
데이트 피커(Date Picker) 객체를 이용해서 날짜와 시간을 선택할 수 있습니다. 데이트 피커를 활용해서 선택한 시간과 현재 시간을 표시하는 기능을 만들어보도록 하겠습니다.
1. 데이트 피커(Date Picker), 레이블(Label) 추가

데이트 피커(Date Picker)를 이용해서 선택된 시간과 현재 시간을 표시하는 기능을 만들기 위해서 [라이브러리(Library)]에서 [데이트 피커(Date Picker)]와 [레이블(Label)] 객체를 추가해주세요.
저는 상단에 데이트 피커를, 하단에는 현재 시간과 선택된 시간을 표시할 레이블 객체를 배치하였습니다.
2. 아웃렛 변수 추가 - Label

먼저, 선택된 시간과 현재 시간의 데이터 값이 들어갈 레이블(Label) 객체에 대한 아웃렛 변수를 추가하겠습니다.
각각의 Label 객체에 대한 아웃렛 변수를 추가해주세요.
선택된 시간의 아웃렛 변수의 이름은 'selected'로 선언하였고, 현재 시간은 'now'로 선언하였습니다.
3. 액션 함수 추가 - Date Picker

다음으로는 날짜와 시간을 선택한 데이트 피커(Date Picker)에 대한 액션 함수를 추가하겠습니다.
연결 설정 창에서, Connection이 'Action'이 맞는지 확인하시고 [Type : UIDatePicker]로 설정해주시면 됩니다.

액션 함수를 추가해주시면 위와 같이 데이트 피커 액션 함수 소스가 추가된 것을 확인할 수 있습니다. 저는 데이트피커 액션함수의 이름을 'datePicker'로 설정하였습니다.
4. 선택한 날짜 및 시간 표시

선택한 날짜와 시간을 표시하기 위해서 데이트 피커 액션 함수인 [datePicker] 안에서 기능을 구현해보도록 하겠습니다.
@IBAction func datePicker(_ sender: UIDatePicker) {
//UIDatePicker 자료형 인수가 sender에 전달되고,
//해당 sender를 swiftDatePickerView에 저장
let swiftDatePickerView = sender
//날짜 출력을 위해 클래스 상수 선언
let dateFormat = DateFormatter()
//dateFormat 속성 설정(년-월-일 시:분:초 요일)
dateFormat.dateFormat = "yyyy-MM-dd HH:mm EEE"
//문자열로 변환한 date값을 text에 넣음
selected.text = "선택 : "+dateFormat.string(from: swiftDatePickerView.date)
}데이트 피커를 선택하면 detePicker 액션 함수가 실행되고, 선택한 날짜를 표시하기 위해서 원하는 날짜 표시 형식으로 dateFormat을 설정합니다. 선택한 날짜를 해당 dateFormat으로 변환하여 선택 레이블 객체에 추가하여 표시하게 됩니다.
5. 1초 간격으로 현재 시간 업데이트

시간은 1초를 단위로 변하기 때문에 1초 간격으로 현재시간이 업데이트가 되는 기능이 필요합니다.
해당 기능을 구현하기 위해서 먼저, 필요한 변수를 ViewController 선언문 상단에 추가하겠습니다.
//1초 간격으로 실행될 함수 설정
let selectTime: Selector = #selector(ViewController.timeUpdate)
//1초 간격 설정
let interval = 1.0
//1초 간격대로 실행이 되는지 확인
var cnt = 0
다음으로는 1초 간격으로 업데이트가 될 수 있도록 [viewDidLoad] 함수의 마지막 부분에 해당 기능을 구현해보겠습니다.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//scheduledTimer 함수 사용
Timer.scheduledTimer(timeInterval: interval, target: self, selector: selectTime,
userInfo: nil, repeats: true)
}scheduledTimer 함수를 통해서 1초 간격으로 업데이트가 되도록 구현할 수 있습니다.
scheduledTimer에서 [ timeInterval : 업데이트 간격 , target : 업데이트 될 view , selector : 업데이트가 되면 실행될 함수 , userInfo : 사용자 정보 , repeats : 업데이트 반복 여부 ] 를 의미합니다.
이번에는 상단에서 업데이트가 되면 실행될 함수로 설정한 [timeUpdate] 함수를 추가해서 현재 시간을 표시해보도록 하겠습니다.
@objc func timeUpdate(){
//NSDate 함수로 현재 시간 가져옴
let date = NSDate()
let dateFormat = DateFormatter()
dateFormat.dateFormat = "yyyy-MM-dd HH:mm ss EEE" //dateFormat 설정
now.text = "현재 : "+dateFormat.string(from: date as Date) //업데이트된 현재시간 표시
}NSDate() 함수를 통해서 현재 시간을 불러온 후, 어떤 dateFormat으로 표시를 할 것인지 설정을 한 다음 현재 시간을 해당 dateFormat으로 변환해서 다시 표시해줍니다.
6. 시뮬레이터 확인

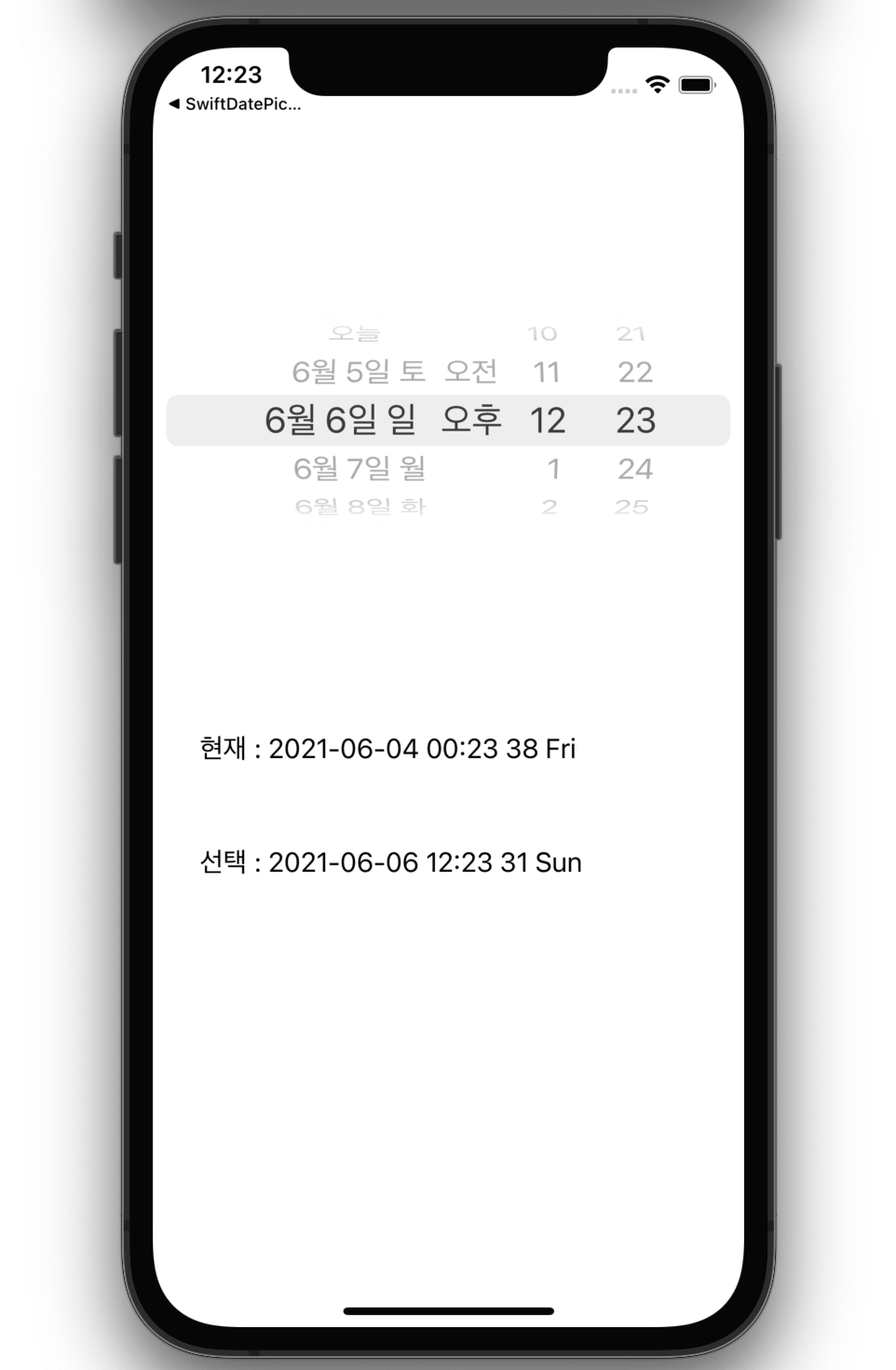
데이트 피커(Date Picker) 객체를 사용해서 현재 시간과 선택한 시간을 표시하는 기능을 구현한 후, 시뮬레이터를 통해서 동작 구현을 확인해보면 위와 같이 동작하는 것을 확인할 수 있습니다. 1초 간격으로 현재 시간이 업데이트가 되면서 1초마다 시간이 바뀌는 것을 확인할 수 있습니다.
'스위프트(Swift)' 카테고리의 다른 글
| Xcode 프로젝트에 이미지 추가 하는 방법 | 이미지 뷰(Image View) 추가하기 (0) | 2021.06.08 |
|---|---|
| 스위프트 스토리보드(Storyboard)에 객체 추가 하는 방법 | 오브젝트 라이브러리(Library) 사용 방법 (0) | 2021.06.07 |
| Xcode 스토리보드(Storyboard) 화면 구성 및 UI 설정하는 방법 (0) | 2021.06.05 |
| 이미지 뷰(Image View) 추가 및 활용하기 | 이미지 변경하는 방법 (0) | 2021.06.05 |
| [Swift] 아웃렛 변수(Outlet variable) 추가 및 연결하는 방법 | 아웃렛변수 문법 (0) | 2021.06.05 |