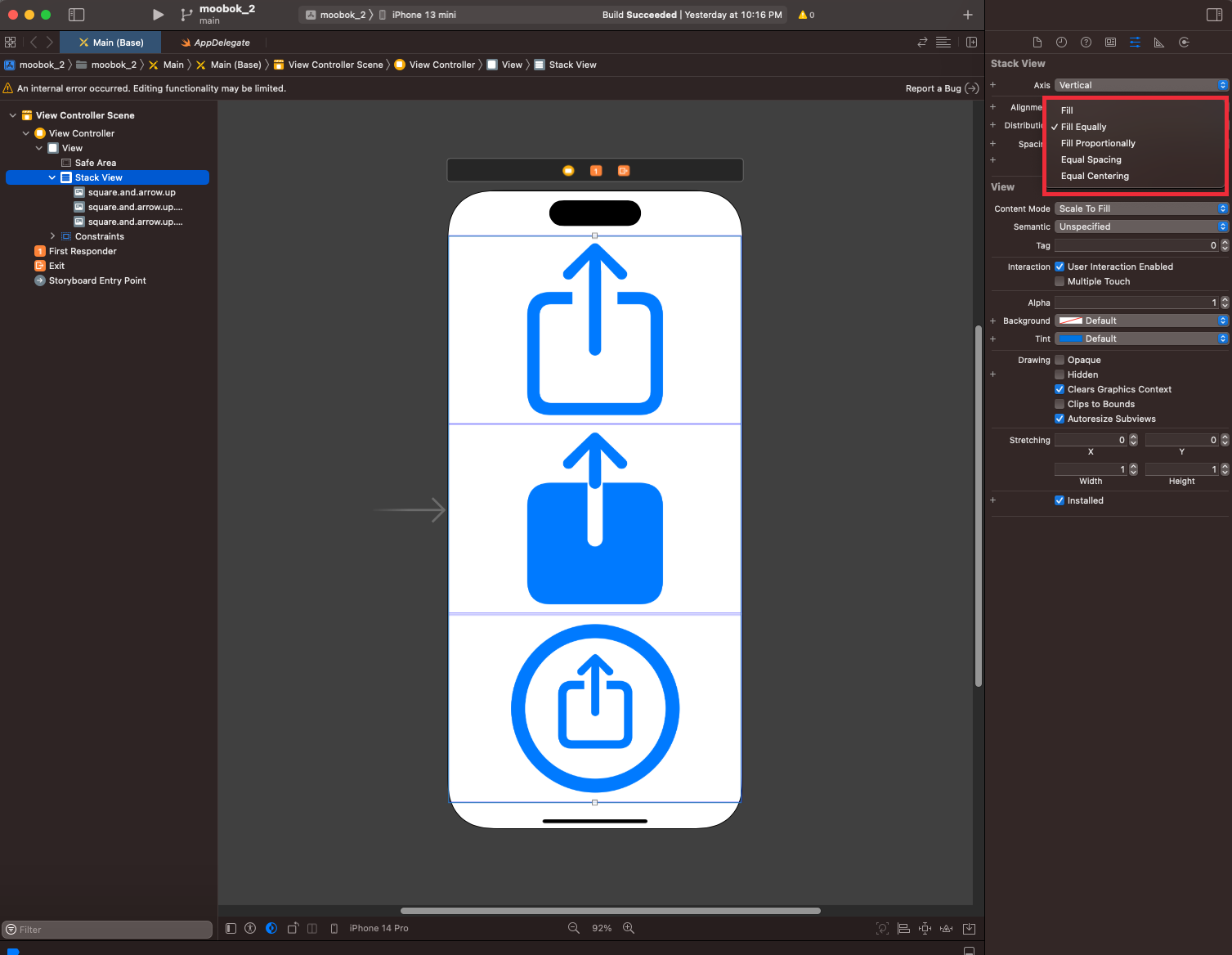
오브젝트를 계속해서 추가하게 되면 아래에 순차적으로 오브젝트가 쌓이게 됩니다. 지금 추가한 오브젝트가 계속해서 아래로 쌓이는 것은 현재 스택 뷰가 Vertical Stack View이기 때문이고, 첫 번째 아이콘이 유독 더 커보이는 것은 Distribution이 현재 'Fill'로 선택되어 있기 때문입니다. 'Fill'은 크기가 설정되지 않은 임의의 오브젝트가 화면 전체의 남은 공간을 가득 채우게 됩니다.

그럼 Fill 말고 다른 Distribution으로 바꿔보도록 하겠습니다. 'Fill Equally'로 설정을 하면 이번에는 오브젝트의 크기가 모두 동일해진 것을 확인할 수 있습니다.

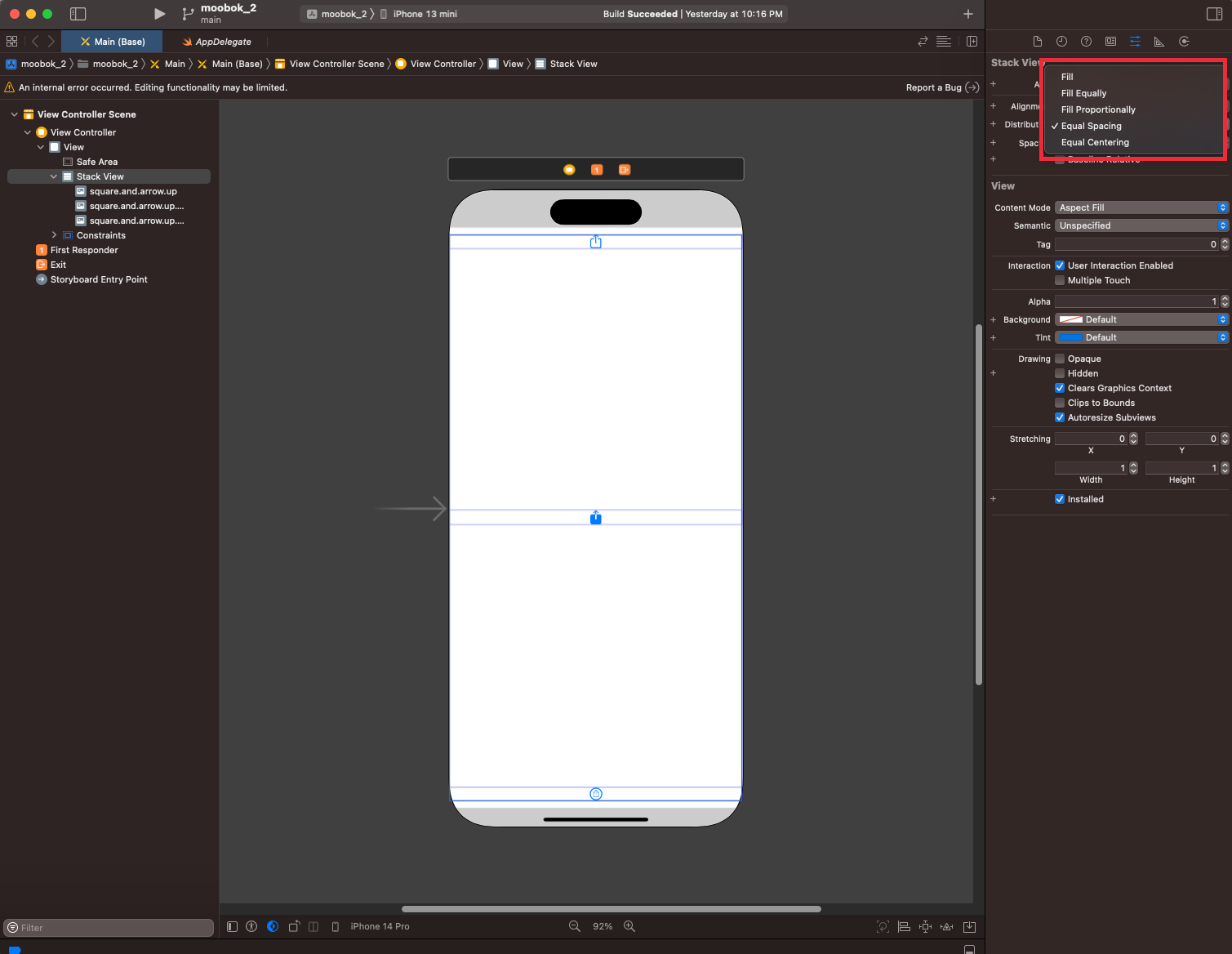
'Equal Spacing'은 추가된 오브젝트간의 간격을 일정한 간격으로 띄워버립니다. 세 개의 오브젝트가 서로 동일한 간격의 거리를 두고 떨어지게 됩니다.

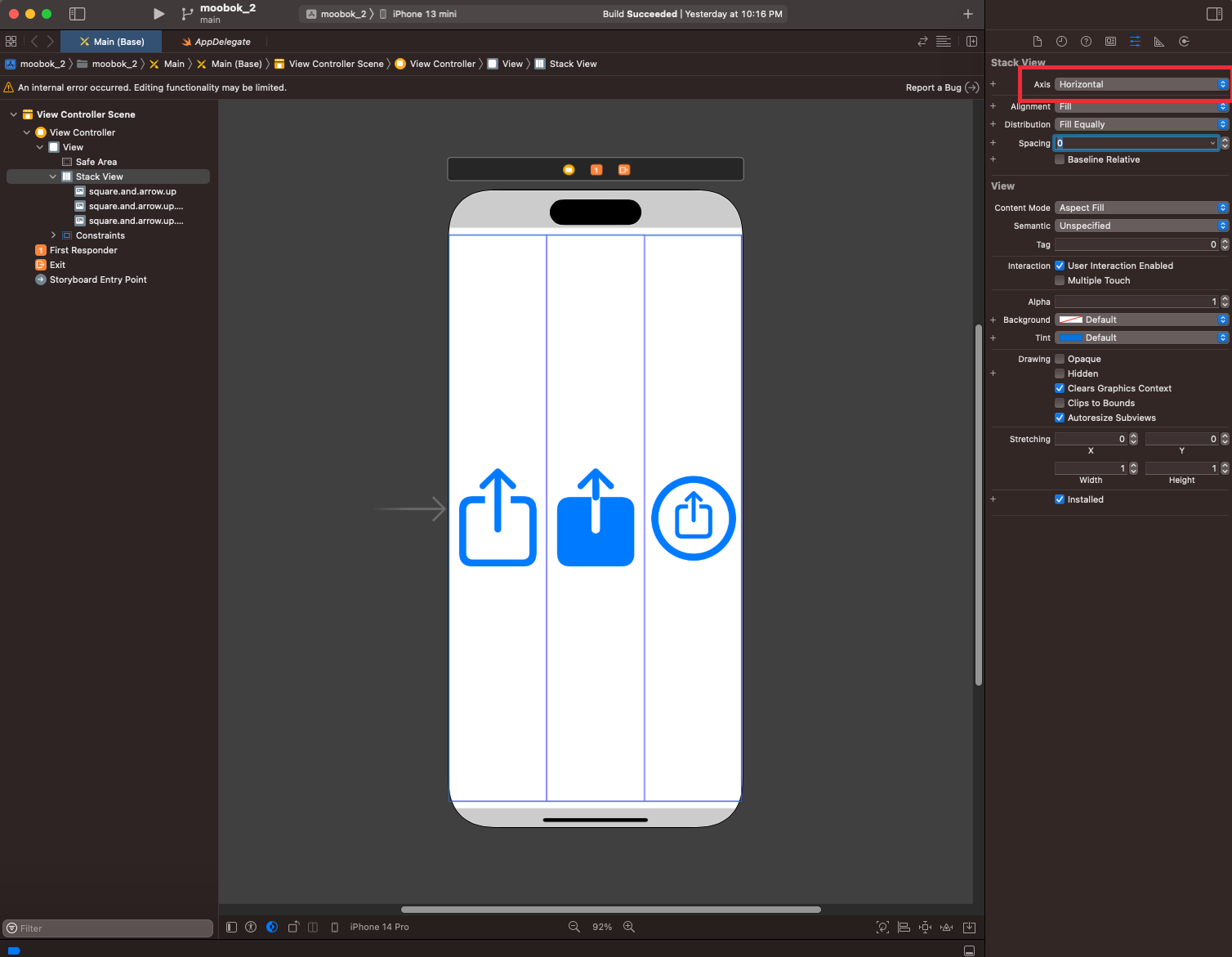
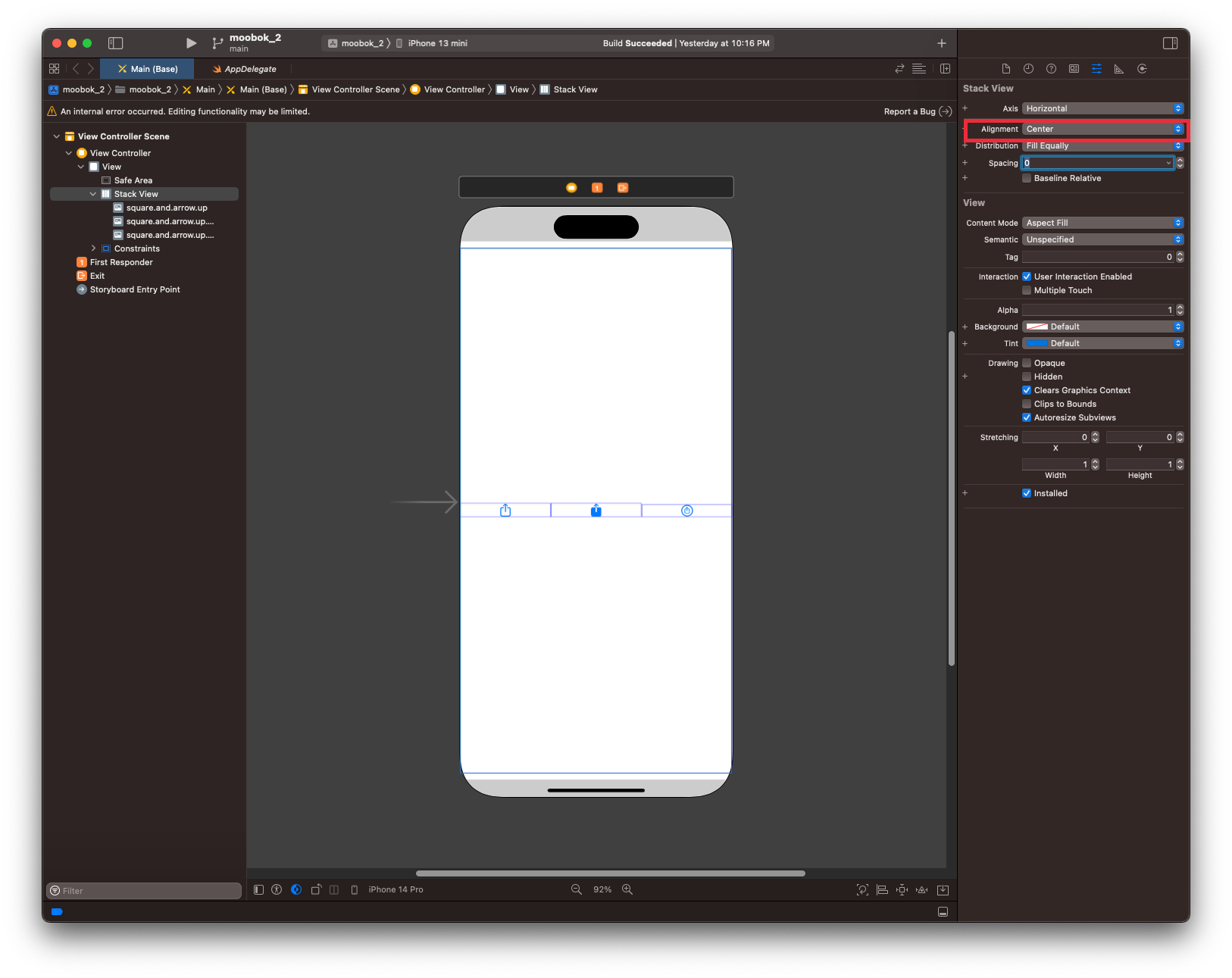
오브젝트의 크기 및 위치 변경도 가능하지만 여기에서는 스택 뷰의 방향도 변경가능합니다. 처음 스택 뷰를 추가할 때 방향을 잘못 선택하였다고 하더라도 여기에서 다시 방향을 변경할 수 있습니다. 'Axis' 에서 원하는 방향으로 쉽게 변경이 가능합니다.

뿐만 아니라 정렬 위치도 변경할 수 있습니다. Alignment 에서 'Center'로 설정할 경우 전체에서 가운데로 레이아웃이 자동으로 잡히는 것을 확인할 수 있습니다.

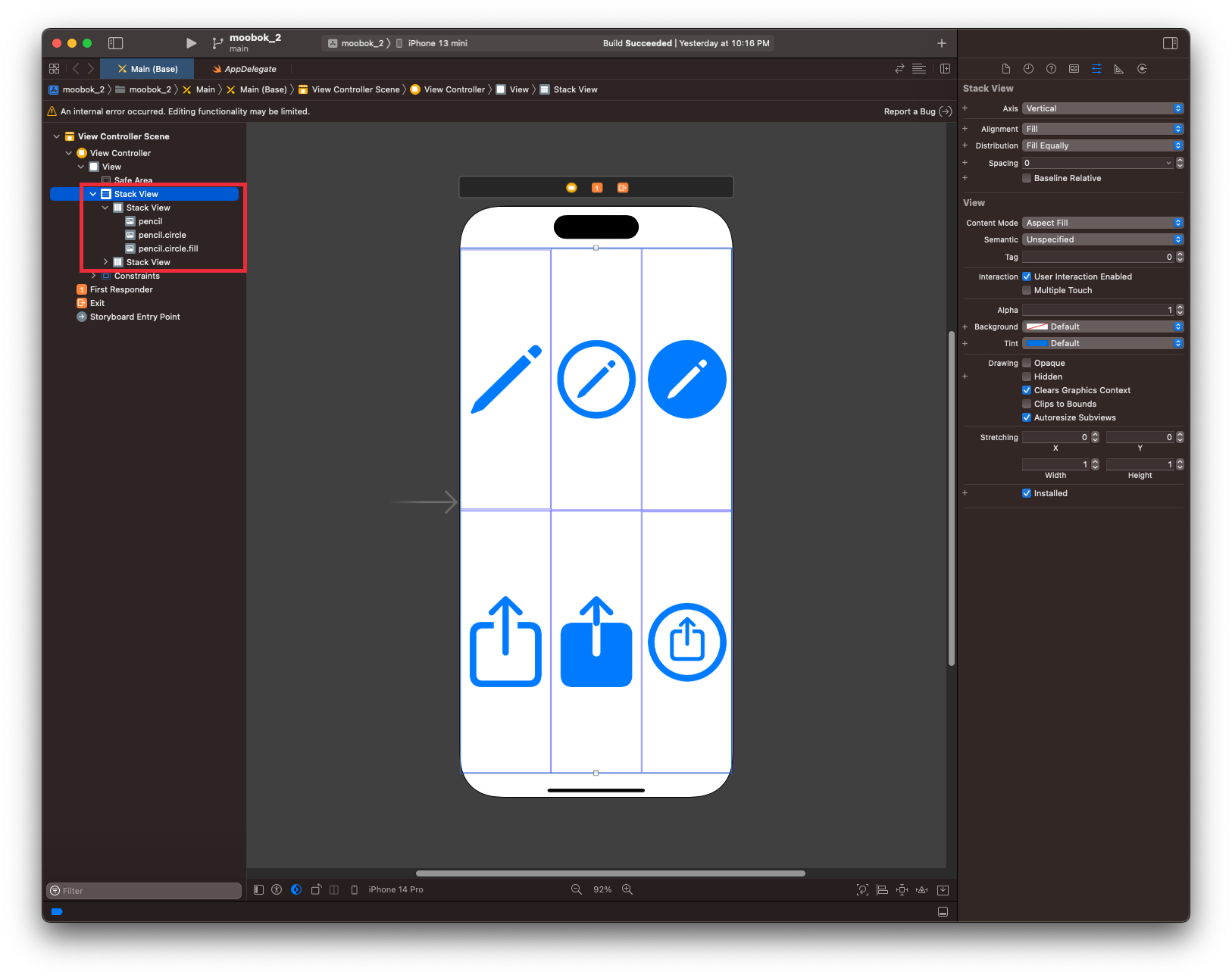
스택 뷰(Stack View)는 다양하게 활용이 가능합니다. 스택 뷰 안에 스택 뷰를 넣어서 레이아웃을 구성할 수도 있습니다. 방향 설정이 정렬, 위치를 잘 조정하면 스택 뷰를 통해 보다 쉽고 빠르게 레이아웃 구성이 가능합니다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'스위프트(Swift)' 카테고리의 다른 글
| [Swift/iOS] 탭 바 컨트롤러(Tab Bar Controller)로 뷰 생성 및 분리하기 (4) | 2022.12.02 |
|---|---|
| [Swift/iOS] 스크롤뷰(UIScrollView)로 스크롤 레이아웃 만들기 (0) | 2022.12.02 |
| [Swift/iOS] 오토 레이아웃(Auto Layout)으로 해상도 대응하는 방법 (0) | 2022.11.29 |
| [Swift/iOS] Xcode에 아이콘/이미지 넣는 방법 | SF Symbols 사용법 (0) | 2022.11.28 |
| Swift 기본 문법 - 상수와 변수 선언(네이밍 규칙) 및 데이터 타입 (0) | 2021.06.11 |