
: 이미지 뷰(Image View)
이미지 뷰(Image View)는 앱에서 사진을 보여주는 경우, 사용하는 경우에 사용하는 객체로, 갤러리나 다이어리, 사진편집 앱 등 다양한 곳에서 이미지 뷰 객체를 사용합니다.
: 이미지 뷰에서 사용할 수 있는 이미지 타입
이미지 뷰(Image View)에서 사용할 수 있는 이미지 확장자의 종류는,
[ .png / .tiff / .tif / .jpeg / .jpg / .gif / .bmp / .ico / .cur / .xbm ] 이 있습니다.
: 디바이스별 권장 이미지 해상도
디바이스별로 해상도가 다르기 때문에 권장되는 이미지의 해상도도 모두 다릅니다. 이미지 사이즈가 너무 큰 경우에는 해당 이미지를 불러올 때 메모리를 많이 차지하게 되면서 속도 저하를 불러올 수 있고, 디바이스 해상도에 비해 이미지 사이즈가 너무 작은 경우에는 픽셀이 깨져보일 수 있기 때문에 디바이스 기기의 해상도에 맞춘 사이즈의 이미지를 사용하시는 것이 좋습니다.
| 디바이스 | 이미지 해상도 |
| 아이폰 5 / 5s / 5c / SE | 640×1136px |
| 아이폰 6 / 6s / 7 / 8 / SE | 750×1334px |
| 아이폰 6+ / 6s+ / 7+ / 8+ | 1242×2208px |
| 아이폰 X / XS / 11 Pro | 1125×2436px |
| 아이폰 XR / 11 | 828×1792px |
| 아이폰 XS Max / 11 Pro Max | 1242×2688px |
| 아이폰 12 mini | 1080×2340px |
| 아이폰 12 / 12 Pro | 1170×2532px |
| 아이폰 12 Pro Max | 1284×2778px |
: 프로젝트에 이미지 추가
이미지 뷰(Image View)에 사용할 이미지를 프로젝트에 추가하는 방법은 여러 방법이 있습니다. 프로젝트에 이미지를 추가할 수 있는 2가지 방법에 대해 알아보겠습니다.

'apple_store.png' 라는 파일을 사용하기 위해서 먼저, 프로젝트에 해당 파일을 추가하겠습니다.
1. 드래그앤드롭 추가

'apple_store.png' 이미지 파일을 내비게이터 영역에서 옮기고자 하는 폴더 위치의 아래로 드래그앤드롭 해주세요. 저같은 경우에는, [SwiftImageView] 폴더 아래로 해당 이미지 파일을 드래그앤드롭 했습니다.

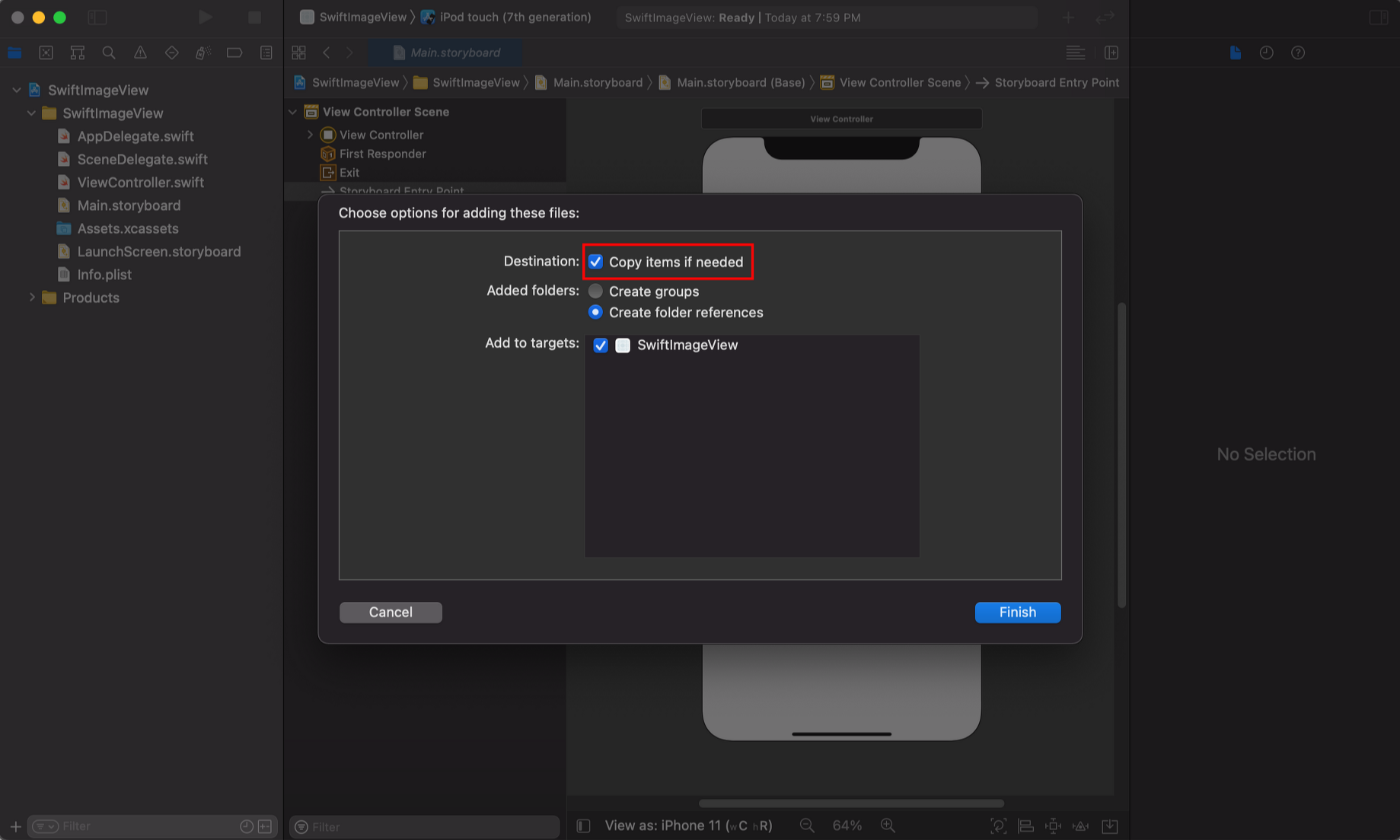
이미지 파일을 해당 폴더 아래로 드래그앤드롭 하시면 [파일 추가 설정] 창이 열립니다. 여기에서 상단에 있는 'Destination' 항목의 [Copy items if needed]를 선택 체크해주신 후, 'Finish'를 눌러주시면 정상적으로 이미지가 프로젝트 폴더에 추가됩니다.
[Copy items if needed] 항목을 선택해서 이미지를 추가하게 되면 이미지를 해당 프로젝트 폴더로 복사하게 됩니다. 이미지를 복사하지 않고 사용하는 경우에 원본 이미지가 변경되거나 삭제되는 경우에 해당 이미지를 사용할 수 없게 됩니다. 그렇기 때문에 이미지를 복사해서 사용하는 것이 좋습니다.
2. Add Files to..로 추가

프로젝트에 이미지를 추가하는 다른 방법은 [Add Files to..] 메뉴를 사용하는 방법입니다.
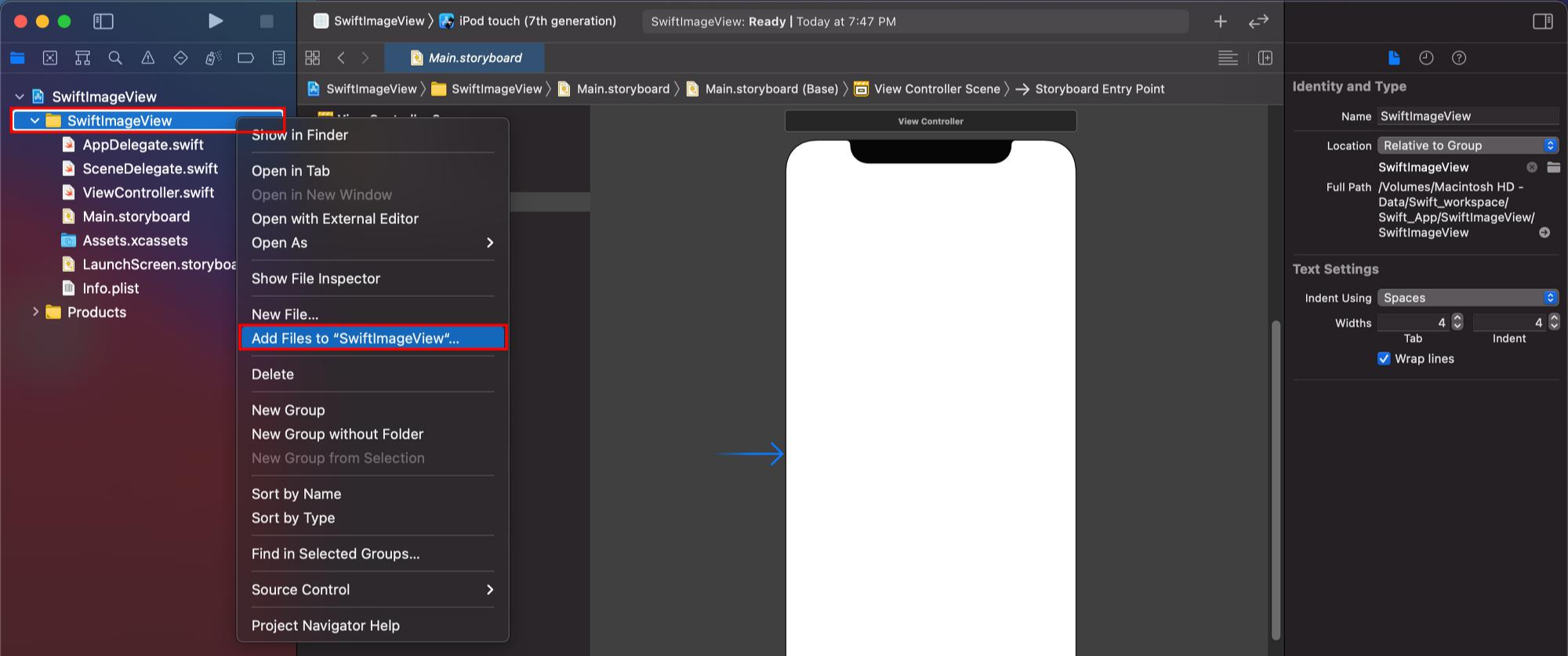
이미지를 추가하고자 하는 폴더를 우측 마우스 클릭하신 후 나오는 메뉴에서 [Add Files to "폴더"]를 선택해주세요.

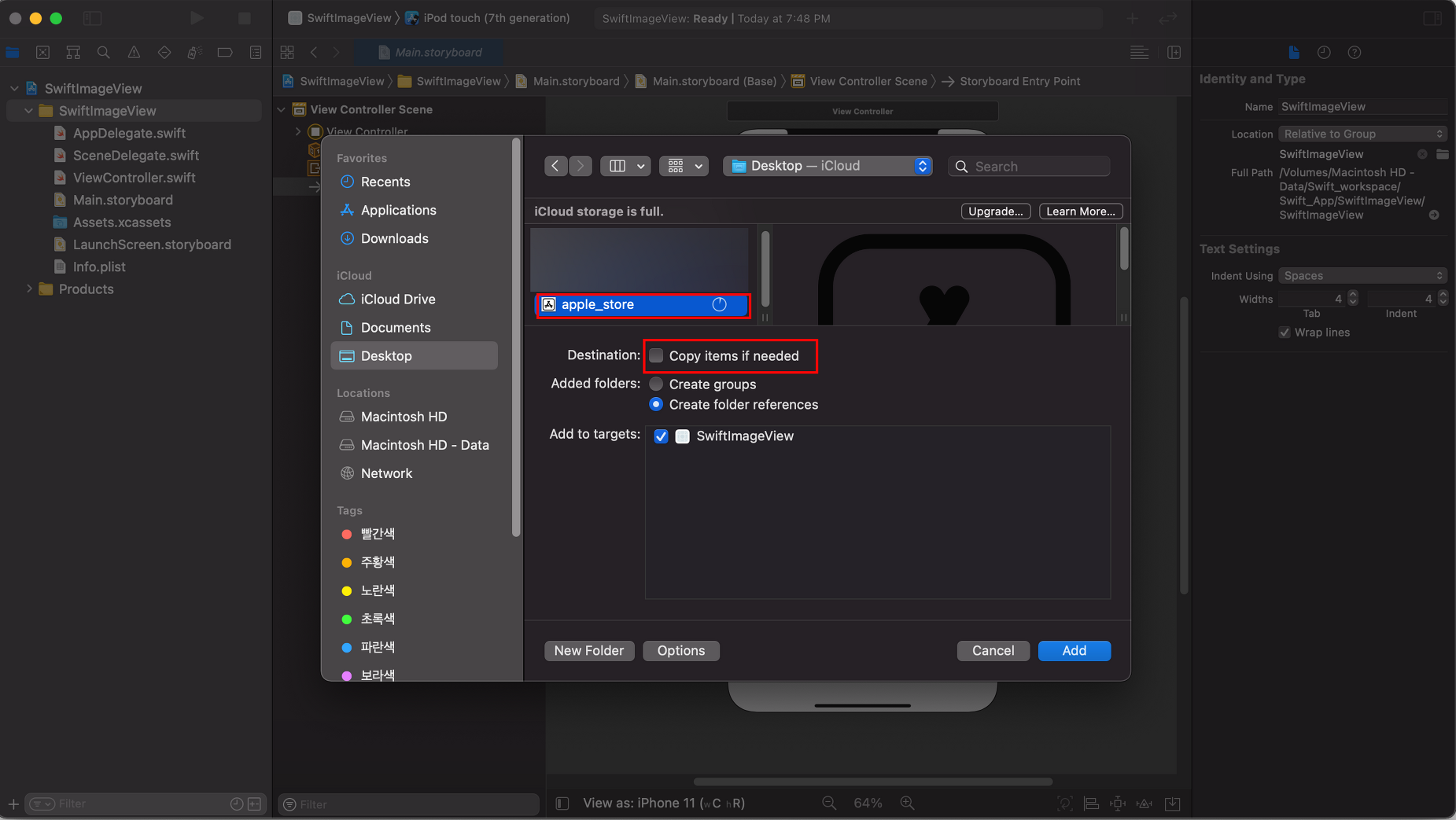
그럼 위와 같은 창이 열립니다. 여기에서 추가하고자 하는 이미지를 선택하신 후, 'Destination' 항목의 [Copy items if needed]를 선택 체크해주시고 'Add' 버튼을 눌러주시면 됩니다.

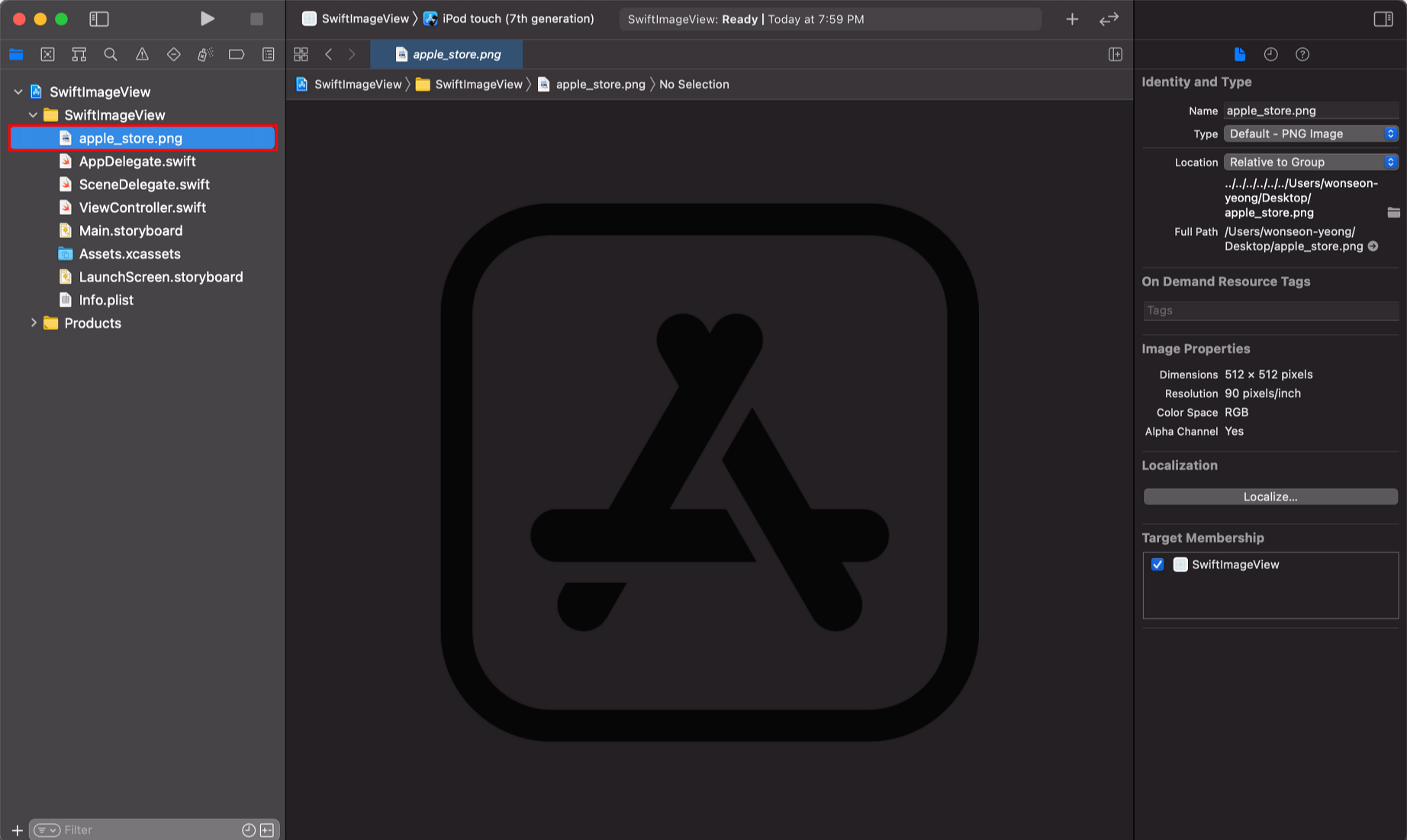
그럼 위와 같이 'apple_store.png' 이미지 파일이 해당 폴더에서 추가된 것을 확인할 수 있습니다. 내비게이터 영역에서 해당 파일을 클릭하셔서 열어보시면 편집기 영역에서 해당 이미지 파일을 열어서 확인할 수 있습니다.
이미지 뷰(Image View)에서 사용할 이미지 파일을 추가할 수 있는 방법은 다양하게 있으니 편하신 방법으로 프로젝트에 이미지를 추가하시면 될 것 같습니다. 그리고 위에서도 말씀을 드린 것과 같이 이미지를 추가할 때, [Copy items if needed]를 선택하셔서 원본 이미지와 분리하여 해당 이미지를 복사해서 사용하시는 것이 좋습니다.
: 이미지 뷰(Image View) 추가
1. Library 열기

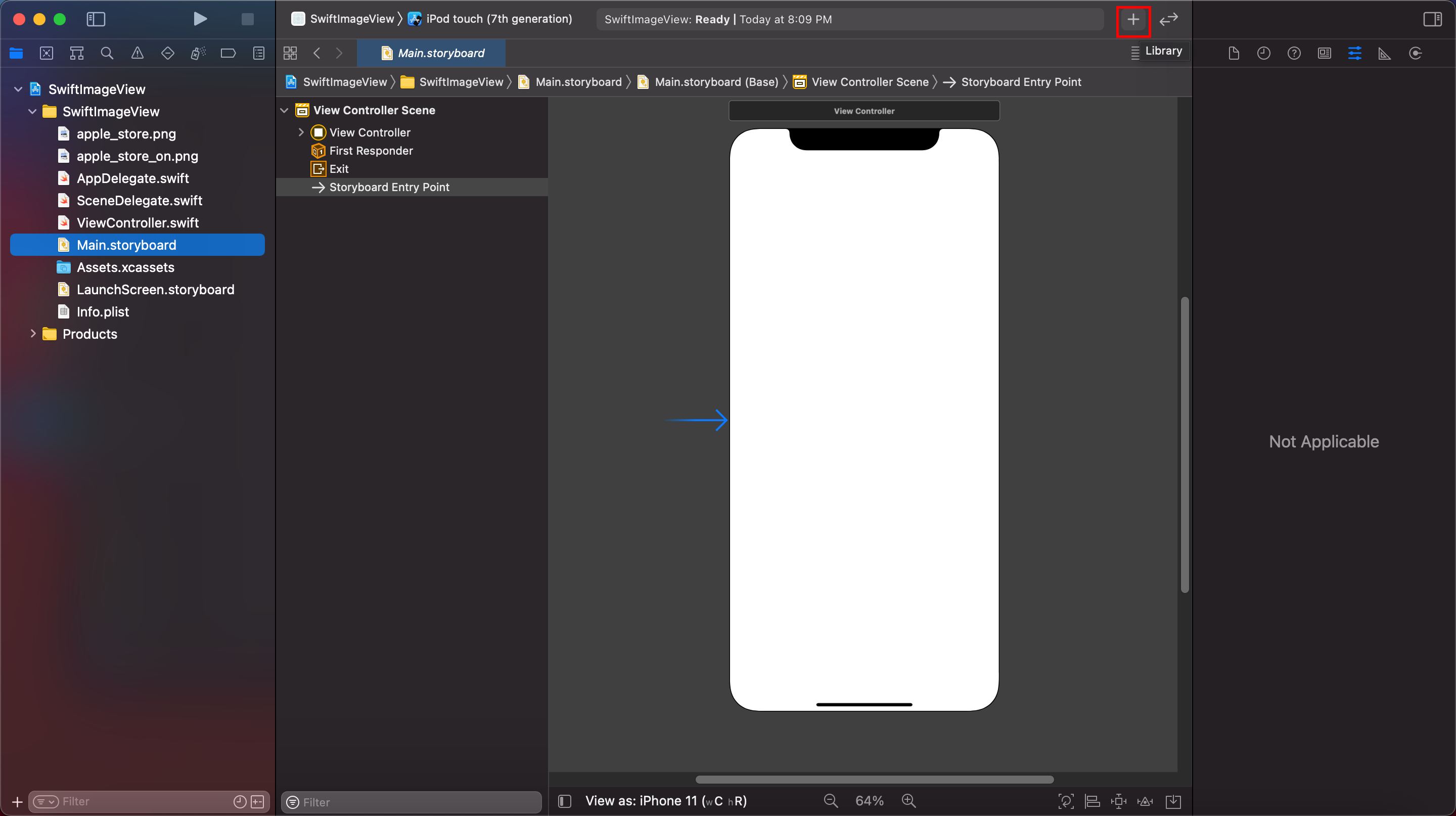
이미지 뷰(Image View)를 추가하기 위해서 상단에 있는 '+'버튼, [Library] 버튼을 눌러서 Library 창이 열어주세요.
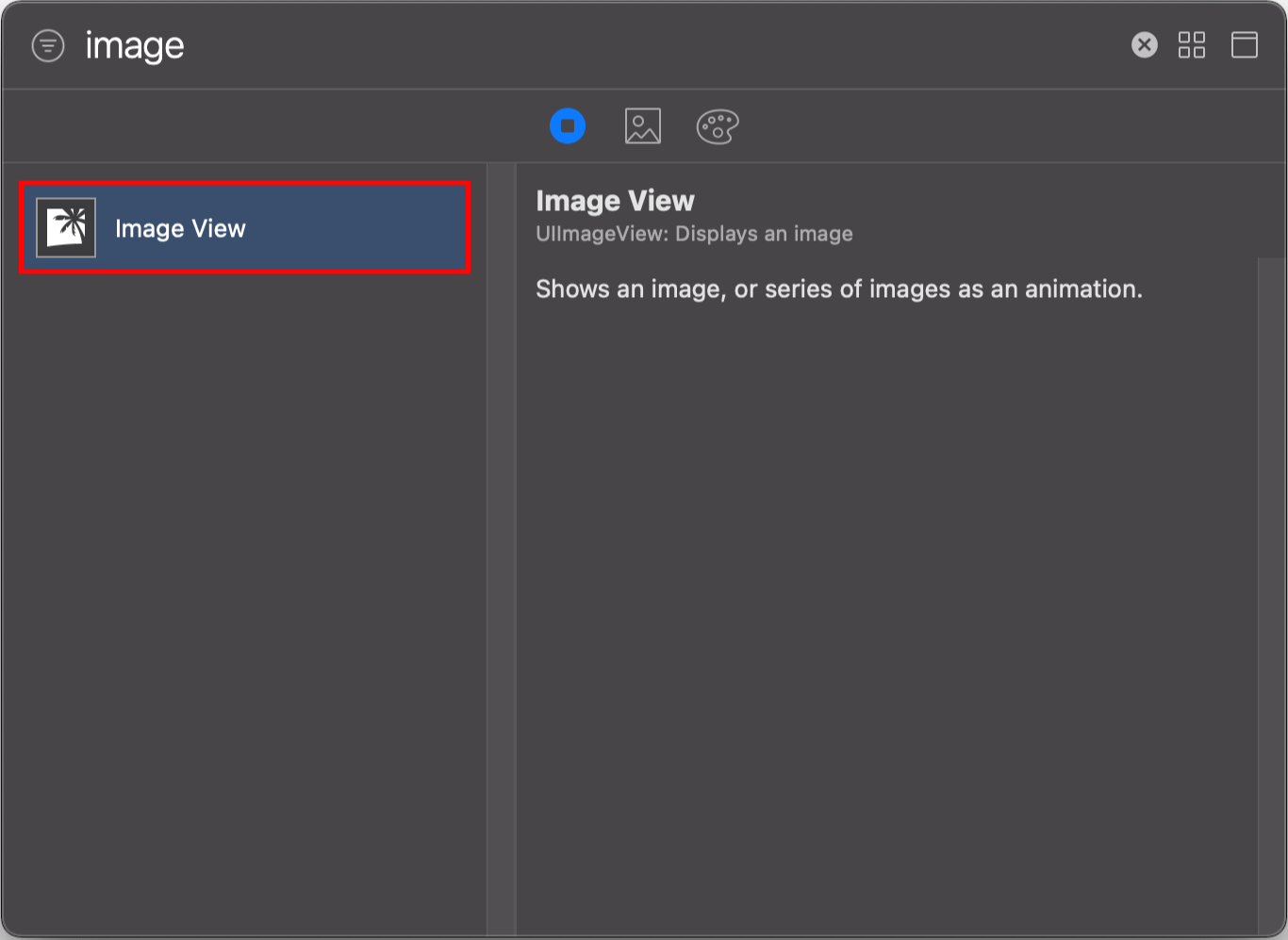
2. 객체 선택 - Image View

사진 및 이미지 파일을 불러올 수 있는 [Image View] 객체를 선택해주신 후 더블클릭 하시거나 원하시는 스토리보드 위치에 추가해주세요.
3. Image View 설정

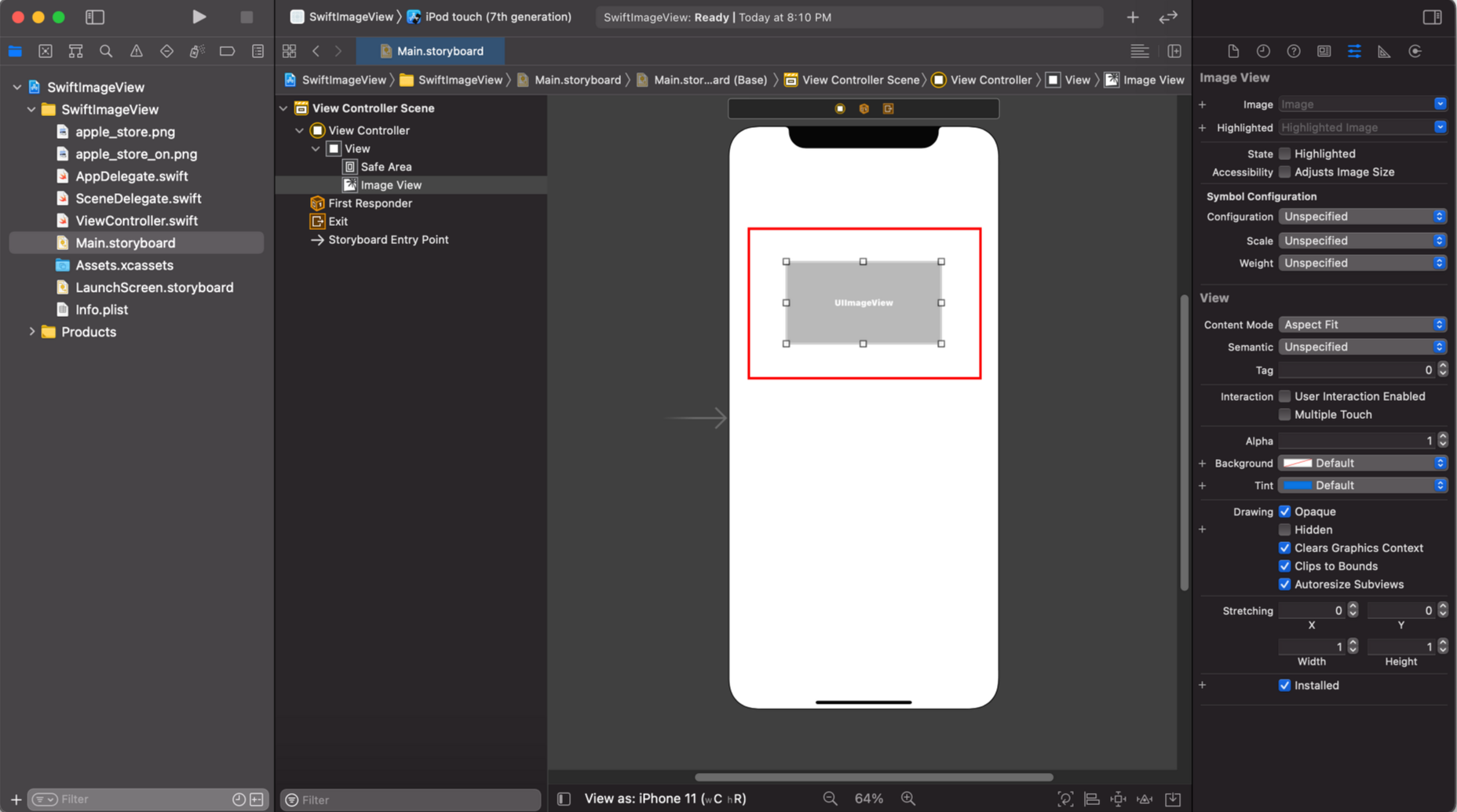
[Image View] 객체를 추가하시면 위와 같이 보여집니다. 추가된 이미지 뷰 객체는 자유롭게 크기와 위치를 조절할 수 있습니다.

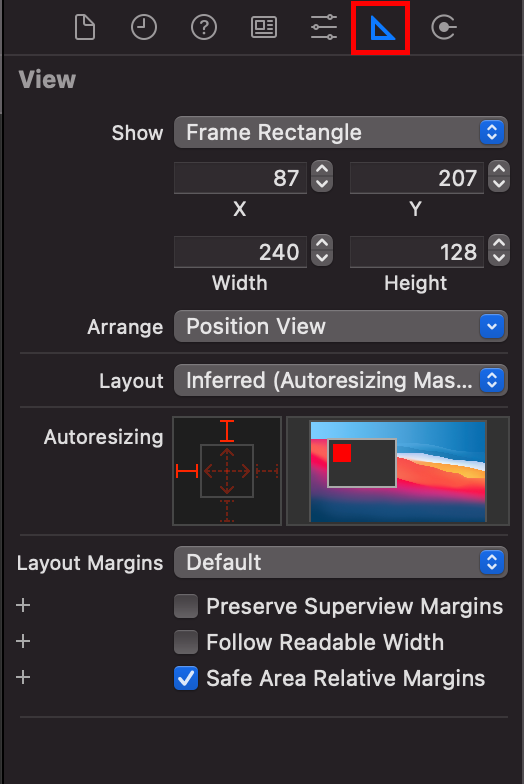
인스펙터 영역의 [Size inspector] 메뉴를 사용해서 이미지 뷰(Image View) 객체를 좀 더 세세하게 설정할 수 있습니다. 이미지 뷰 객체의 위치나 크기 등을 설정할 수 있습니다.

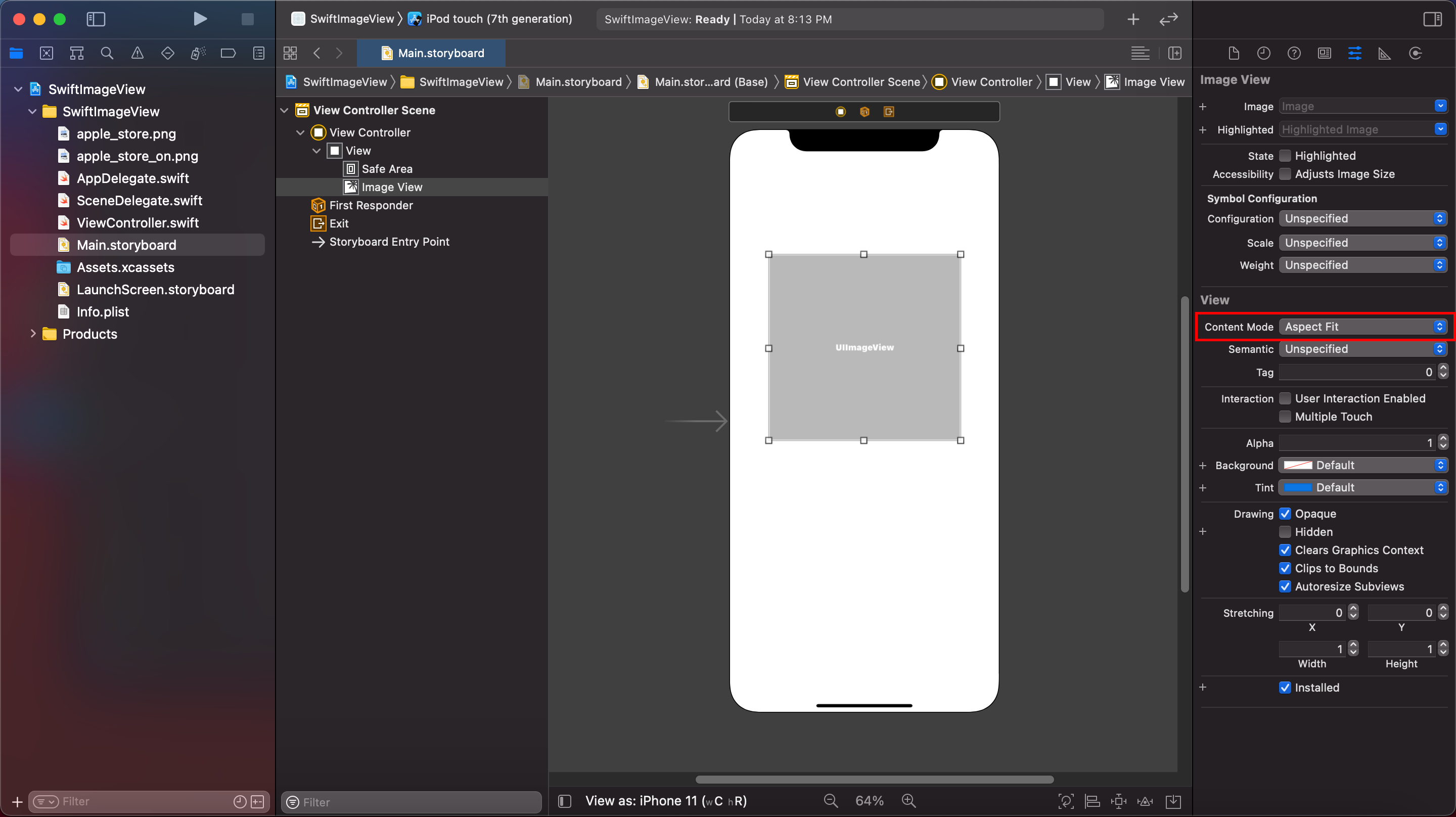
이미지 뷰(Image View)는 콘텐트 모드(Content Mode)에 따라서 다르게 표시가 됩니다. 콘텐트 모드는 여러 모드가 있는데 몇몇 모드에 대해서 짧게 설명드리겠습니다.
: 콘텐트 모드(Content Mode)
- Scale to Fill
: 이미지 뷰(Image View) 기본 설정값.
이미지 뷰 크기에 맞춰서 이미지의 가로, 세로 비율이 변경되고 비율이 맞지 않는 경우 깨져보이게됨.
- Aspect Fit
: 이미지의 가로, 세로 비율을 유지하면서 이미지 뷰(Image View)의 크기에 맞춰서 이미지의 크기를 바꿈.
- Aspect Fill
: 이미지의 비율을 유지하면서 이미지 뷰(Image View)를 채움.
이미지 비율과 이미지 뷰의 비율이 맞지 않는 경우 이미지가 넘쳐서 잘릴 수도 있음.
- Top
: 원본 이미지의 크기를 유지한 상태로 이미지의 상단 영역을 이미지 뷰에 출력함.
- Center
: 원본 이미지의 크기를 유지한 상태로 이미지의 가운데 영역을 이미지 뷰에 출력함.
여러 콘텐트 모드가 있으니 원하시는 이미지 뷰 콘텐트 모드를 설정해서 사용하시면 됩니다.
'스위프트(Swift)' 카테고리의 다른 글
| 스위프트 피커 뷰(Picker View) 사용하기 | 델리게이트 설정 방법 (0) | 2021.06.10 |
|---|---|
| Xcode 설치 및 프로젝트 시작 하는 방법 | 프로젝트 생성하기 (0) | 2021.06.09 |
| 스위프트 스토리보드(Storyboard)에 객체 추가 하는 방법 | 오브젝트 라이브러리(Library) 사용 방법 (0) | 2021.06.07 |
| swift 데이트피커(Date Picker) 로 날짜 선택하는 방법 | 현재시간 표시하는 방법 (0) | 2021.06.06 |
| Xcode 스토리보드(Storyboard) 화면 구성 및 UI 설정하는 방법 (0) | 2021.06.05 |