
: 피커 뷰(Picker View)
여러 항목에서 원하는 항목 하나를 선택할 수 있는 객체로 날짜나 시간, 은행 등 여러 목록 중 선택해야 하는 경우에 많이 쓰이는 객체입니다. 피커뷰를 자주 볼 수 있는 상황으로는 은행 어플에서 타은행 선택할 때 피커뷰와 같은 형식을 많이 볼 수 있습니다.
간단하게 피커 뷰(Picker View)를 통해서 은행 어플과 같이 은행 목록에서 하나의 은행을 선택하면 선택한 은행이 상단에 표시가 되는 기능을 한 번 만들어보도록 하겠습니다.
: 피커 뷰(Picker View) 추가
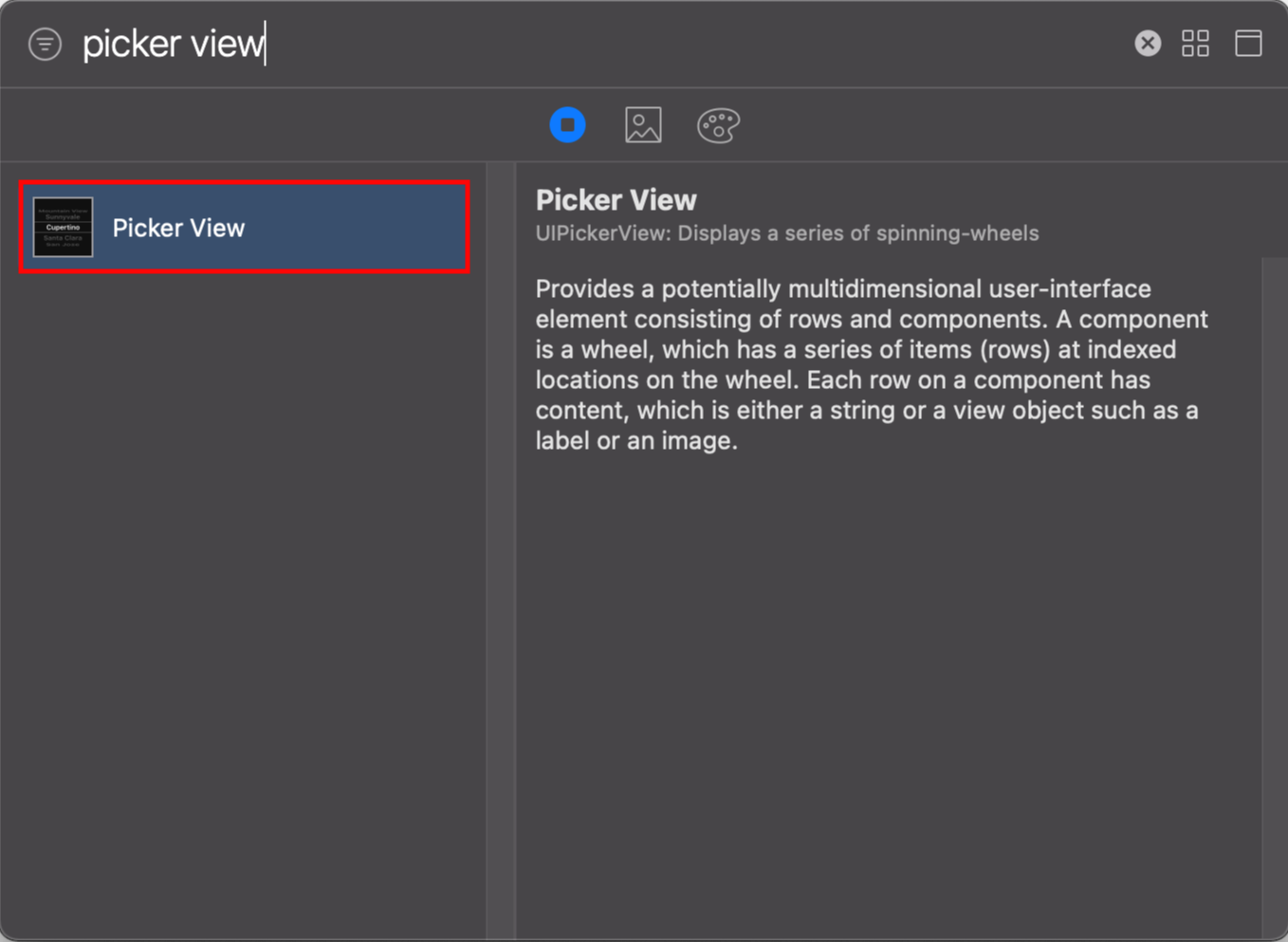
1. Library - 객체 선택 - Picker View

피커 뷰(Picker View) 객체를 추가하기 위해서 가운데 상단에 있는 '+'버튼, [Library] 버튼을 누르셔서 [Library] 창을 열어주시고 나서, [Picker View] 객체를 더블클릭 해주시거나 원하시는 스토리보드 위치에 끌어다놓아서 스토리보드에 추가해주세요.

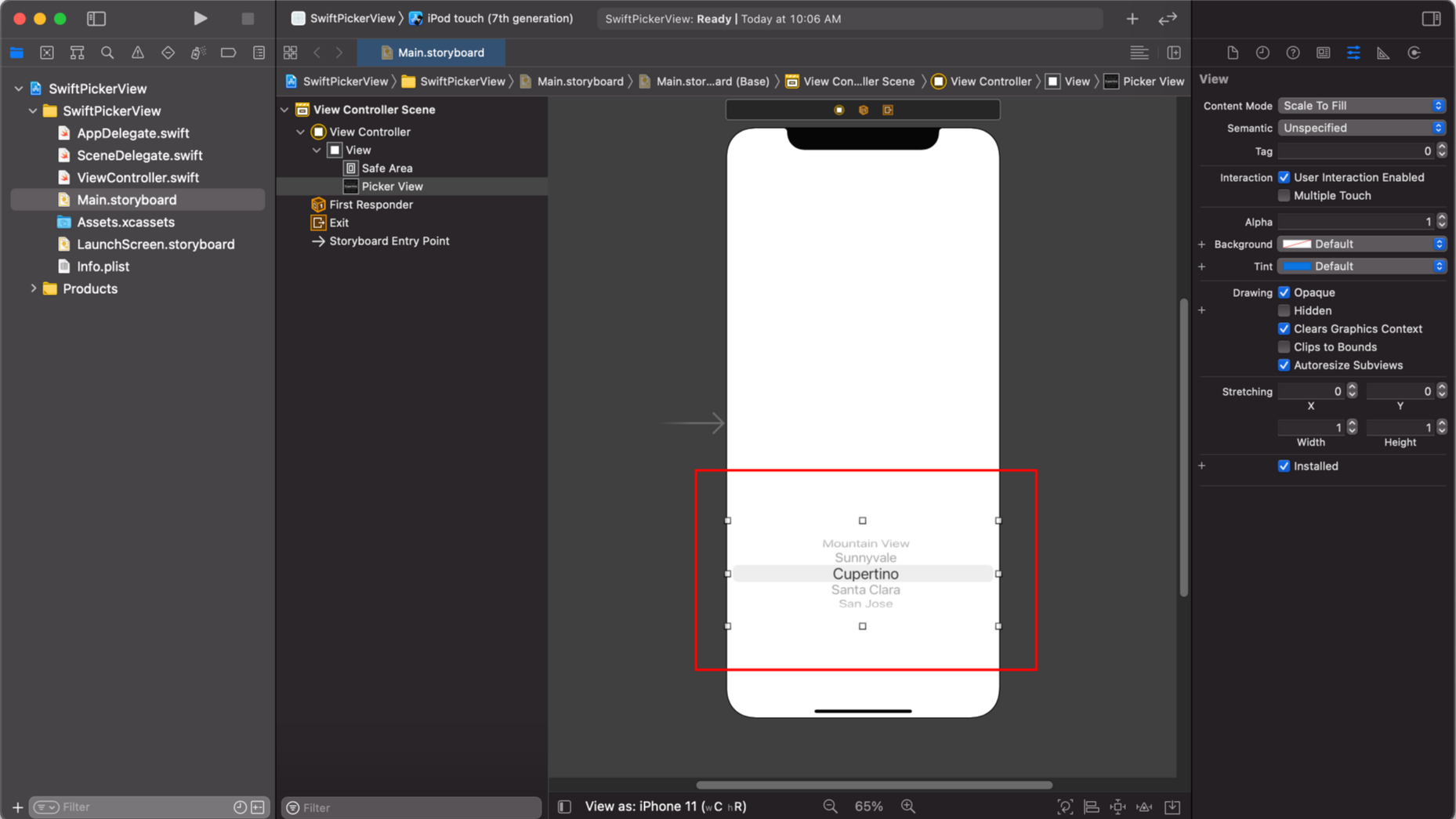
스토리보드에 피커 뷰 객체를 추가해주시면 위와 같이 보여지게 됩니다. 굉장히 익숙한 형태로 기본 형태가 보여지고 있습니다.

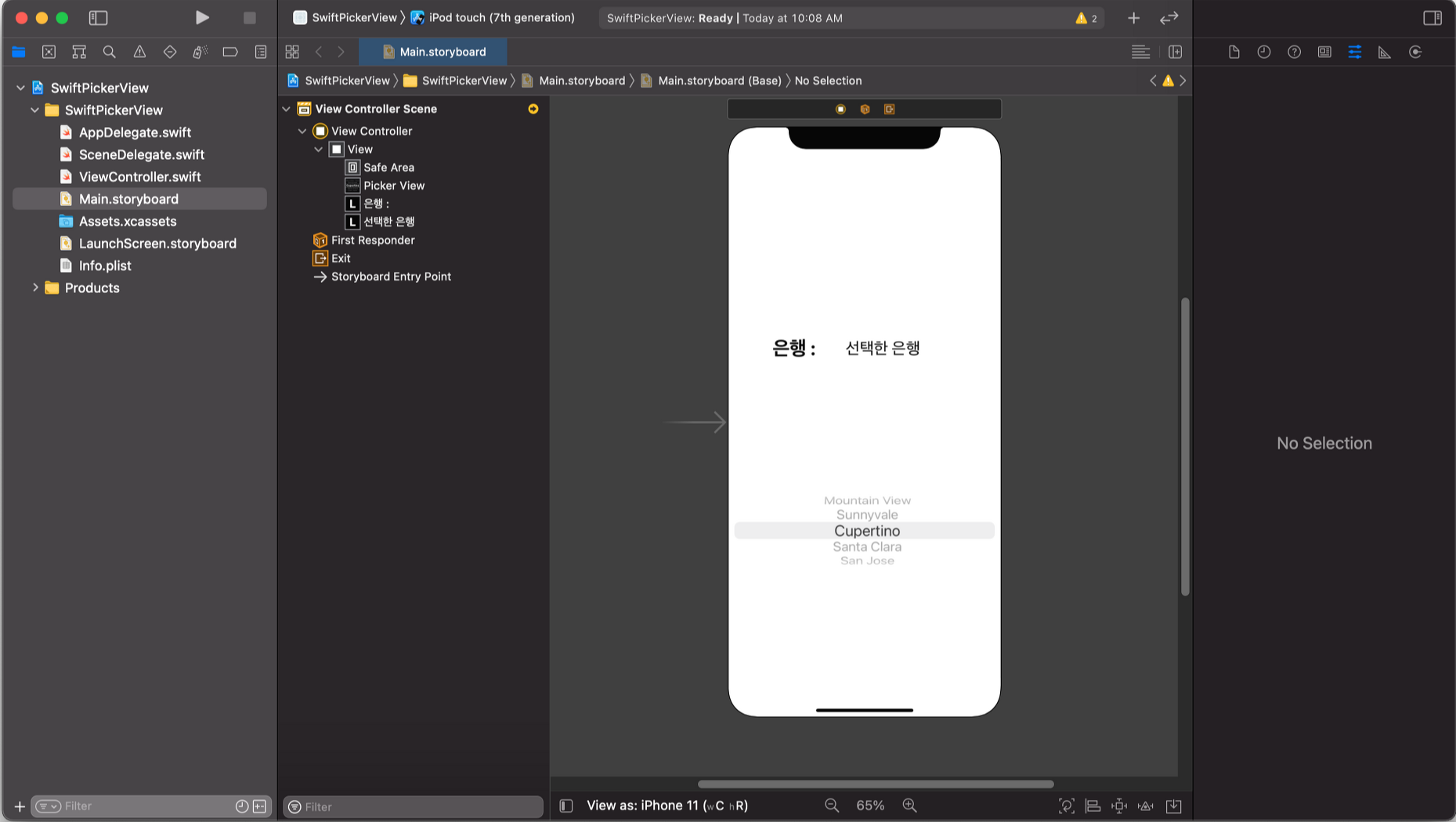
은행 목록 피커뷰를 통해서 선택한 은행을 상단에 표시하기 위해서 선택한 은행이라는 레이블(Label) 오브젝트를 추가했습니다.
2. 아웃렛 변수 추가

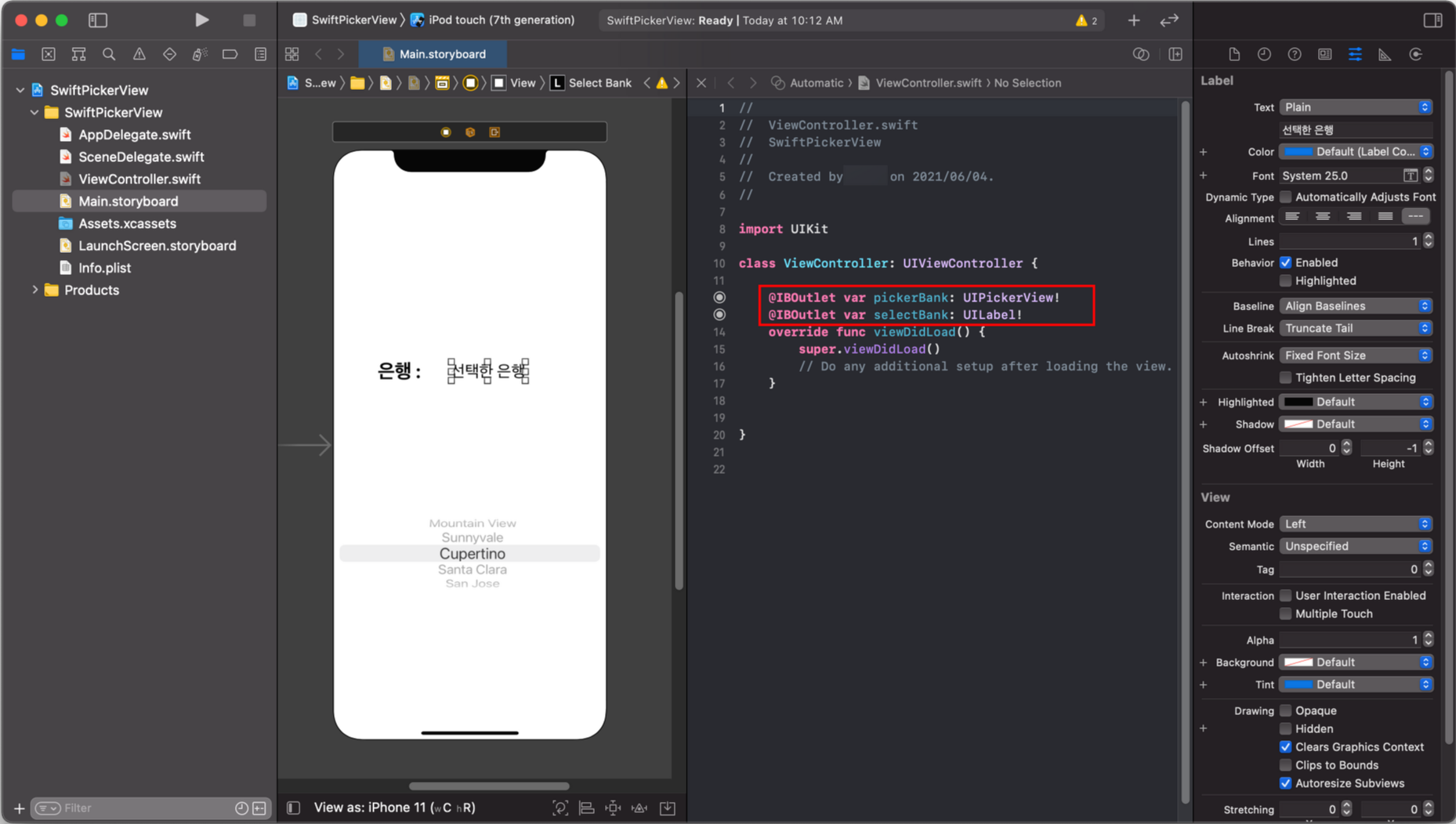
레이블(Label) 객체와 피커 뷰(Picker View)에 대한 기능을 구현하기 위해서 먼저 각각에 대한 아웃렛 변수를 추가하겠습니다. 저는 임의로 피커뷰는 'pickerBank', 레이블은 'selectBank' 변수로 추가했습니다.
3. 델리게이트 설정

다음으로는 피커 뷰(Picker View) 델리게이트 설정을 해야합니다. 여기에서 델리게이트는 다른 누군가 해야하는 일을 대신 해주는 대리자 역할을 하며 피커뷰 상호작용을 위해서 델리게이트 설정을 해야 합니다. 어느 객체와 소통을 하면서 메시지를 넘기게 되면 델리게이트로 해당 메시지의 책임이 전달이 되고, 델리게이트 메서드가 그 역할을 맡으면서 메시지나 처리에 대한 결과를 가지게 됩니다. 뷰 컨트롤러(View Controller)에서 피커 뷰(Picker View) 델리게이트 메서드 사용을 위해 설정을 하겠습니다.
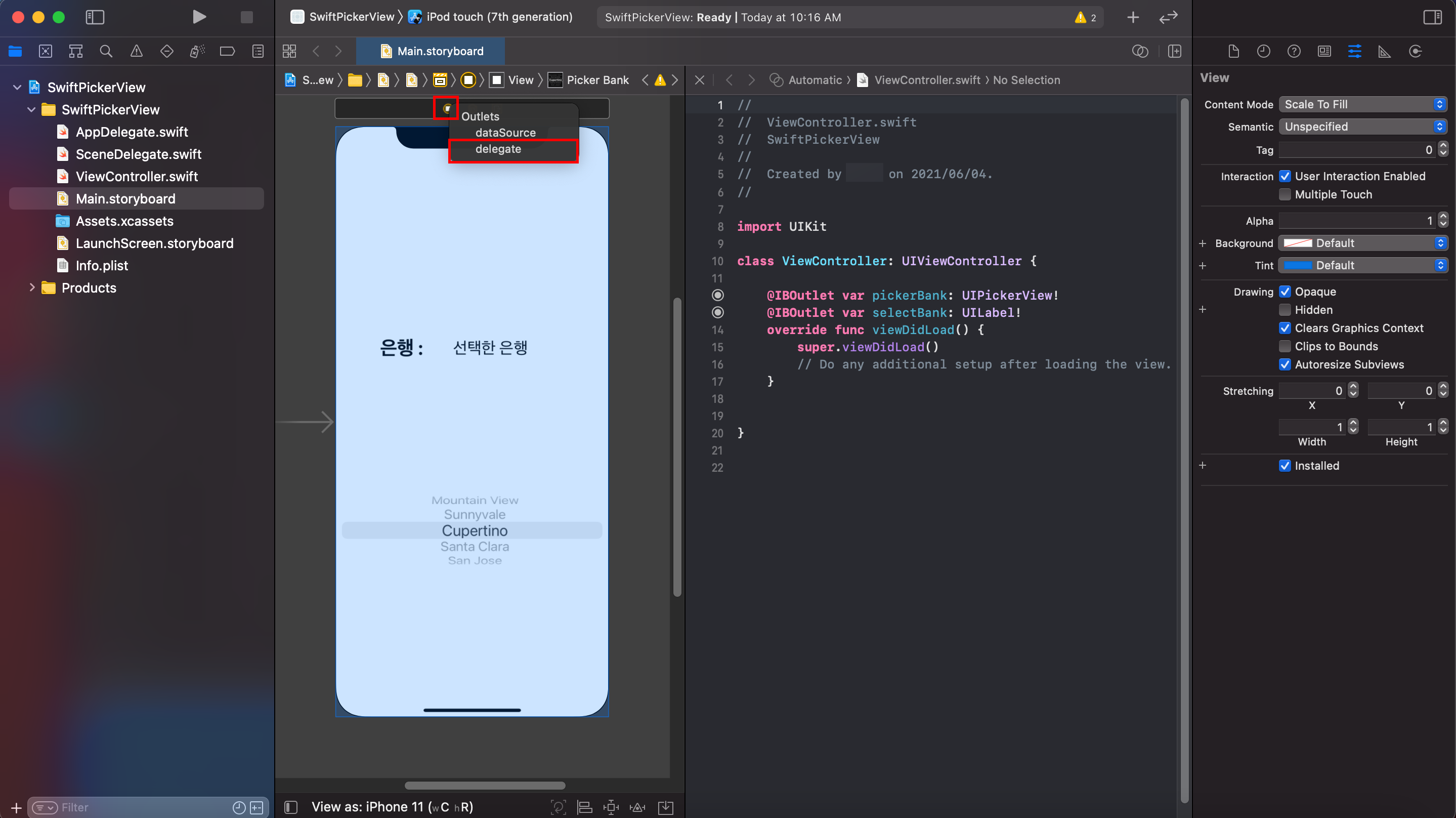
피커 뷰(Picker View)를 오른쪽 마우스로 선택하신 후에 상단에 있는 '뷰 컨트롤러' 아이콘 위로 끌어다 놓아주세요. 그럼 작은 메뉴창이 나오고 여기에서 [delegate]를 선택해주시면 이제 피커 뷰 델리게이트 메서드를 사용할 수 있습니다.
4. 클래스 상속 & 변수 추가

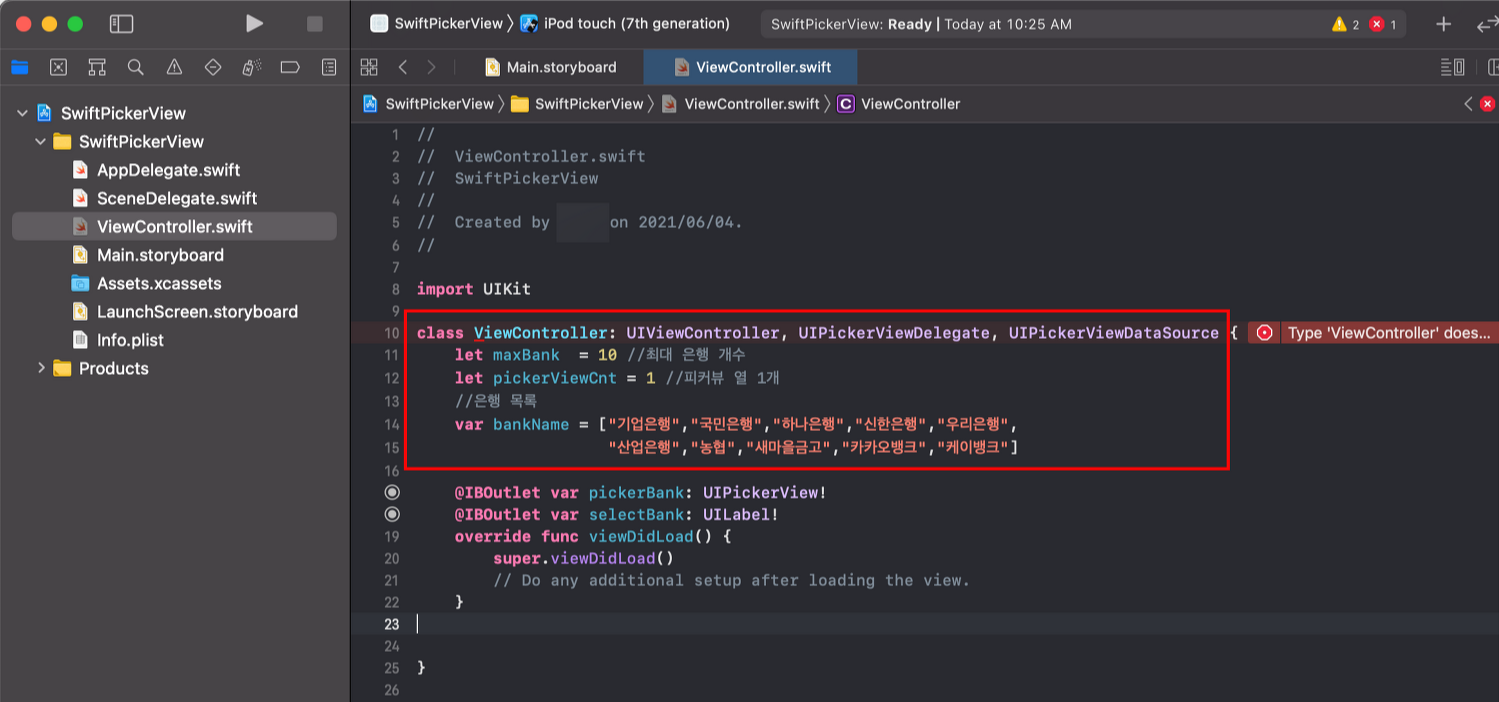
피커 뷰 델리게이트 메서드를 사용하기 위해서 먼저, [UIPickerViewDelegate] 클래스와 [UIPickerViewDataSource] 클래스를 상속받겠습니다. 기존 ViewController 우측에 상속받을 클래스를 입력해주시면 됩니다.
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
위와 같이 UIViewController 오른쪽에 두 클래스를 입력해서 상속받아주시면 됩니다.
다음으로는 필요한 변수를 추가해보도록 하겠습니다.
let maxBank = 10 //최대 은행 개수
let pickerViewCnt = 1 //피커뷰 열 1개
//은행 목록
var bankName = ["기업은행","국민은행","하나은행","신한은행","우리은행",
"산업은행","농협","새마을금고","카카오뱅크","케이뱅크"]
먼저, 상수로 최대 은행의 개수를 지정하고 피커뷰 열의 개수를 1개로 지정하였고 다음으로는 'bankname'에 목록으로 표시할 은행들의 이름을 배열로 선언하였습니다.
5. 델리게이트 메서드 추가

다음으로는 동작 구현에 필요한 델리게이트 메서드를 뷰 컨트롤러 맨 아래에 추가하도록 하겠습니다. 메서드 추가의 경우 직접 입력을 하셔도 되지만 좀 더 쉽게 추가하는 방법이 있습니다.
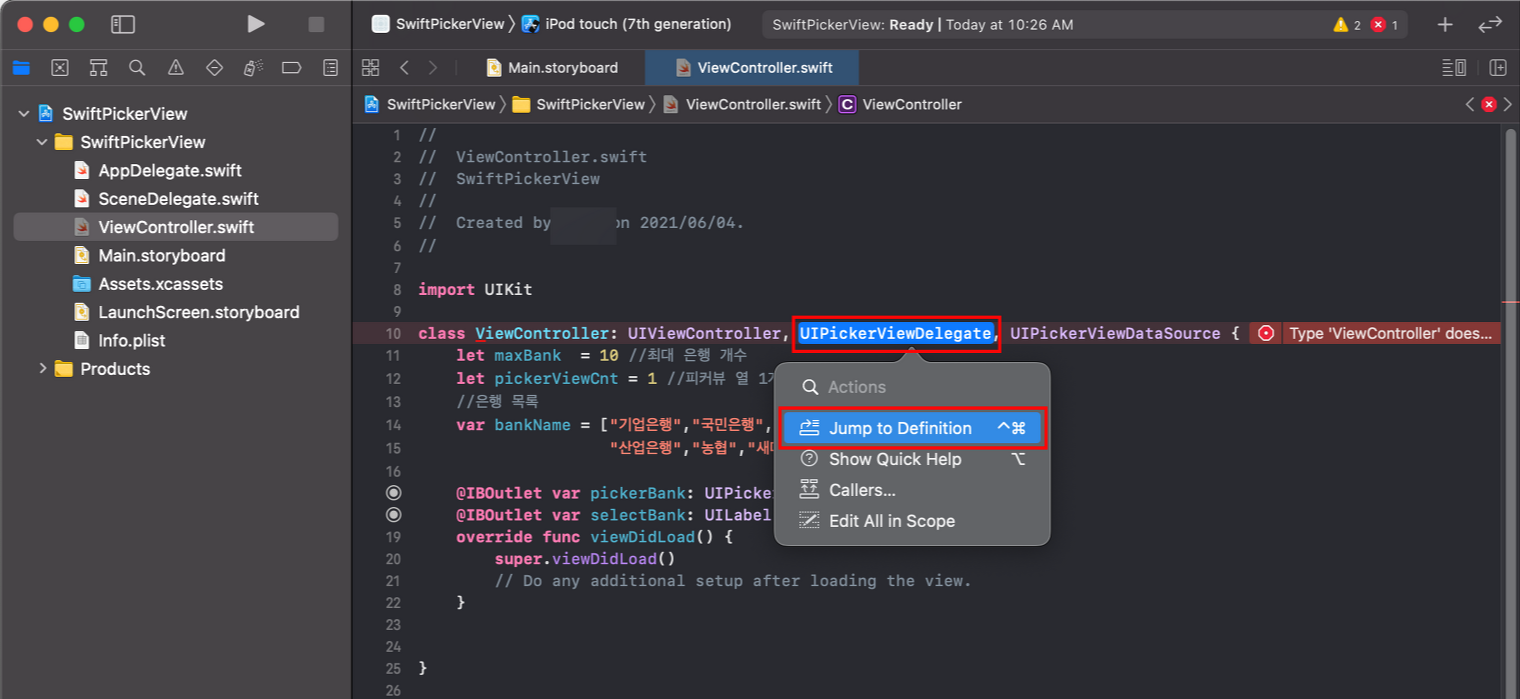
[Command] 키를 누르신 상태에서 클래스 위에 마우스를 올리시면 위와 같이 보입니다. 여기에서 [Jump to Definition]을 선택해주시면 됩니다.

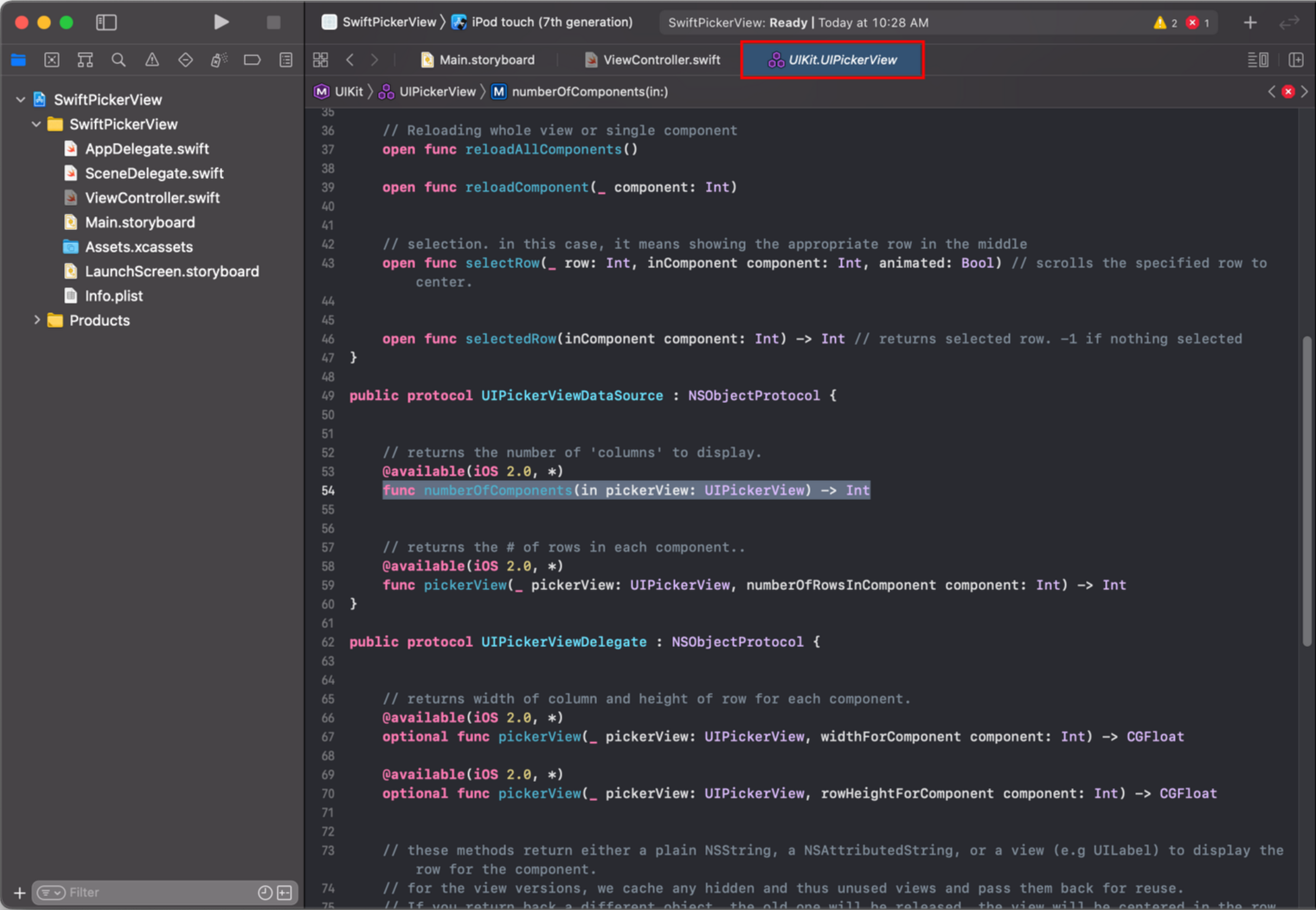
그럼 위와 같이 클래스 메서드가 정의된 창이 열립니다. 여기에서 필요한 메서드를 찾아서 복사하신 후에 다시 기존의 소스 코드창으로 돌아와서 붙여넣기 해주시면 쉽게 메서드를 추가할 수 있습니다.

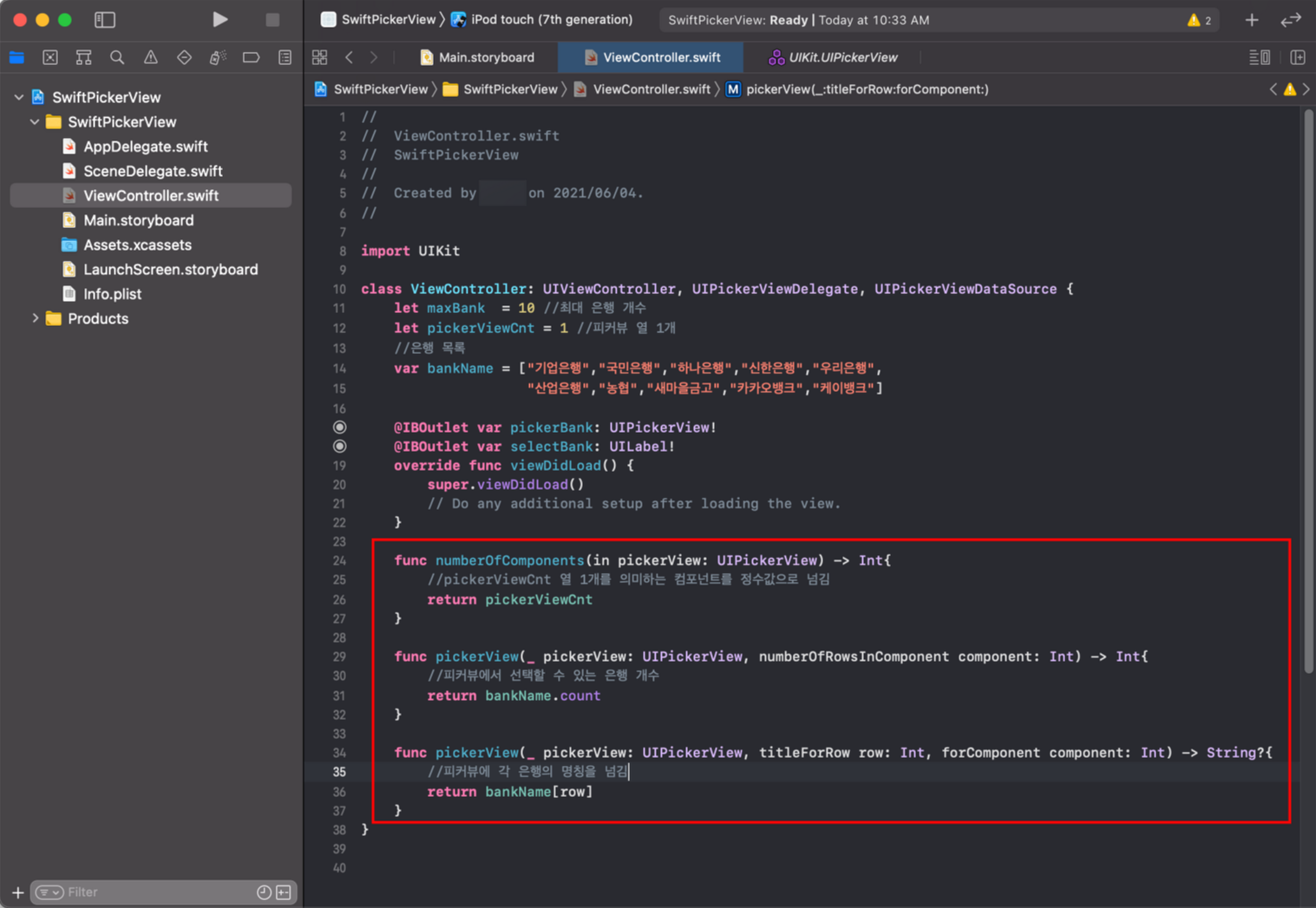
일단 위와 같이 필요한 메서드 3개를 추가해보겠습니다.
func numberOfComponents(in pickerView: UIPickerView) -> Int{
//pickerViewCnt 열 1개를 의미하는 컴포넌트를 정수값으로 넘김
return pickerViewCnt
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int{
//피커뷰에서 선택할 수 있는 은행 개수
return bankName.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String?{
//피커뷰에 각 은행의 명칭을 넘김
return bankName[row]
}
피커뷰 열 1개를 의미하는 컴퍼넌트를 정수값으로 넘기는 메서드와 선택할 수 있는 은행 개수를 넘기는 메서드, 피커뷰에 설정한 각 은행의 명칭을 넘겨주는 메서드를 위와 같이 추가해주시면 됩니다.
6. 선택한 은행 이름 출력

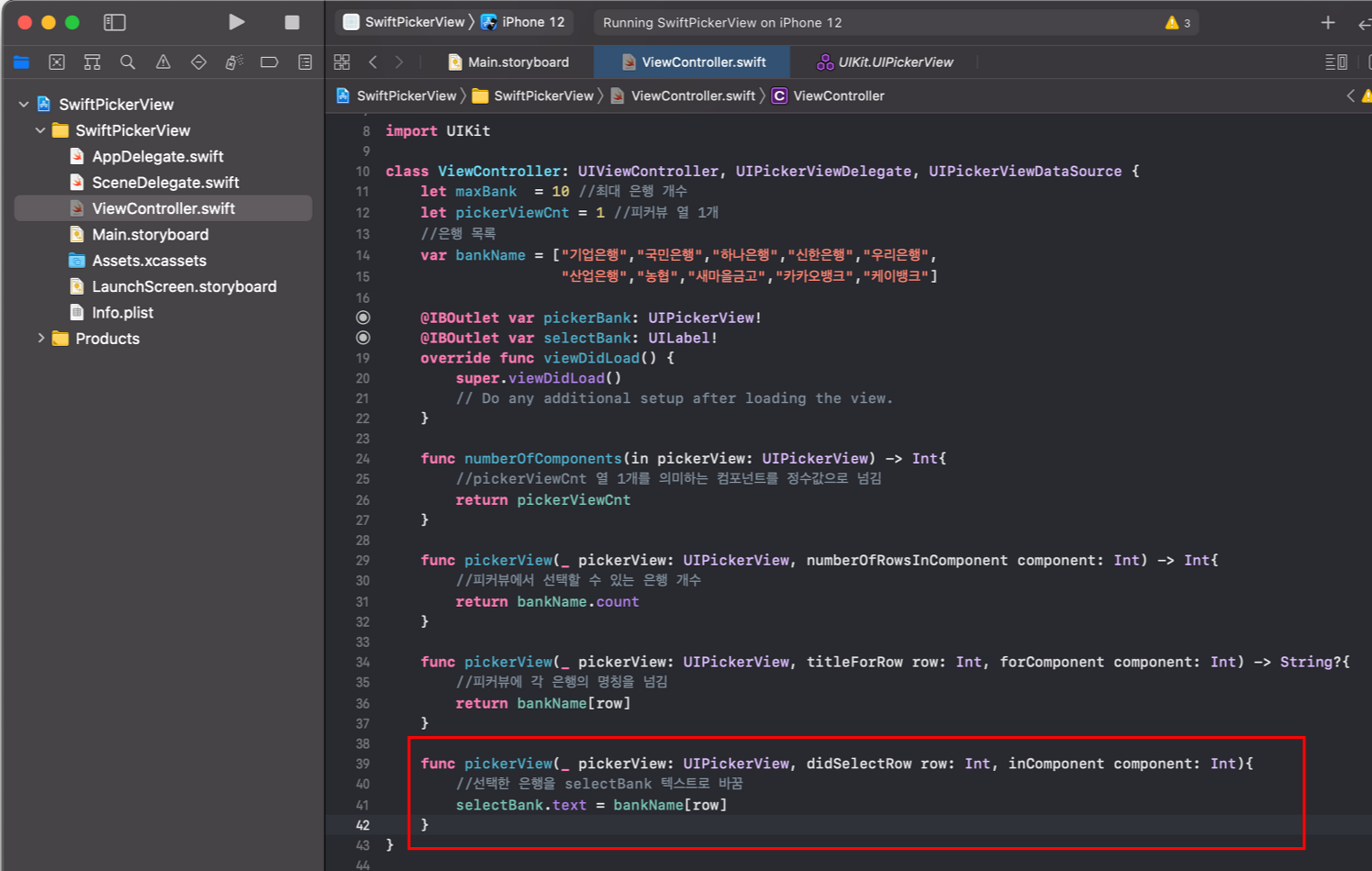
그럼 이제는 은행 목록에서 원하는 은행을 선택했을 때 동작을 구현하기 위해서 관련 메서드를 하나 더 추가해보겠습니다.
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int){
//선택한 은행을 selectBank 텍스트로 바꿈
selectBank.text = bankName[row]
}
위의 메서드를 추가해주시고, 선택한 은행이 표시되는 레이블의 텍스트를 선택한 은행명으로 바꾸는 소스코드를 추가해주시면 됩니다.
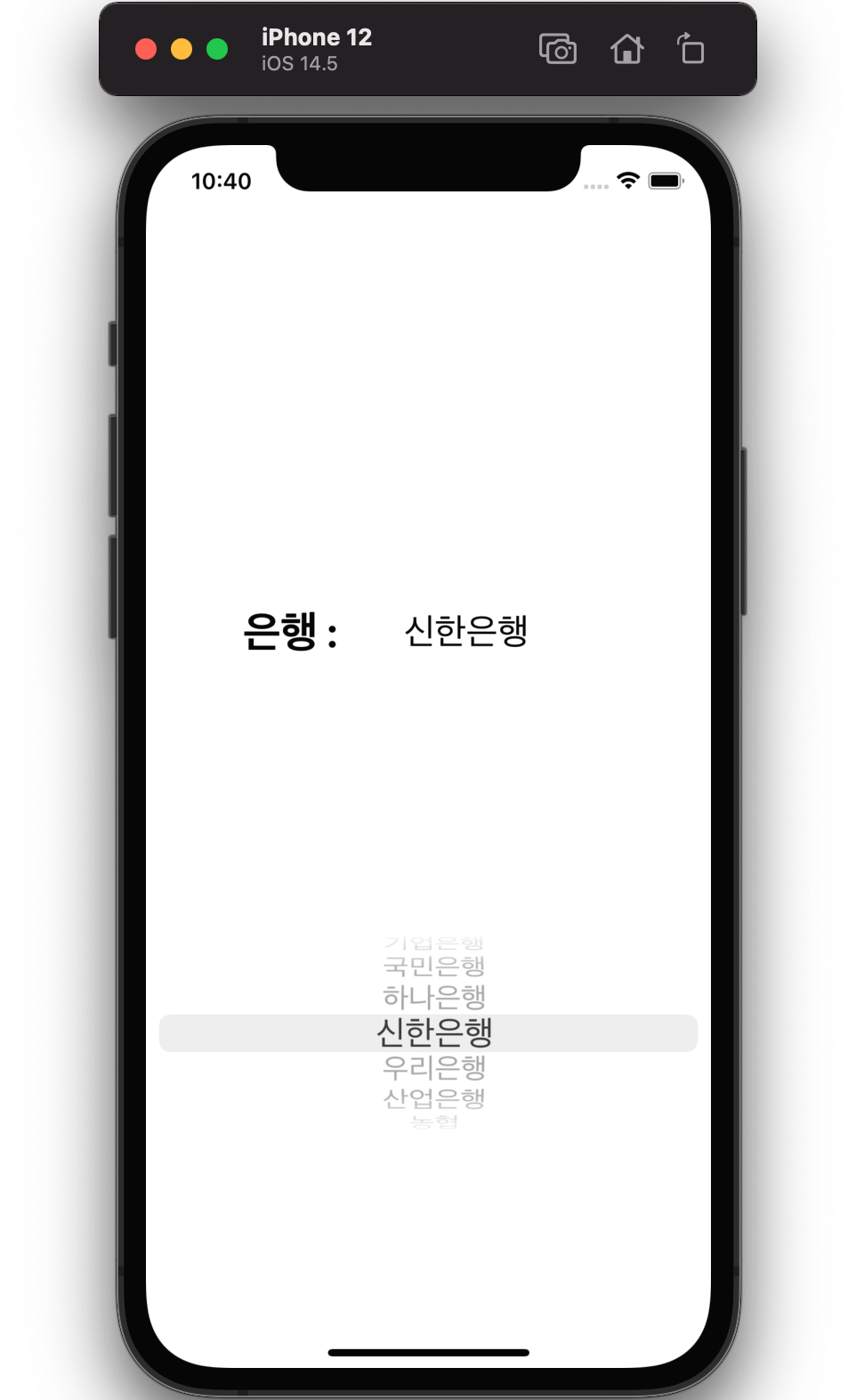
7. 시뮬레이터 확인

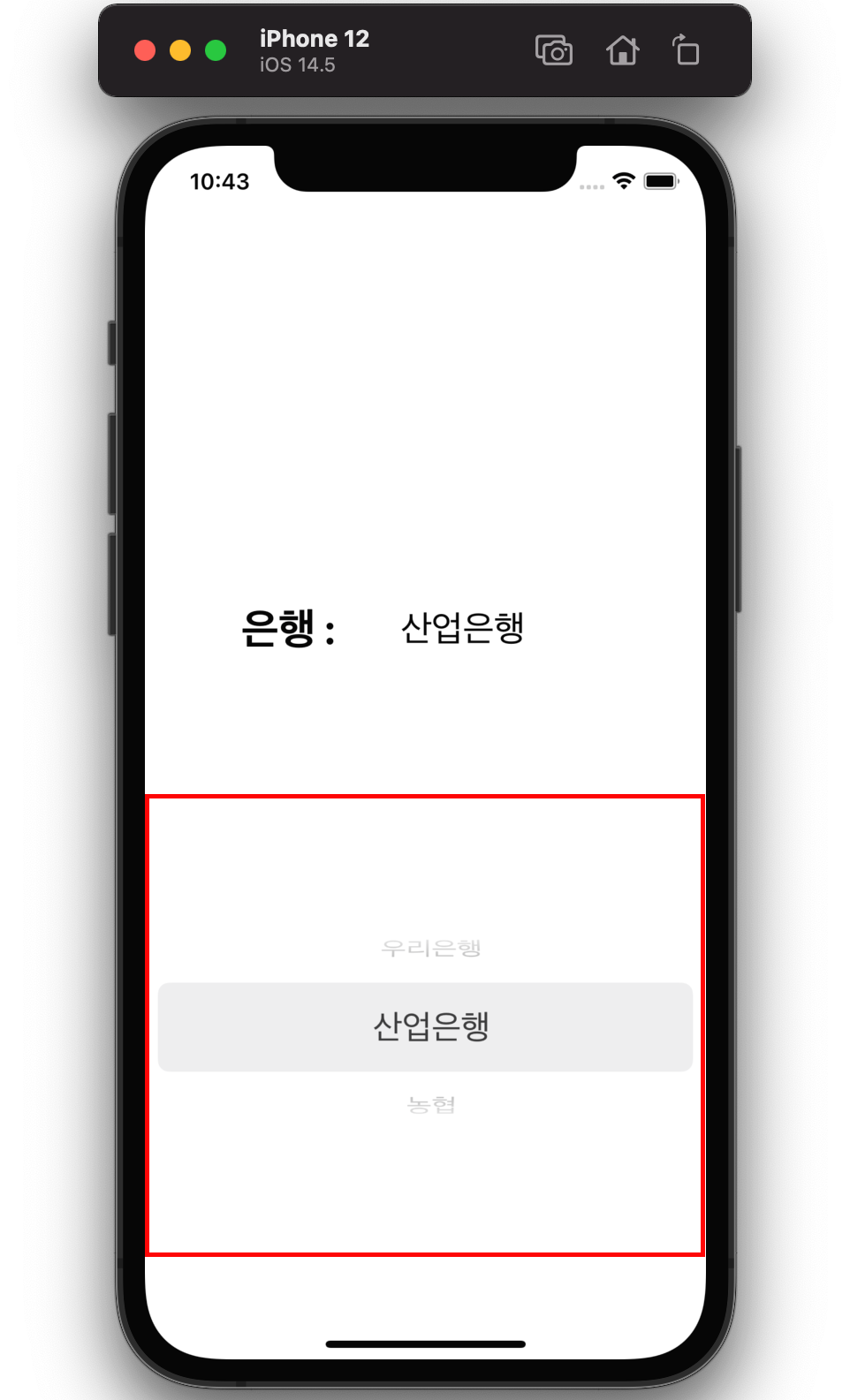
소스 코드 작성을 하고 시뮬레이터를 통해 동작을 확인해보시면 피커 뷰 목록에서 은행을 선택하면 상단에 선택된 은행이 표시가 되는 것을 확인할 수 있습니다. 피커 뷰를 통해서 목록을 만들고, 해당 목록을 선택했을 때 무언가 표시가 되는 기능을 만들 수 있습니다.
: 피커뷰 높이 설정

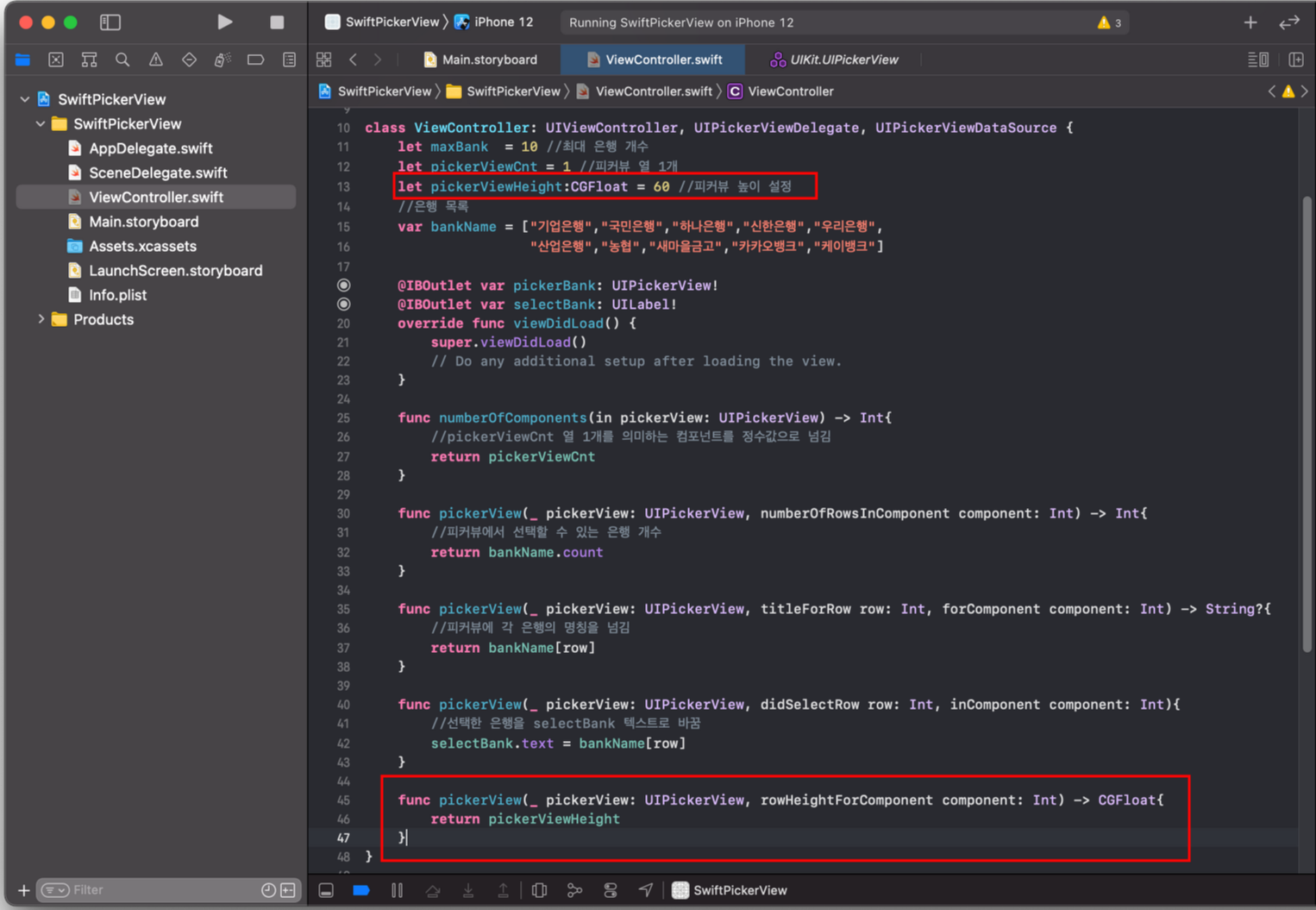
간혹 피커뷰를 보시면 피커뷰 목록의 높이를 설정하고 싶으신 경우가 있으실텐데요. 피커뷰 목록의 높이는 별도의 설정이 가능합니다.
let pickerViewHeight:CGFloat = 60 //피커뷰 높이 설정
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat{
return pickerViewHeight
}
상단에 상수로 피커뷰의 높이를 설정해주시고, 관련 델리게이트 메서드를 추가해주신 후 위에서 설정한 피커뷰 높이를 넘겨주시면 됩니다.

피커뷰 높이를 설정하신 후 시뮬레이터를 통해 확인해보시면 기존과 피커뷰 목록의 높이가 달라진 것을 확인할 수 있습니다. 위와 같은 방법을 통해서 피커뷰 목록 높이를 설정할 수 있습니다.
'스위프트(Swift)' 카테고리의 다른 글
| [Swift/iOS] Xcode에 아이콘/이미지 넣는 방법 | SF Symbols 사용법 (0) | 2022.11.28 |
|---|---|
| Swift 기본 문법 - 상수와 변수 선언(네이밍 규칙) 및 데이터 타입 (0) | 2021.06.11 |
| Xcode 설치 및 프로젝트 시작 하는 방법 | 프로젝트 생성하기 (0) | 2021.06.09 |
| Xcode 프로젝트에 이미지 추가 하는 방법 | 이미지 뷰(Image View) 추가하기 (0) | 2021.06.08 |
| 스위프트 스토리보드(Storyboard)에 객체 추가 하는 방법 | 오브젝트 라이브러리(Library) 사용 방법 (0) | 2021.06.07 |