
iOS/Swift 개발을 하다보면 아이콘이나 이미지가 필요한 경우가 종종 있습니다. 그럴 때마다 여러 웹사이트에서 필요한 이미지를 많이 찾게 되는데, 이렇게 찾은 이미지를 Xcode안에 넣어서 필요할 때마다 가져다가 사용할 수 있습니다. 하지만, 이 방법보다 더 간편하게 이미지/아이콘을 이용할 수 있는 방법이 있습니다.
바로, 애플에서 제공해주는 [SF Symbols] 입니다. SF Symbols를 통해서 Swift 개발을 할 때 필요한 아이콘, 이미지들을 바로바로 가져다가 사용할 수 있습니다. 그럼 SF Symbols를 사용하는 방법을 알아보도록 하겠습니다.

맥북에서 Swift 작업할 때 좀 더 편하게 SF Symbols를 사용하기 위해서
[App Store]에서 [SF Symbols]를 검색하신 후, [SF Symbols Browser]를 찾아서 설치를 해주시면 됩니다.

[SF Symbols Browser]를 통해서 앱개발에 필요한 아이콘 및 이미지들을 쉽게 가져와서 사용할 수 있습니다.

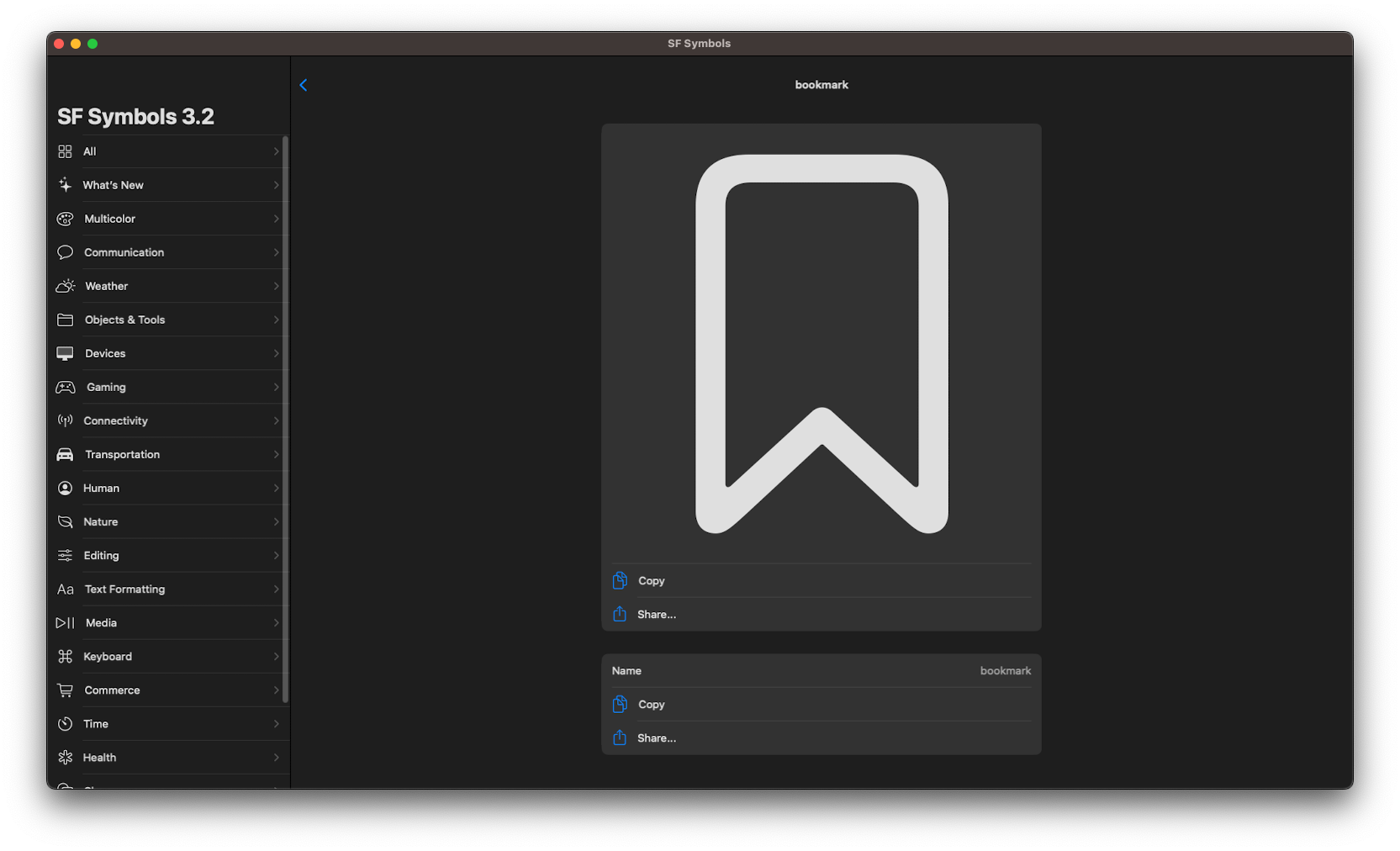
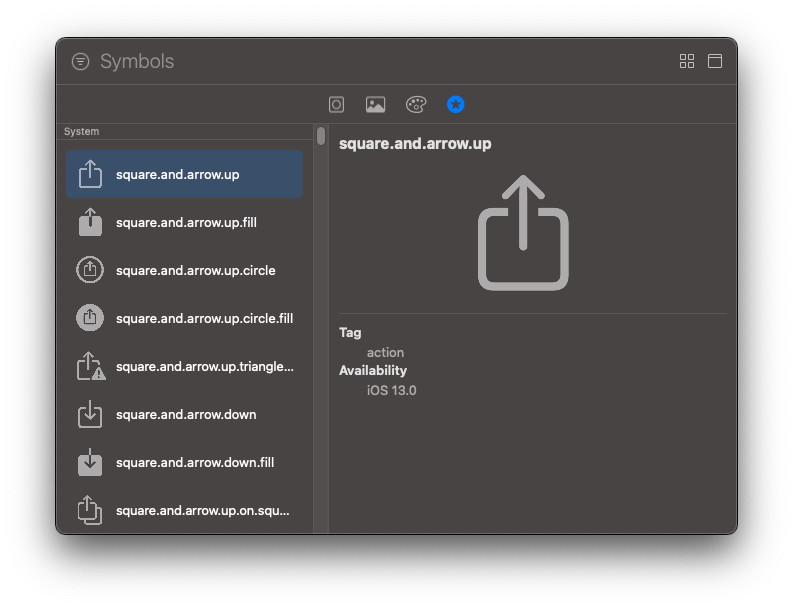
설치된 SF Symbols Browser를 열어보시면 상단이 많은 아이콘들이 보입니다. 왼쪽 메뉴바를 보면, 여러 타입들로 분류가 되어 있고 여기에서 필요한 종류를 선택해서 필요한 아이콘을 가져가서 사용하면 됩니다

사용하고자 하는 심볼을 클릭하면 상단에 해당 심볼 이름이 나옵니다. bookmark라고 심볼 이름이 나오는데 하단에서 해당 심볼을 이름을 쉽게 복사할 수 있습니다.

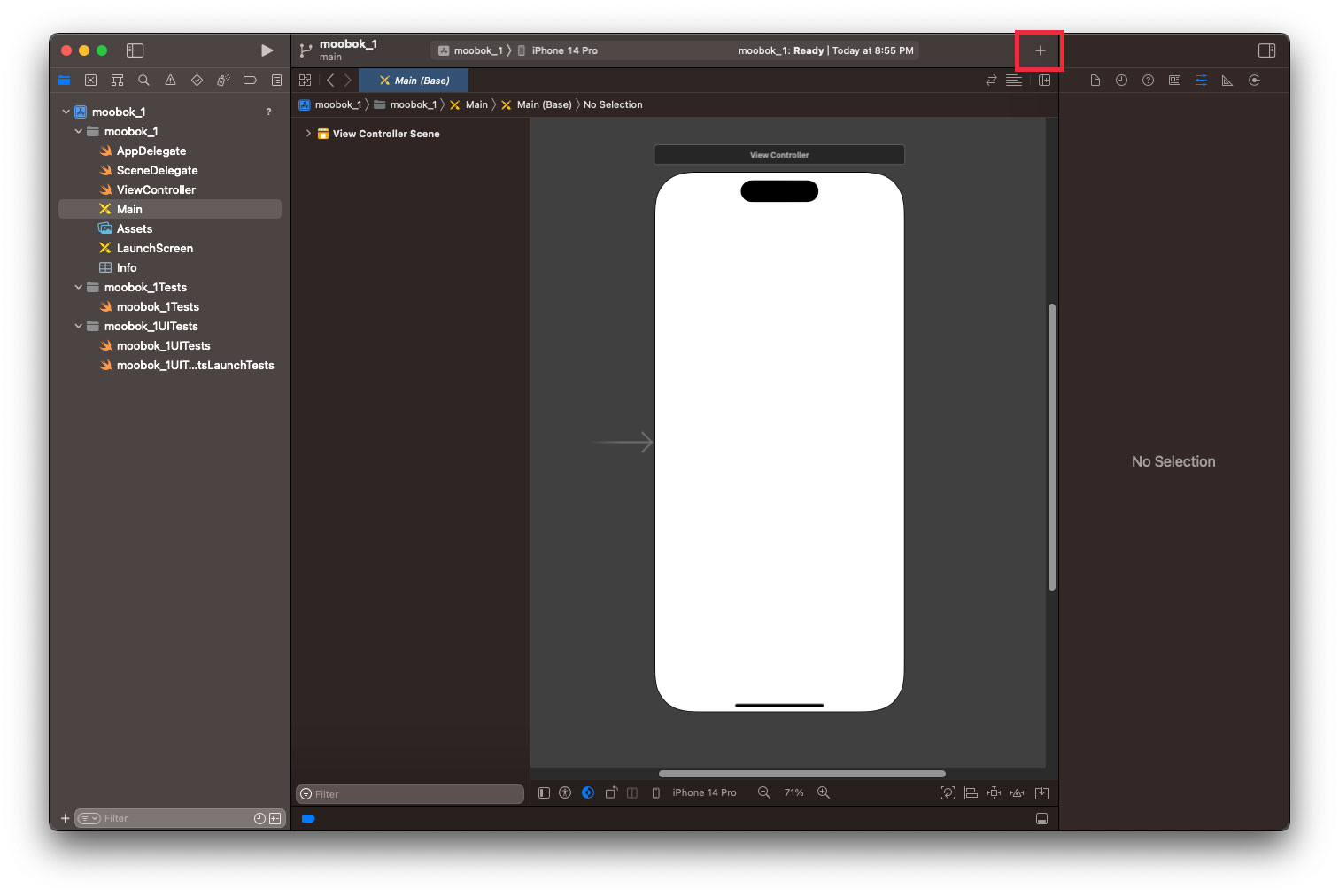
이제 선택한 심볼을 어떻게 xcode에서 불러올 수 있는지 살펴보도록 하겠습니다. 오른쪽 가운데 상단에 있는 +버튼을 눌러서 이미지뷰를 추가할 수 있습니다.

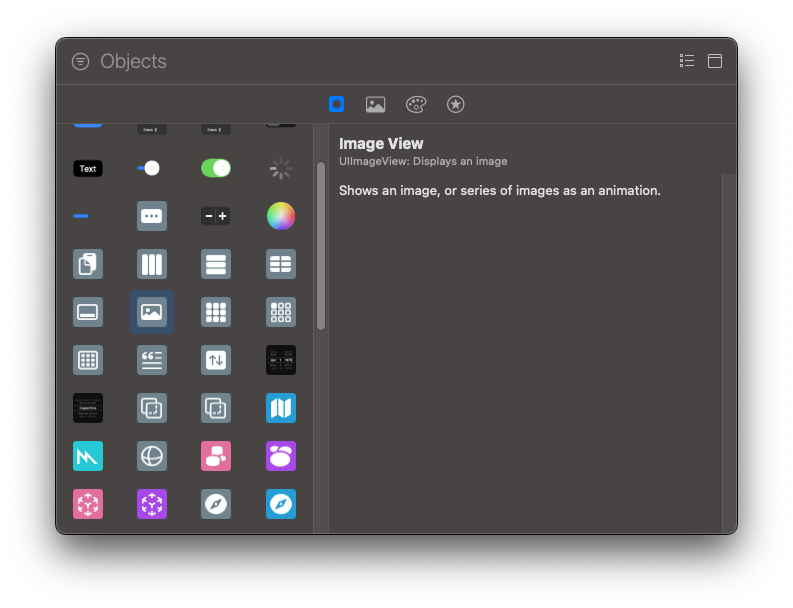
그럼 Objects 선택창이 열리는데 여기에서 [Image View] 를 선택하신 후, 끌어다 화면 위에 놓아주시면 됩니다.

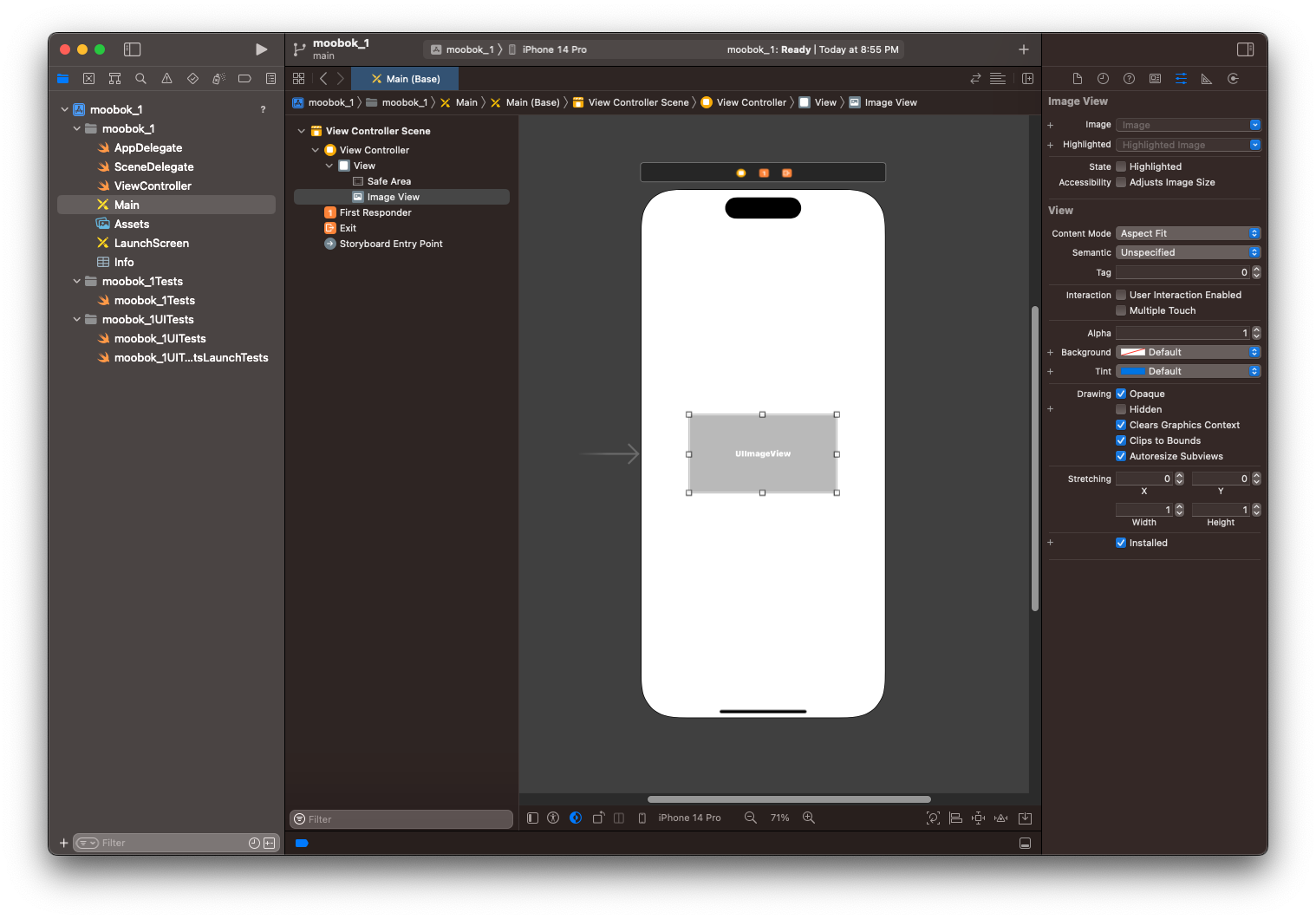
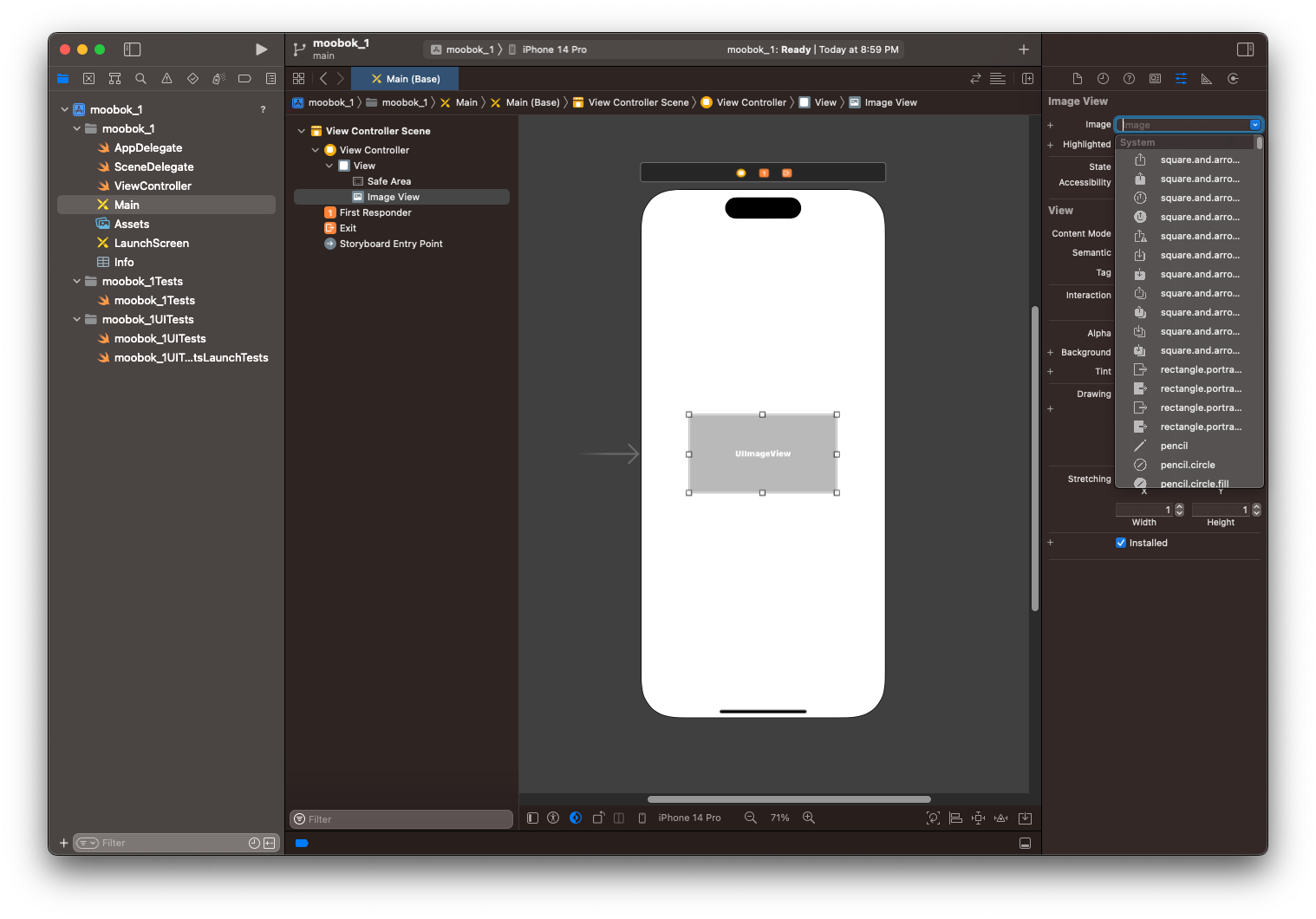
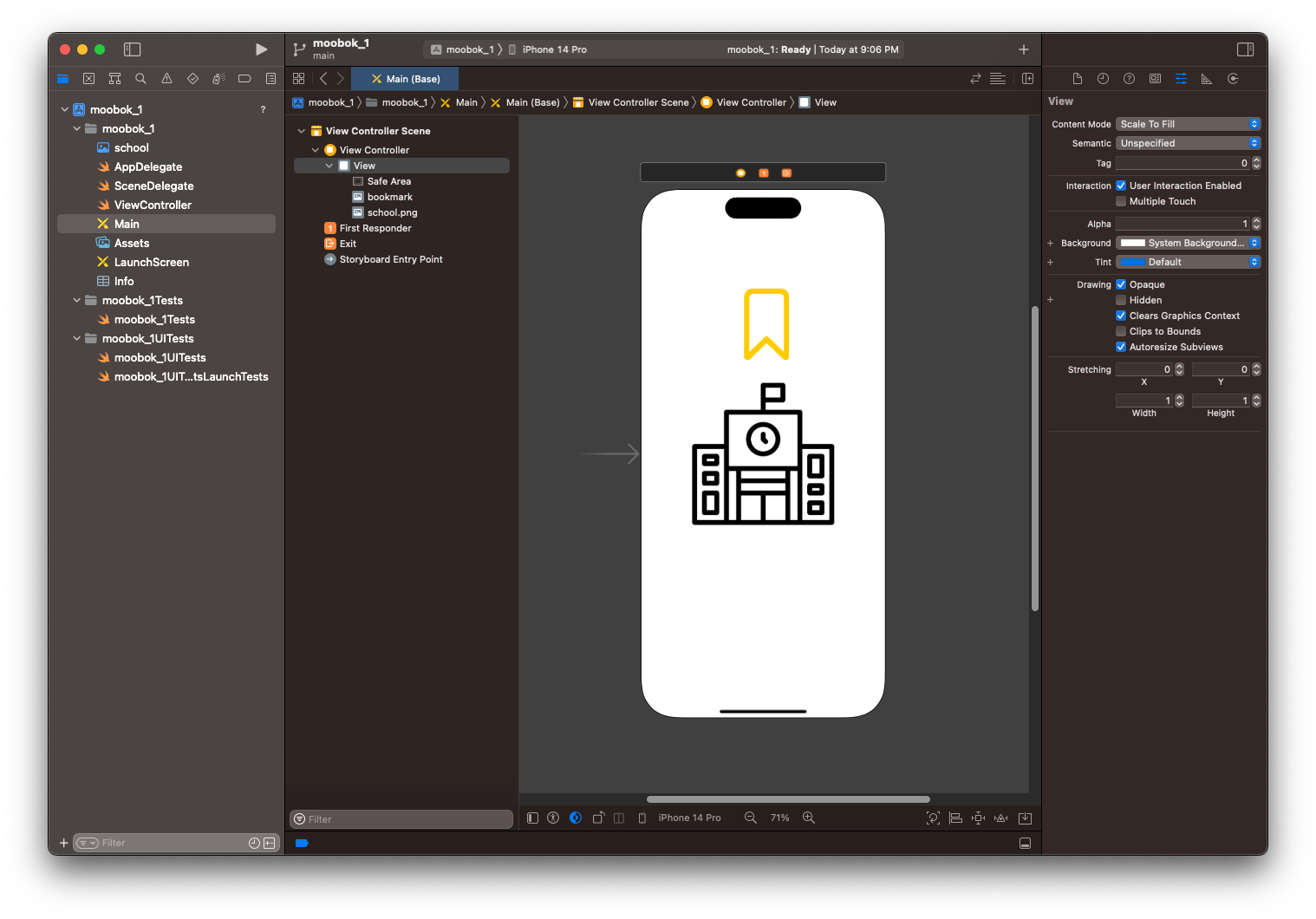
그럼 위와 같이 화면에 Image View가 화면 위에 생성된 것을 확인할 수 있습니다.

Image View가 선택된 상태에서 오른쪽 영역에서 해당 Image View 안에 들어갈 Image를 선택할 수 있습니다. Image 박스를 클릭하시면, 아래에 드롭다운 박스로 여러 많은 심볼들이 나타나는 것을 확인할 수 있습니다. 여기에 나타나는 심볼들이 바로 [SF Symbols Browser]에 있는 아이콘입니다. 여기 드롭다운 박스에서 아이콘을 선택할 수도 있지만, [SF Symbols Browser]에서 복사한 심볼 이름을 붙여넣기해서 아이콘 선택도 가능합니다.

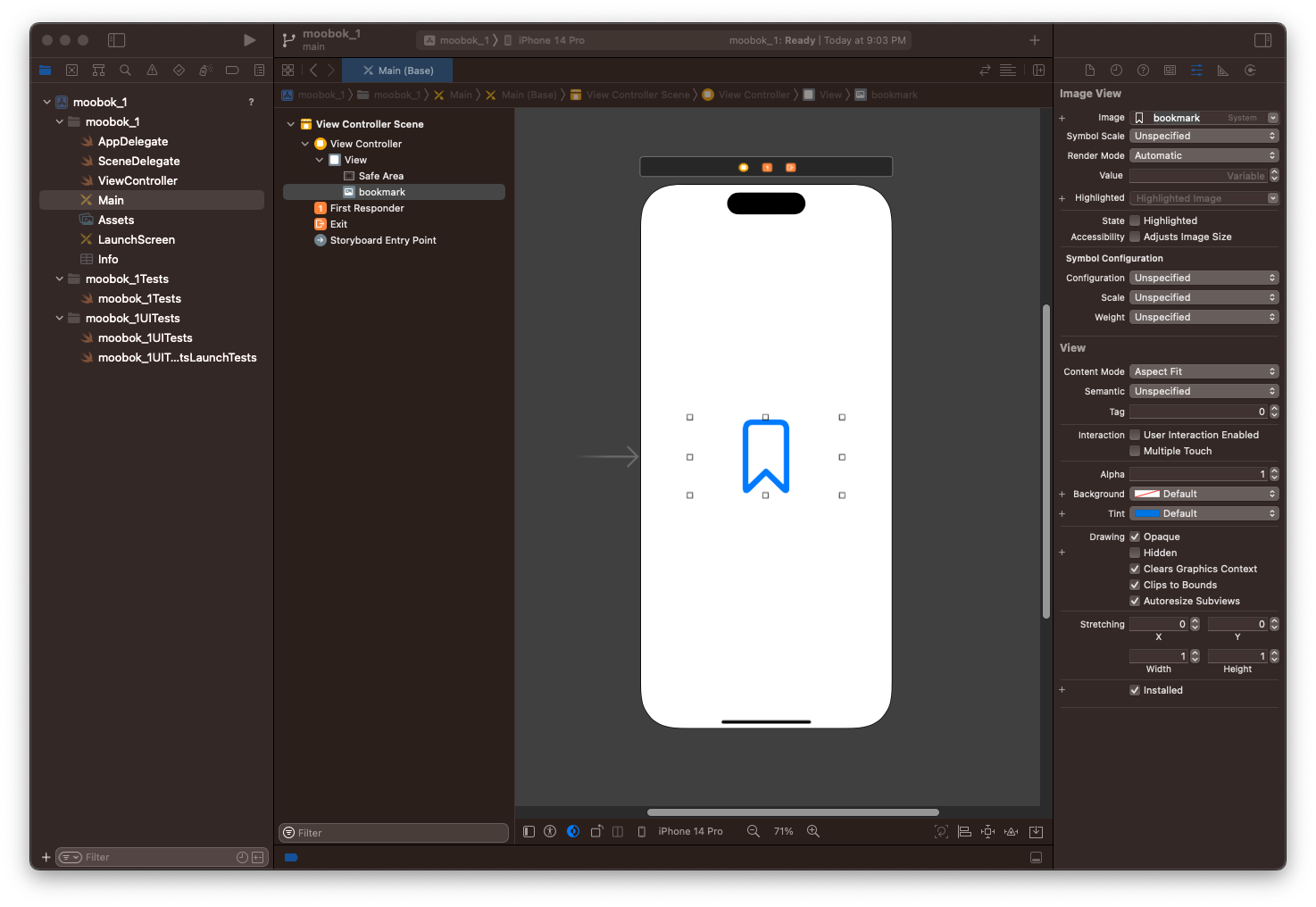
심볼 아이콘을 선택해주시면 이렇게 아이콘이 예쁘게 화면 속으로 들어온 것을 확인할 수 있습니다.

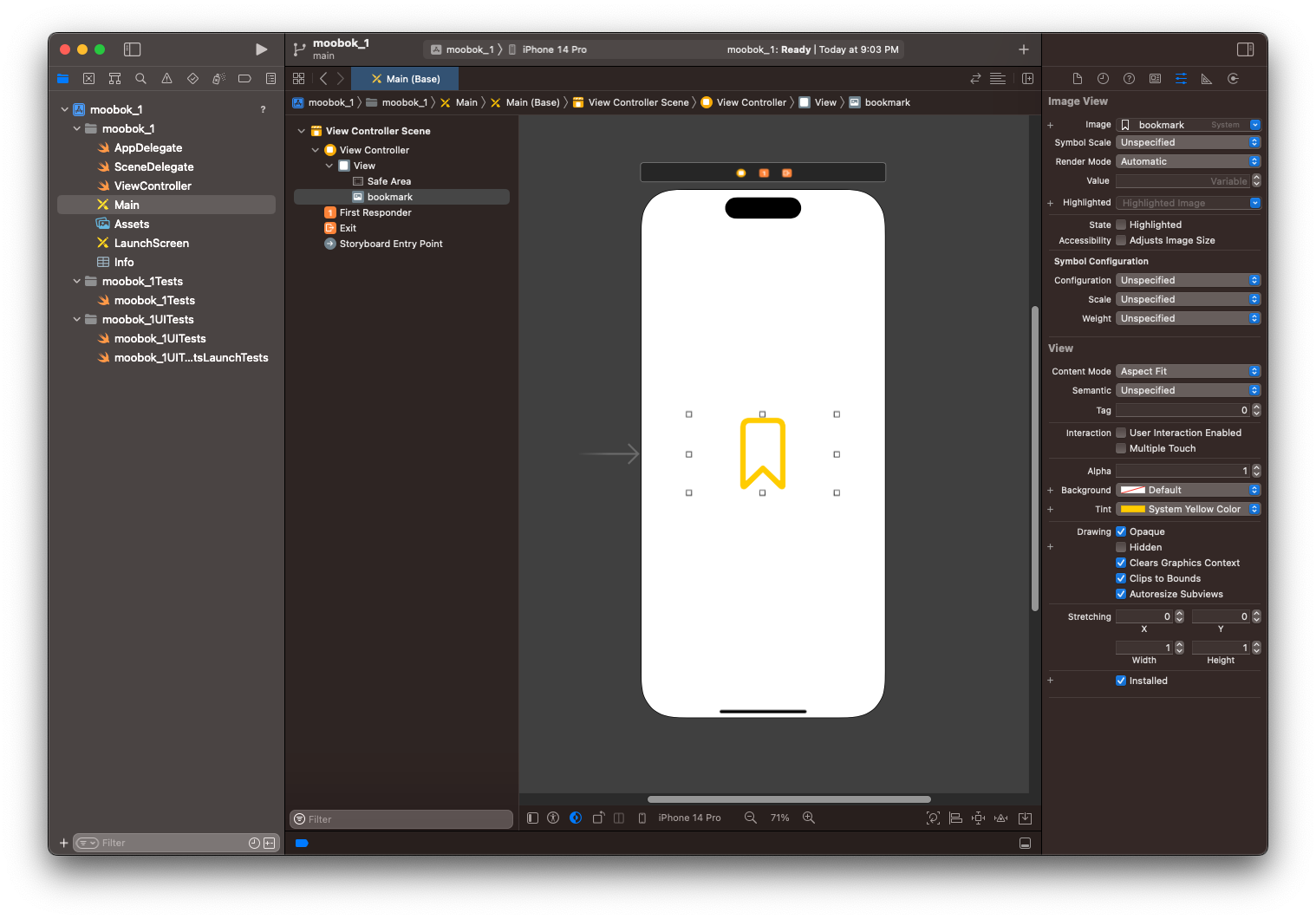
심볼 아이콘은 굉장히 다양하게 활용이 가능합니다. 일반적인 이미지와는 다르게 배경색뿐만 아니라 아이콘의 색상또한 변경이 가능합니다. 다양하게 원하는대로 커스텀이 가능하다는 점에 있어서 활용도가 굉장히 높은 심볼입니다.

심볼은 Object 추가 창에서 맨 마지막에 있는 Symbols로 들어오시면 [SF Symbols Browser]와 같이 여러 많은 심볼들을 비교적 보기 편하게 확인할 수 있습니다. 여기에서 사용하고자 하는 심볼을 바로 끌어다가 사용가능합니다.
심볼과 같은 아이콘을 사용하고 싶지만 [SF Symbols Browser]에는 원하는 심볼이 없을 때 직접 이미지를 삽입할 수 있습니다. 그래서 이번에는 심볼 말고 일반적인 이미지 삽입 방법에 대해 알아보도록 하겠습니다.

Object 추가에서 Image, 여기에서 사용하고자 하는 아이콘/이미지를 바로 추가할 수 있습니다.

그럼 위와 같이 심볼/이미지를 여러 상황에 맞춰서 바로바로 다양하게 화면 속에 그려넣을 수 있습니다. 심볼을 사용하면 쉽고 간편하게 아이콘을 사용할 수 있고, 해당 아이콘을 원하는 색상으로도 커스텀이 가능합니다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'스위프트(Swift)' 카테고리의 다른 글
| [Swift/iOS] 스택 뷰(Stack View)로 쉽게 레이아웃 구성하기 (0) | 2022.11.30 |
|---|---|
| [Swift/iOS] 오토 레이아웃(Auto Layout)으로 해상도 대응하는 방법 (0) | 2022.11.29 |
| Swift 기본 문법 - 상수와 변수 선언(네이밍 규칙) 및 데이터 타입 (0) | 2021.06.11 |
| 스위프트 피커 뷰(Picker View) 사용하기 | 델리게이트 설정 방법 (0) | 2021.06.10 |
| Xcode 설치 및 프로젝트 시작 하는 방법 | 프로젝트 생성하기 (0) | 2021.06.09 |