
모바일 디바이스의 크기는 각각 다 다릅니다. 어떤 디바이스는 가로로 길고, 어떤 디바이스는 세로가 유독 더 길고 크기도 모두 제각각이죠. 하지만 어떤 디바이스에서도 보여주고자 하는 내용이 잘리거나 올바르게 보여지지 않으면 안됩니다. 어느 환경에서 보든 내용이 올바르게 보여야 하는데 그럼 그럴 때마다 각 디바이스의 크기에 대응하여 내부 컨텐츠의 크기롤 조절해야할까요? 물론, 정말로 각 디바이스의 크기별로 조정을 할 수도 있겠지만 새로운 모바일 기기는 매년 출시가 되고, 그때마다 각 디바이스의 크기를 맞추기란 쉽지 않습니다. 그런 경우를 위해서 Swift에서는 오토 레이아웃 Auto Layout라는 기능을 제공해줍니다. 이 Auto Layout은 어떻게 사용하는지 알아보겠습니다.
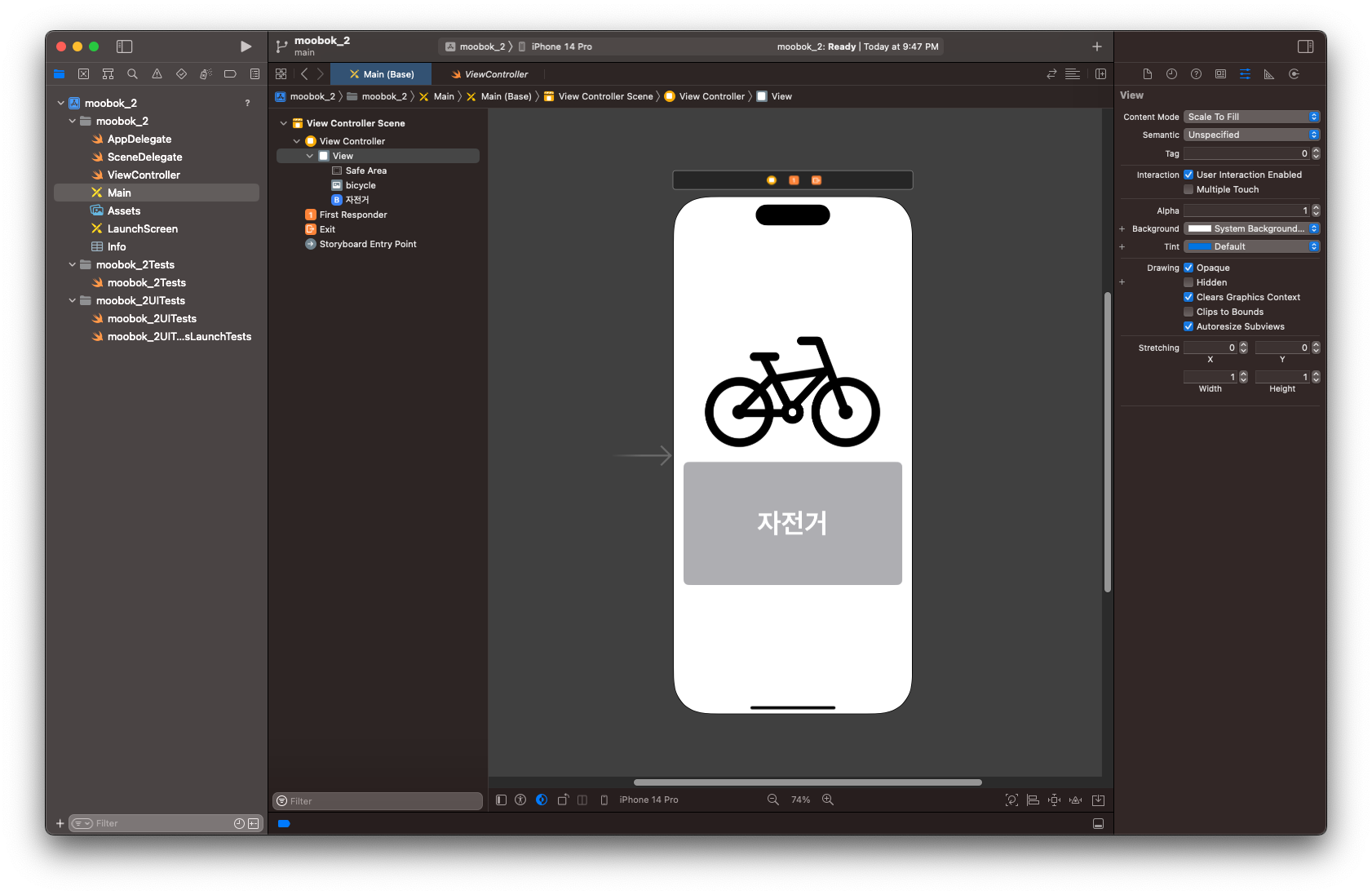
위와 같이 상단에는 자전거 모양이 있고, 하단에는 자전거 버튼이 있는 경우를 예시로 오토 레이아웃 사용을 해보도록 하겠습니다. 자전거 아이콘과 버튼이 수평으로는 가운데 정렬이면서 자전거 아이콘은 위쪽으로, 버튼은 아래쪽을 향해 오토 레이아웃을 적용해보겠습니다.

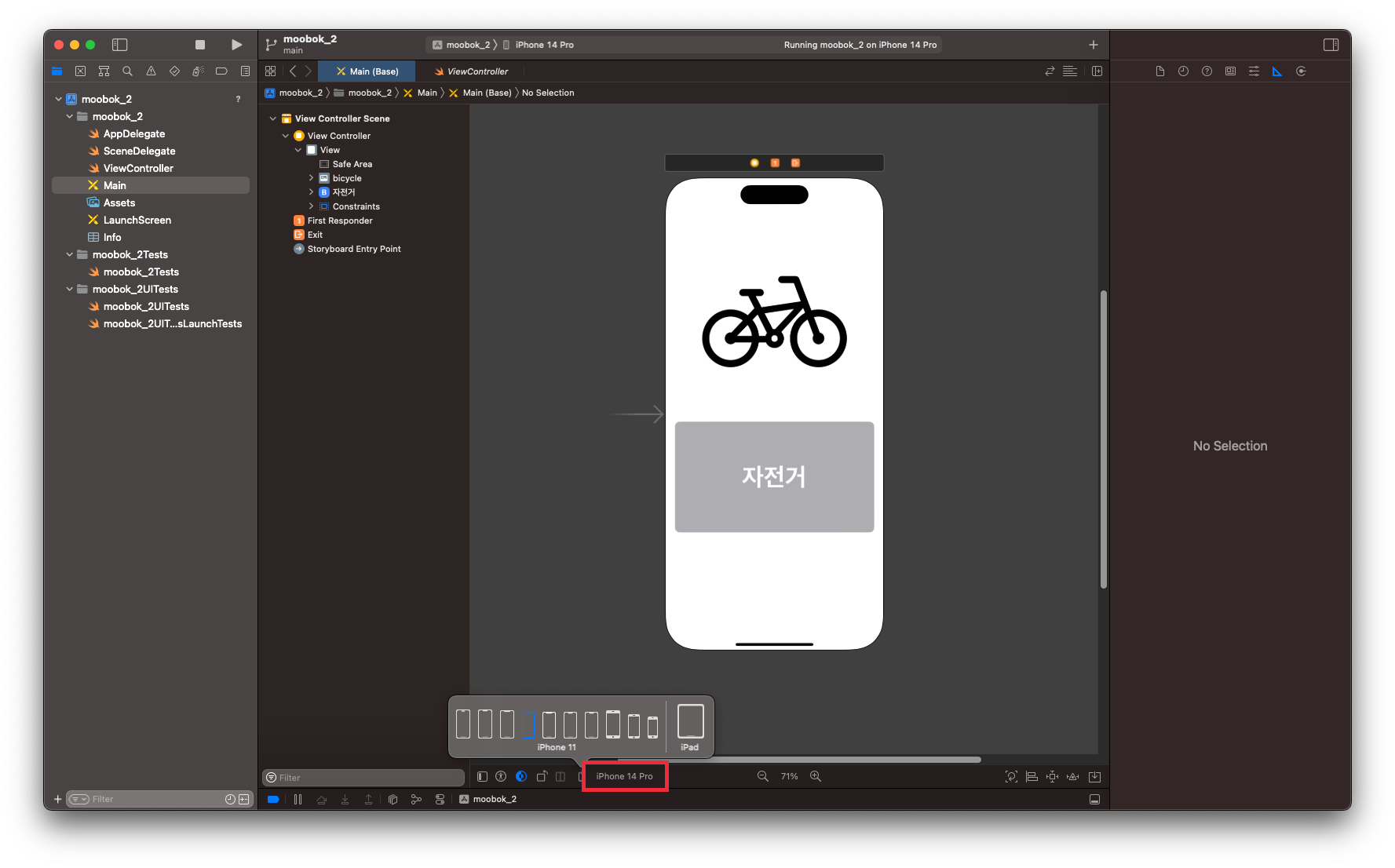
현재 스토리보드는 '아이폰 14 프로'를 기준으로 먼저 작업을 해보겠습니다. 현재 아이폰 14 프로 기준에서 작업을 했을 때는 위와 같이 가운데 정렬로 딱 맞게 보여집니다.

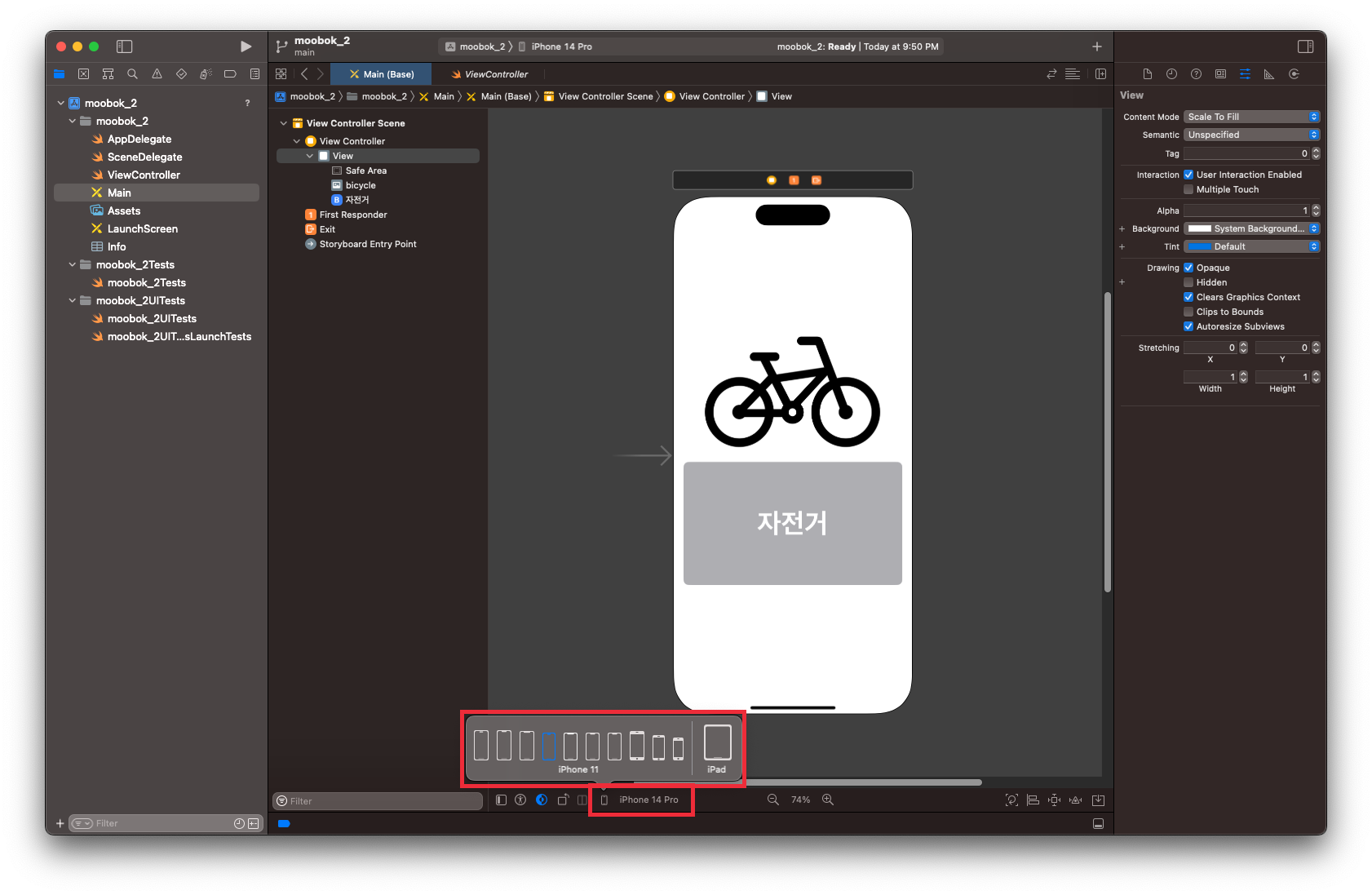
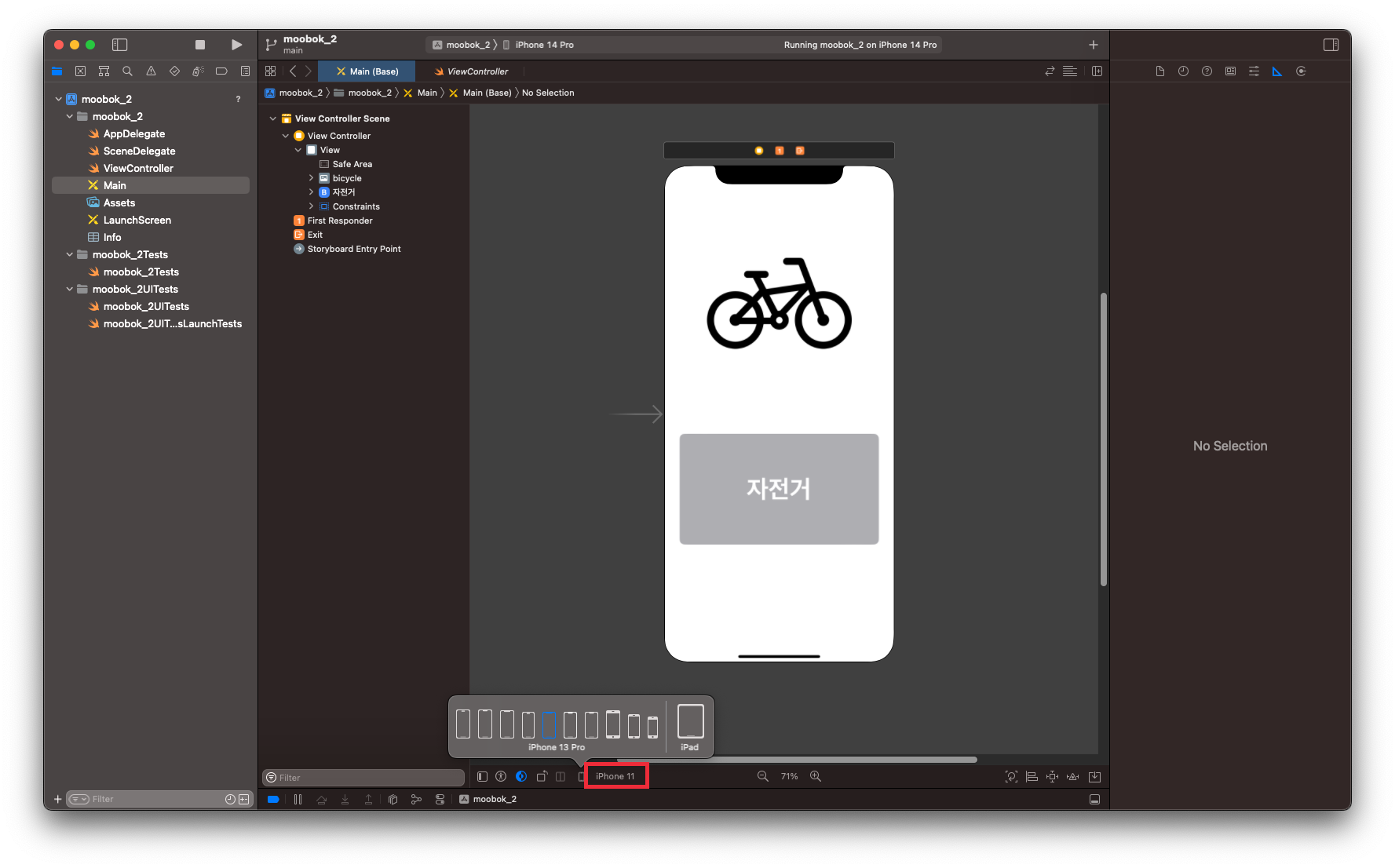
하지만 스토리보드를 '아이폰 11'로 변경을 하는 순간 가운데 정렬로 보였던 자전거 아이콘과 버튼의 위치가 바로 틀어집니다. 살짝 왼쪽에 치우쳐진 모습을 확인할 수 있습니다.

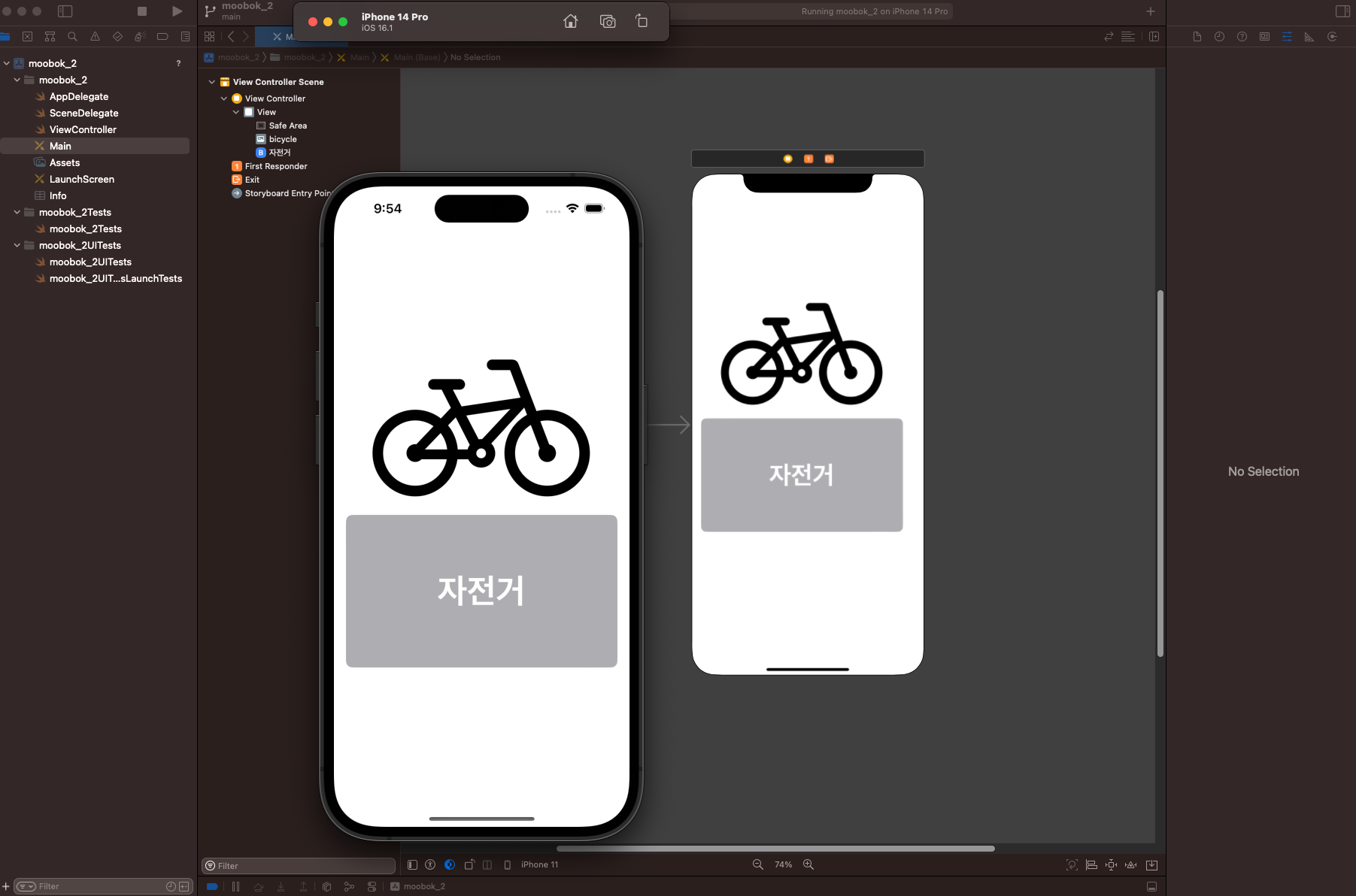
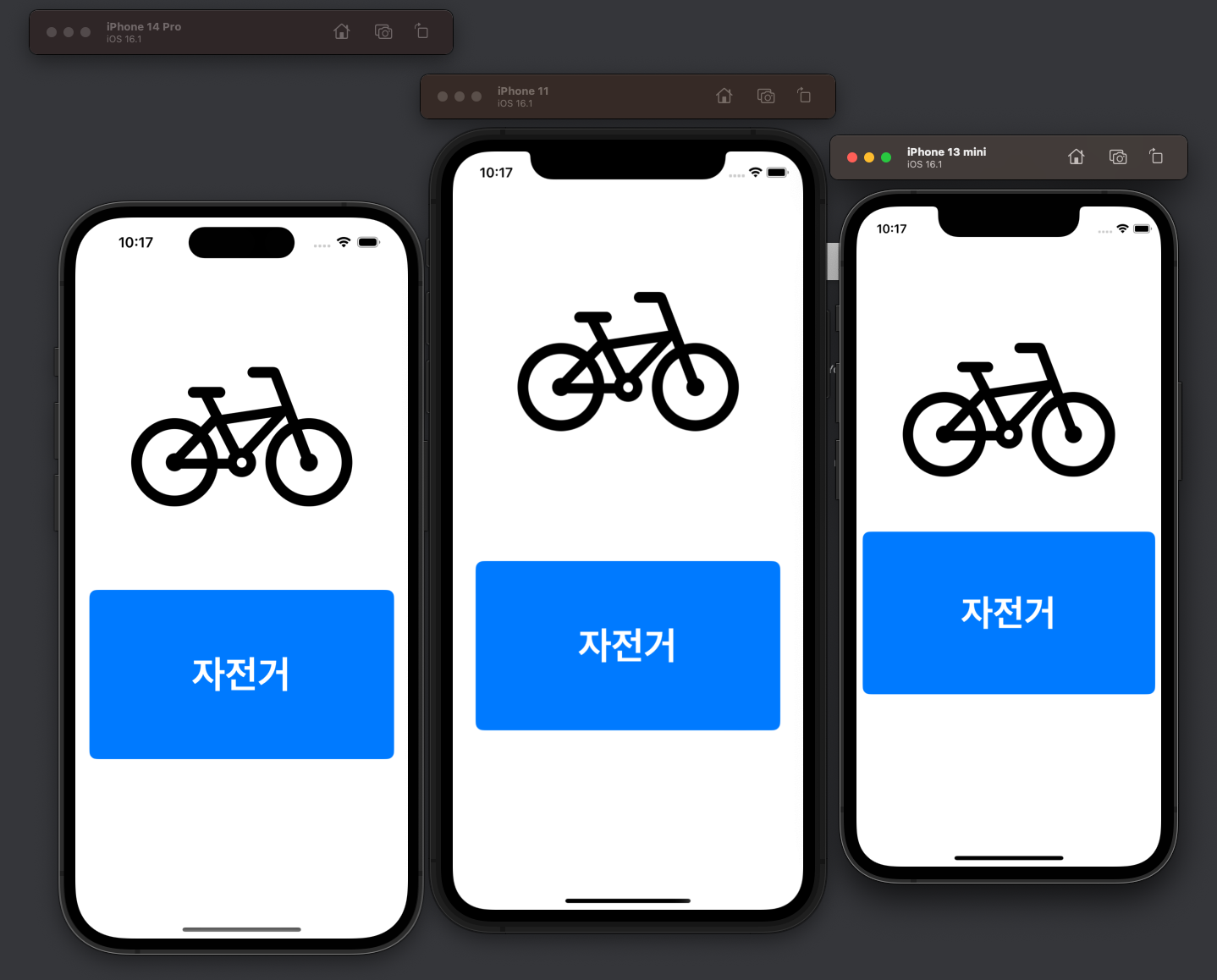
시뮬레이터와 같이 비교를 해보면 그 차이를 확연하게 확인할 수 있습니다. 아이폰 14 프로 기준으로 작업을 했고, 다른 사이즈의 디바이스에 대한 대응 작업이 없었기 때문에 디바이스 해상도가 다른 기기에서는 위와 같이 틀어져보이게 됩니다. 그럼 지금부터 어떻게 오토 레이아웃을 설정할 수 있는지 살펴보겠습니다.

먼저, 자전거 버튼부터 가운데 정렬과 하단으로 정렬해보도록 하겠습니다.
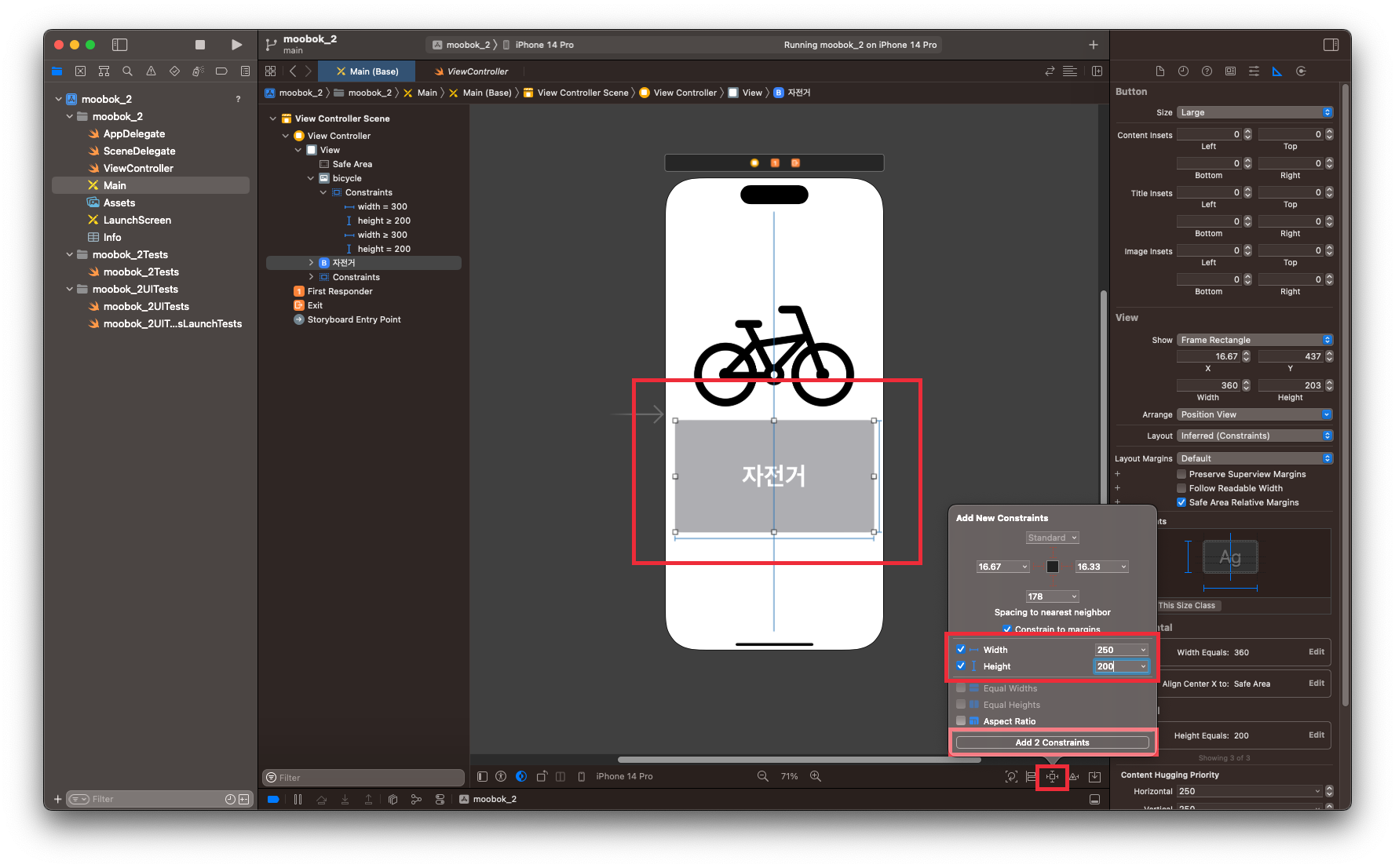
오토 레이아웃 Auto Layout은 해당 오브젝트의 너비와 높이, X축 위치, Y축 위치를 기준으로 각 디바이스에서 동적 계산을 통해 레이아웃을 조정해줍니다. 그렇기 때문에 너비와 높이, X축 위치, Y축 위치를 필수적으로 설정해주어야 합니다.
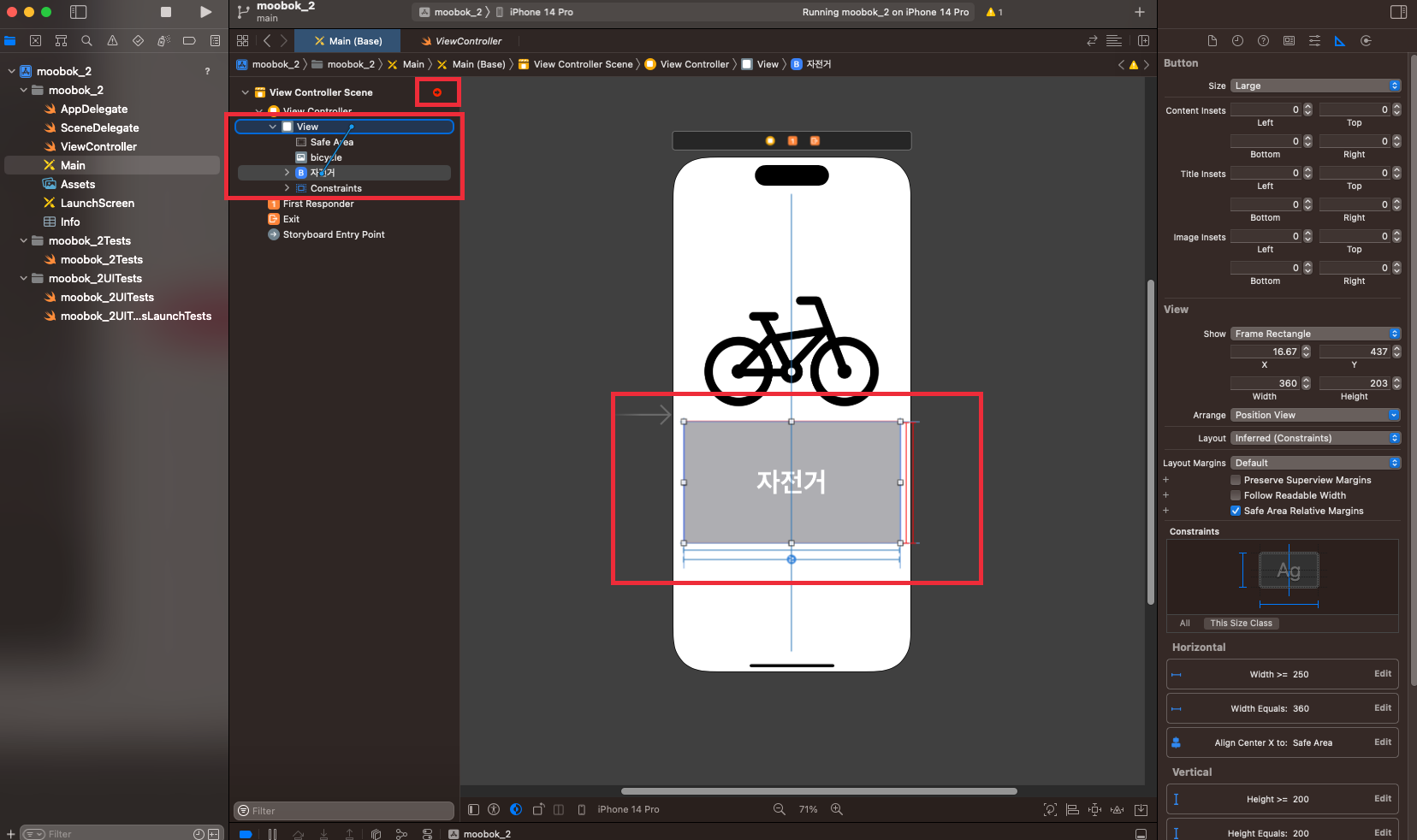
설정할 오브젝트를 선택한 다음 하단에 있는 [Add New Constraints]를 눌러주세요. 여기에서 Width, Height 값을 설정해주신 다음 [Add _ Constraints] 를 눌러서 설정해주시면 됩니다.

[Add _ Constraints]를 누르시면 해당 오브젝트 바깥쪽에 빨간색 선이 생깁니다. 빨간색 선과 View Controller Scene 옆에도 빨간색 표시가 나타납니다. 이건 아직 필수 설정이 다 되지 않았다는 표시이니 선이 생긴다면 아직 오토레이아웃에 필요한 설정을 다하지 않았다고 생각하시면 됩니다.
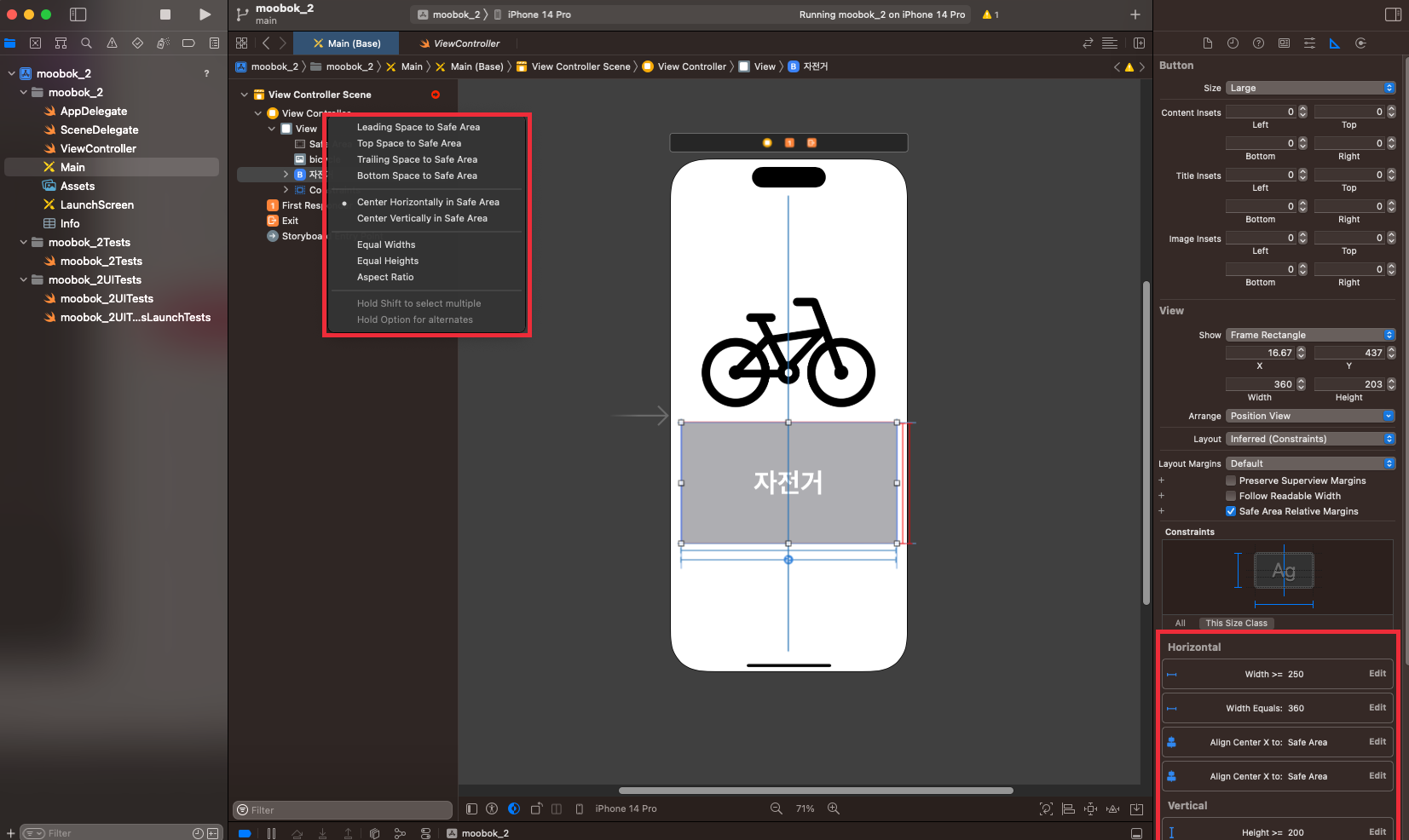
오브젝트의 너비와 높이를 설정했으면 이제 x축과 y축 위치를 설정해야 합니다. 스토리보드 왼쪽바에서 설정중이던 오브젝트를 선택하신 후, 마우스 오른쪽을 누른 상태로 [View]에 끌어다 놓습니다.

그럼 옵션창이 하나 열립니다. 여기에서 어디에 위치할지 선택해주시면 됩니다. 저는 가운데 정렬을 위해 Center Horizontally in Safe Area를 선택했습니다. 그럼 우측 인스펙터 영역에 설정된 내용에 대한 내역이 나옵니다. 여기에서 위치값에 대한 상세한 설정이 가능합니다.

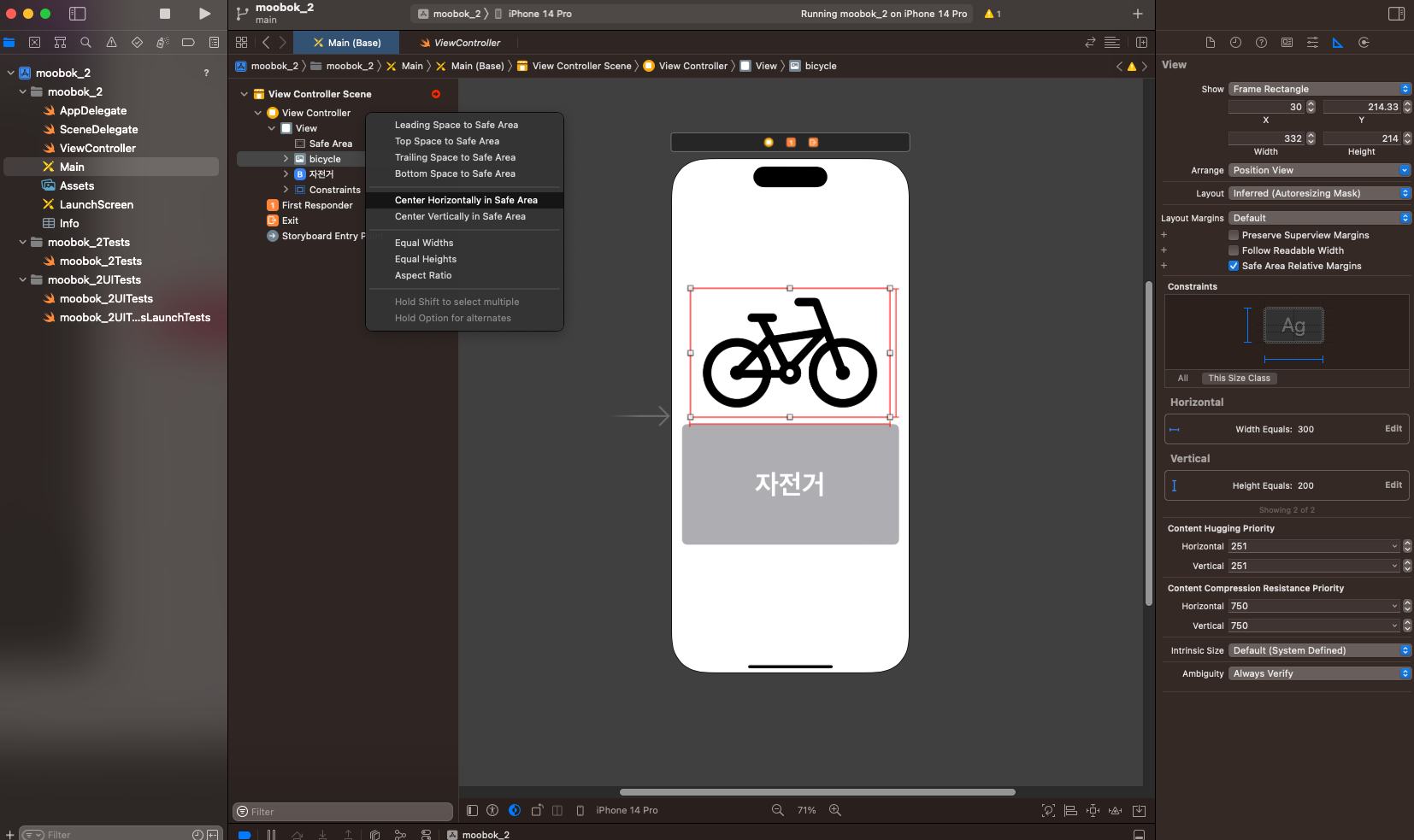
이번에는 상단에 있는 자전거 아이콘에 오토 레이아웃을 적용해보도록 하겠습니다. 자전거 버튼과 동일하게 먼저, width 값과 height 값을 설정해줍니다.

그런 다음 해당 오브젝트를 오른쪽 마우스로 끌어다가 View에 놓은 다음 다시 위치를 설정해줍니다.

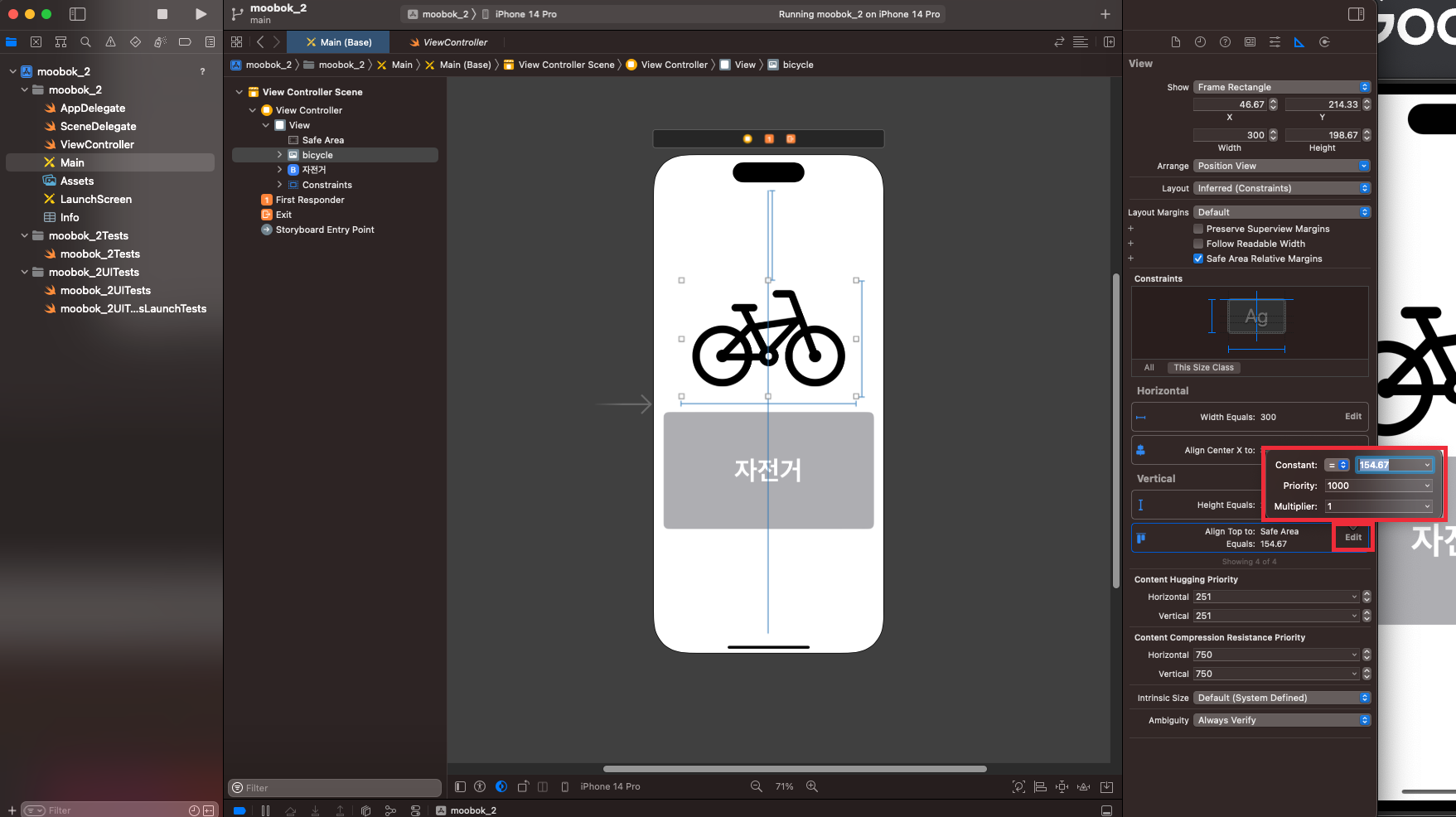
모든 설정이 끝나면 위와 같이 가로로는 가운데 정렬이 되고 자전거 아이콘과 자전거 버튼은 각각 설정한 위치에 위치한 모습을 보이게 됩니다. 여기서 어떻게 좀 더 상세하게 위치를 설정할 수 있는지도 알아보겠습니다.

오른쪽 인스펙터 영역에서 Horizontal, Vertical에 대한 수치값을 조절할 수 있습니다. 조절하고자 하는 항목에 있는 [Edit] 항목을 눌러서 얼마나 여백을 둘지 설정해주시면 됩니다. 현재 자전거 아이콘이 상단으로부터 154.67 만큼 떨어져 있는데 이 여백을 줄여보도록 하겠습니다.

저는 수치값을 100으로 줄여보았습니다. 그럼 이전과는 달리 자전거 아이콘 상단 여백이 줄어든 것을 확인할 수 있습니다. 이러한 방법으로 각각의 위치값에 대한 상세한 설정을 할 수 있습니다.

그럼 다시 각각의 디바이스에서 잘 보여지는지, 오토 레이아웃이 잘 설정되었는지 확인해보도록 하겠습니다. 현재 '아이폰 14 프로' 기준으로는 문제 없이 깔끔하게 보여지는 것을 확인할 수 있습니다.

그럼 이전에는 틀어져 보였었던 '아이폰 11'에서 다시 확인해보도록 하겠습니다. 오토 레이아웃을 설정한 다음 아이폰 11로 해상도를 바꾸어도 화면을 틀어지지 않습니다. 아이폰 14 프로와 동일하게 화면 틀어짐 없이 잘 나오는 것을 확인할 수 있습니다.

그럼 모든 디바이스에서 일정하게 잘 보여지는지 확인해보겠습니다. 시뮬레이터를 통해서 아이폰14프로, 아이폰 13 미니, 아이폰 11을 확인해보았을 때 설정해둔 위치에 동일하게 모두 잘 보여집니다. 그럼 오토 레이아웃이 잘 설정되었다고 확인할 수 있습니다.
처음 Swift 공부를 할 때 디바이스별로 해상도가 다 다른데 그럼 어떻게 오브젝트의 크기를 설정하지? 하는 생각이 드실텐데 Swift에서는 이를 위해 오토 레이아웃 Auto Layout이라는 기능을 제공해주고 있습니다. 오토 레이아웃을 통해서 디바이스별로 분기처리를 하지 않고 보다 더 편하게 개발을 할 수 있습니다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'스위프트(Swift)' 카테고리의 다른 글
| [Swift/iOS] 스크롤뷰(UIScrollView)로 스크롤 레이아웃 만들기 (0) | 2022.12.02 |
|---|---|
| [Swift/iOS] 스택 뷰(Stack View)로 쉽게 레이아웃 구성하기 (0) | 2022.11.30 |
| [Swift/iOS] Xcode에 아이콘/이미지 넣는 방법 | SF Symbols 사용법 (0) | 2022.11.28 |
| Swift 기본 문법 - 상수와 변수 선언(네이밍 규칙) 및 데이터 타입 (0) | 2021.06.11 |
| 스위프트 피커 뷰(Picker View) 사용하기 | 델리게이트 설정 방법 (0) | 2021.06.10 |