
핸드폰에서 여러 앱들을 사용하다보면 대부분의 많은 앱들이 하단에 탭바가 있는 것을 볼 수 있습니다. 탭바를 통해서 원하는 메뉴나 페이지로 이동을 하는데 그럼 이 탭바는 어떻게 만드는걸까요? Swift Tab Bar Controller를 이용해서 여러 뷰를 생성하고 분리하지만 서로 연결시키는 방법을 알아보도록 하겠습니다.

먼저 스토리보드에 탭 바 컨트롤러를 추가해야합니다.
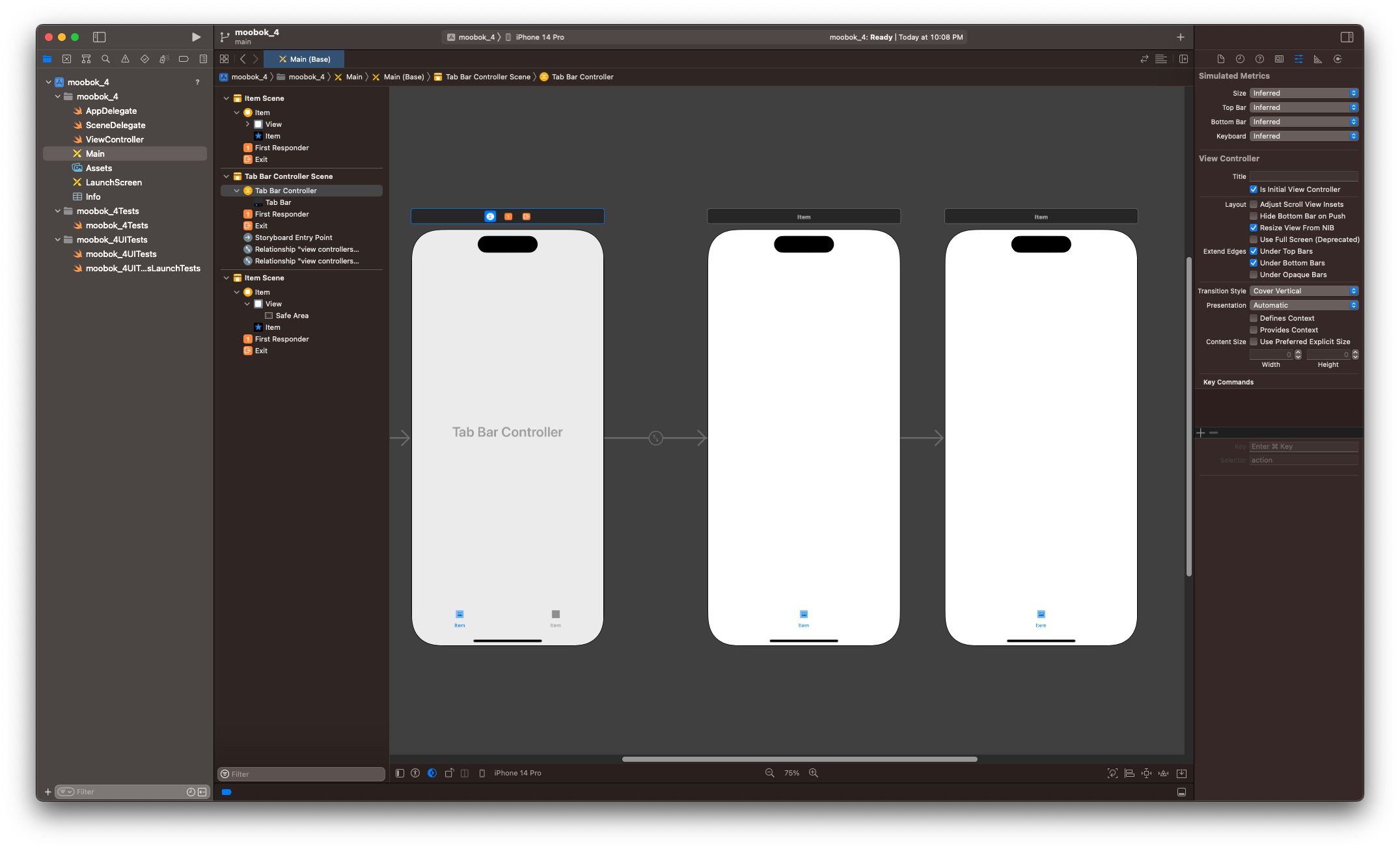
현재 뷰 컨트롤러로 선택되어 있는 상태에서 [Editor - Embed In - Tab Bar Controller]를 눌러주세요.

그러면 이렇게 탭 바 컨트롤러가 생기는 것을 확인할 수 있습니다. 기존에 있던 뷰 컨트롤러 바로 왼쪽에 탭 바 컨트롤러가 생성되었습니다. 그리고 하단에는 탭 메뉴처럼 하나의 메뉴가 생성된 것을 볼 수 있습니다. 이 메뉴는 연결된 뷰 컨트롤러가 늘어날 때마다 하나씩 같이 늘어납니다.

보통 탭 바 메뉴는 2개 이상이기 때문에 저도 뷰 컨트롤러를 추가해서 탭 메뉴를 더 늘려보도록 하겠습니다. 뷰 컨트롤러를 추가해야하는데 빠르게 추가하기 위해서 기존의 뷰가 있는 [Item Scene]을 누른 상태로 [Cmd + C > Cmd + V]를 눌러서 뷰를 더 생성해주시면 됩니다.

추가적으로 생성한 뷰는 아직 탭 바 컨트롤러와 연결된 상태가 아니기 때문에 따로 연결작업을 해야 합니다. 연결은 탭 바 컨트롤러를 누른 상태에서 [Control]을 누른 상태로 마우스를 끌어다 아직 연결되지 않은 뷰에 놓으면서 서로 연결을 시켜줍니다. 탭 바 컨트롤러를 끌어다 놓는 순간 옵션창이 하나 나옵니다. 여기에서 [view controllers]를 선택해주시면 됩니다.

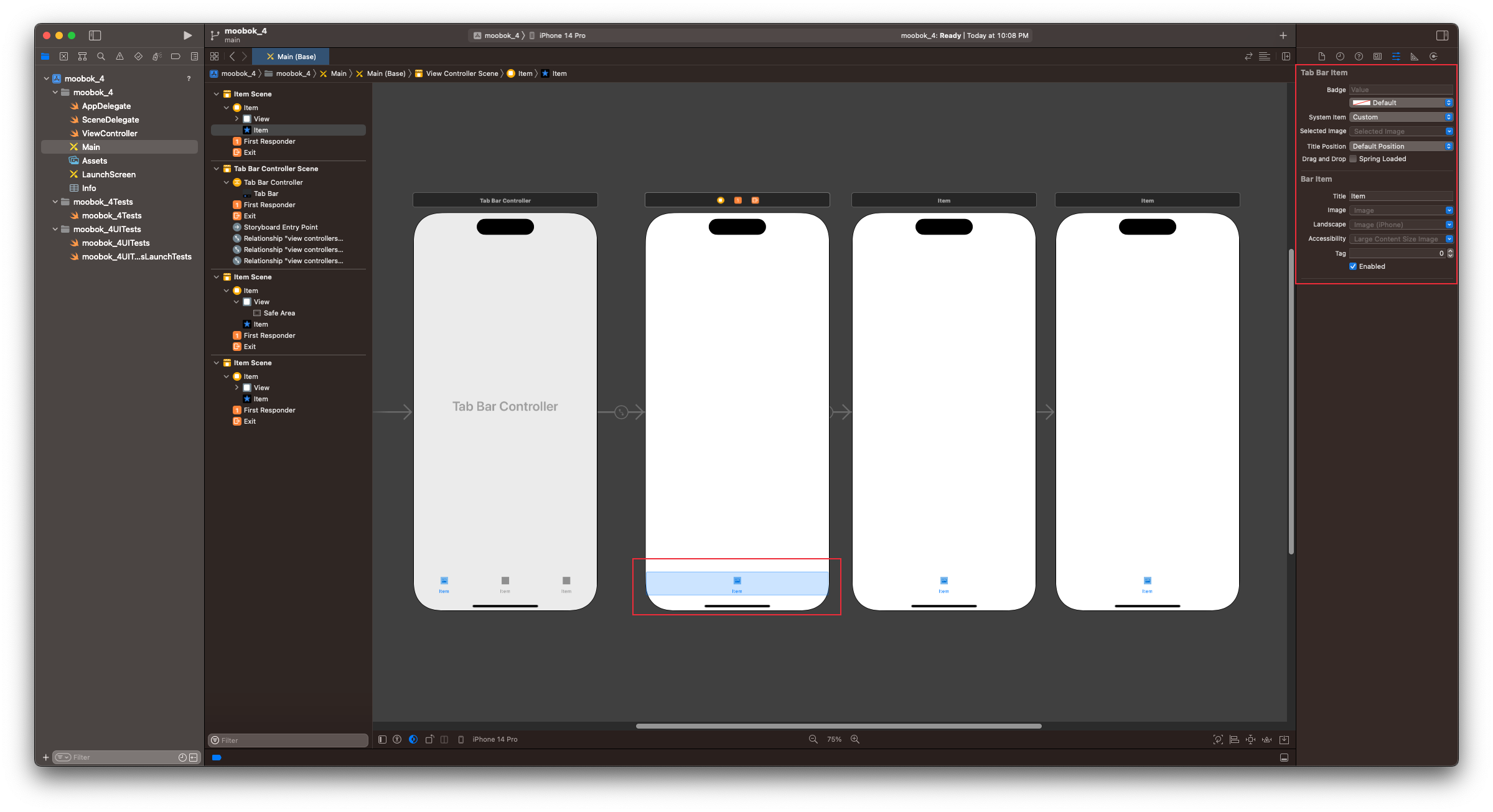
그러면 이제 탭 바 메뉴가 하나 더 추가 되면서 서로서로 선으로 연결된 것을 확인할 수 있습니다.

그럼 이제 탭 바 메뉴들을 커스텀 해주시면 됩니다. 내가 원하는 아이콘이나 텍스트로 메뉴 이름을 오른쪽 인스펙터 영역에서 설정해주시면 됩니다. 텍스트와 이미지로 탭 메뉴를 꾸밀 수 있습니다.

저는 임의로 책 모양의 아이콘과 1번이라는 텍스트를 넣었습니다. 아이콘의 크기를 크게 할지, 작게 할지도 별도로 설정이 가능합니다.

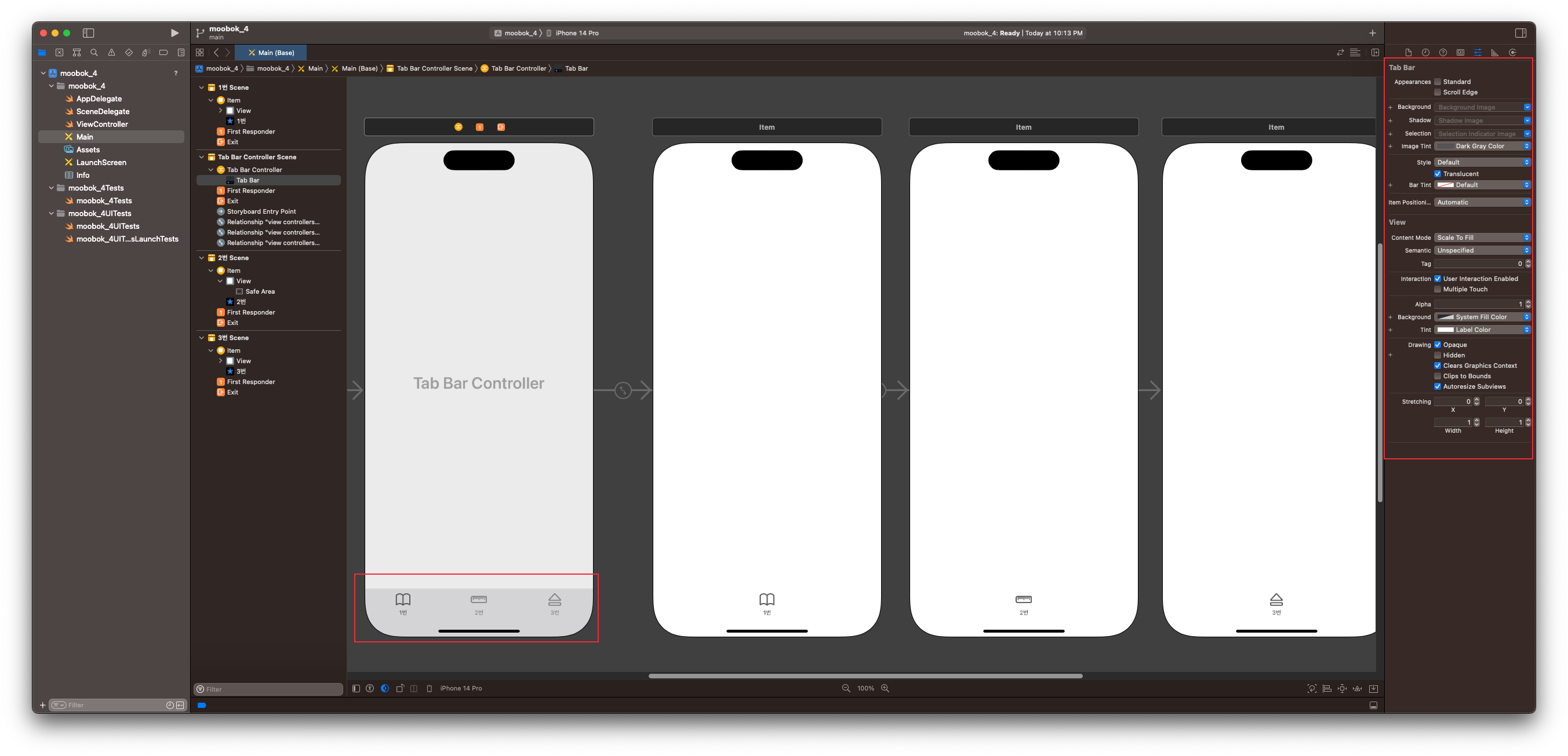
저는 나머지 뷰에도 임의로 탭 메뉴 아이콘 및 텍스트를 수정했습니다. 각각의 탭메뉴에 대한 설정을 완료하면 이제 탭 바 컨트롤러에 대한 설정을 해주시면 됩니다. 탭 바 컨트롤러를 클릭하시고 나서 탭 바의 배경색을 어떻게 할 것인지, 아이콘의 색상을 어떻게 할 것인지 전체적인 탭 바의 스타일을 여기에서 설정할 수 있습니다.

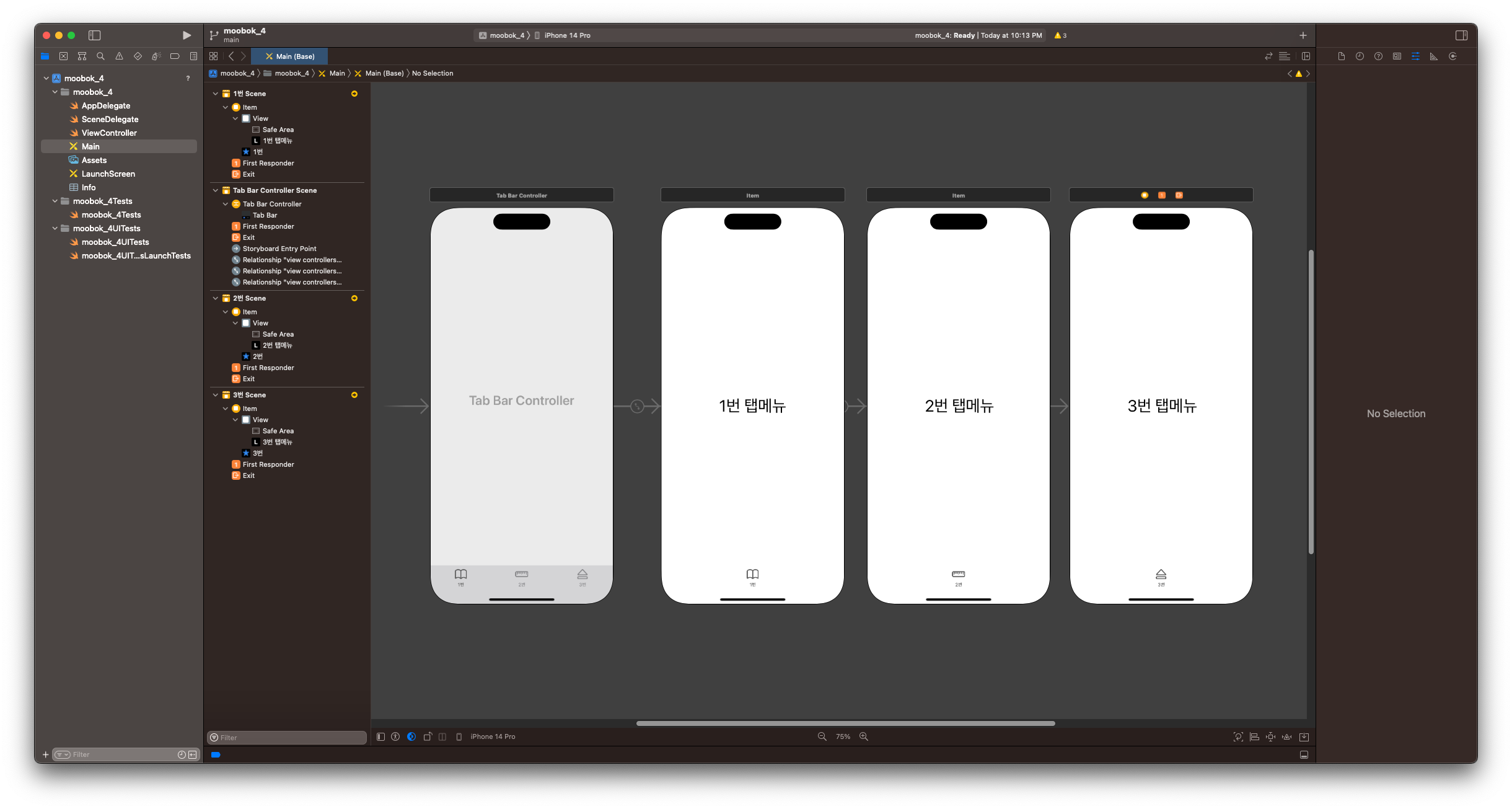
탭 메뉴를 완성하고 나서 시뮬레이터로 확인을 하기 위해서 임의로 각각의 탭 메뉴 뷰에다가 1번, 2번, 3번이라고 텍스트로 표시를 해두었습니다. 현재 3개의 메뉴가 모두 탭 바 컨트롤러로 연결이 되어 있는 상태이기 때문에 메뉴를 누르면 해당 메뉴로 이동하게 됩니다.



시뮬레이터로 과연 탭 메뉴가 잘 이동하는지, 잘 작동하는지 확인을 해보면 너무나도 잘 메뉴 이동이 되는 것을 확인할 수 있습니다. 핸드폰의 아래쪽 영역에 위치한 텝 바 컨트롤러로 인해 여러 뷰를 다양하게 나눠서 작업할 수 있습니다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'스위프트(Swift)' 카테고리의 다른 글
| [Swift/iOS] 뷰 컨트롤러(View Controller) 변경 및 생성하는 방법 (0) | 2022.12.03 |
|---|---|
| [Swift/iOS] 스크롤뷰(UIScrollView)로 스크롤 레이아웃 만들기 (0) | 2022.12.02 |
| [Swift/iOS] 스택 뷰(Stack View)로 쉽게 레이아웃 구성하기 (0) | 2022.11.30 |
| [Swift/iOS] 오토 레이아웃(Auto Layout)으로 해상도 대응하는 방법 (0) | 2022.11.29 |
| [Swift/iOS] Xcode에 아이콘/이미지 넣는 방법 | SF Symbols 사용법 (0) | 2022.11.28 |