
스토리보드에 라이브러리(Library)를 통해서 여러 객체를 추가하고 꾸미는 방법을 알아보겠습니다. 간단하게 텍스트를 나타낼 수 있는 레이블(Label) 객체와 텍스트를 입력할 수 있는 텍스트필드(Text Field) 객체와 액션을 입력받을 수 있는 버튼(Button) 객체를 순차적으로 추가하고 꾸미는 방법에 대해 알아보도록 하겠습니다.
1. Library 열기

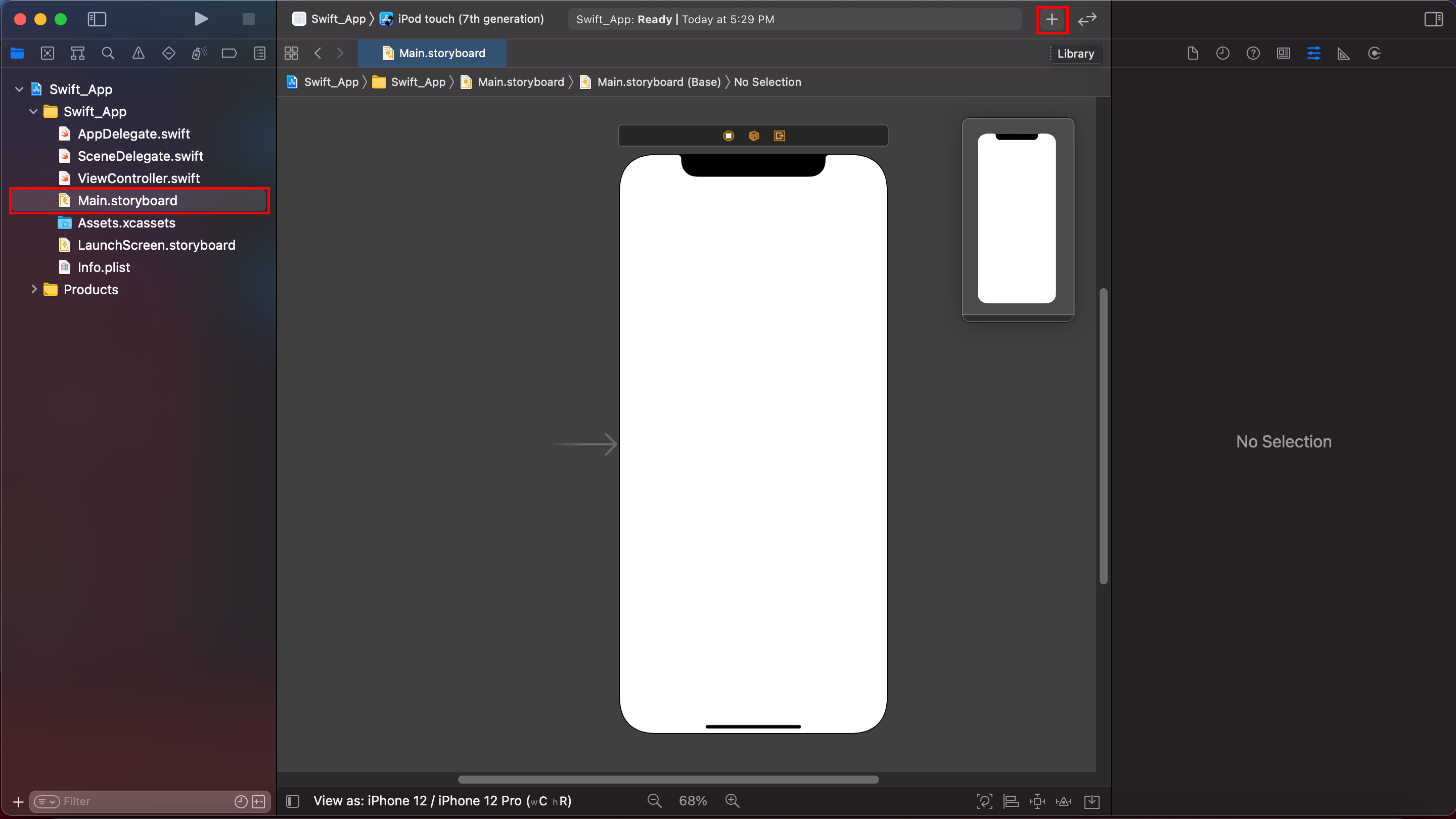
먼저, 스토리보드에서 작업을 하기 위해서 [Main.storyboard] 파일을 눌러서 위와 같이 스토리보드를 열어주세요.
스토리보드에서 상단에 있는 '+'버튼, [Library] 버튼을 눌러주세요.
[Library] 창에서 스토리보드 화면에 추가하고자 하는 객체를 선택해서 원하시는 위치에 추가해주시면 됩니다.
2. 객체 선택 - Label

[Label] 객체를 찾아서 더블클릭을 하시거나 원하시는 스토리보드 위치로 직접 끌어다 놓으면서 배치해주시면 됩니다.
Label 객체는 임의의 텍스트를 표현하고 나타낼 수 있는 객체로 앱을 사용하는 사용자가 해당 텍스트를 변경할 수는 없습니다. 보여지는 텍스트를 나타내기 위해서 레이블(Label) 객체를 먼저 사용해보도록 하겠습니다.

[Label] 객체를 추가해주시면 위와 같이 보여집니다. 레이블 객체를 배치한 스토리보드 위치에 'Label'이라는 텍스트가 적혀 있습니다.

'Label' 영역을 클릭해보시면 테두리를 바탕으로 작은 사각형 모양이 생깁니다. 해당 사각형 모양을 끌어당기면서 자유롭게 Label의 영역을 지정할 수 있습니다.

'Label' 텍스트가 적혀 있는 영역을 더블클릭하면 텍스트의 내용을 쉽게 변경할 수 있습니다. 내가 표시하고자 하는 텍스트를 입력하실 수 있습니다.

또한, 인스펙터를 통해서 보다 세세하게 레이블 객체를 꾸밀 수 있습니다. 인스펙터 영역의 [Attributes inspector] 메뉴를 선택하신 후, 아래에 나오는 여러 항목들을 직접 설정해서 글자 크기, 색상, 정렬 등 객체를 예쁘게 꾸밀 수 있습니다.

인스펙터의 세부 설정을 통해서 Label 객체의 정렬 등을 위와 같이 꾸밀 수 있습니다.

저는 임의로 위와 같이 레이블을 추가해서 화면을 꾸며보았습니다. 텍스트 크기와 색상, 정렬을 변경하였습니다. 다음으로는 오늘 날씨가 어떤지, 입력을 할 수 있는 텍스트 필드 객체를 추가해보도록 하겠습니다.
2. 객체 선택 - Text Field

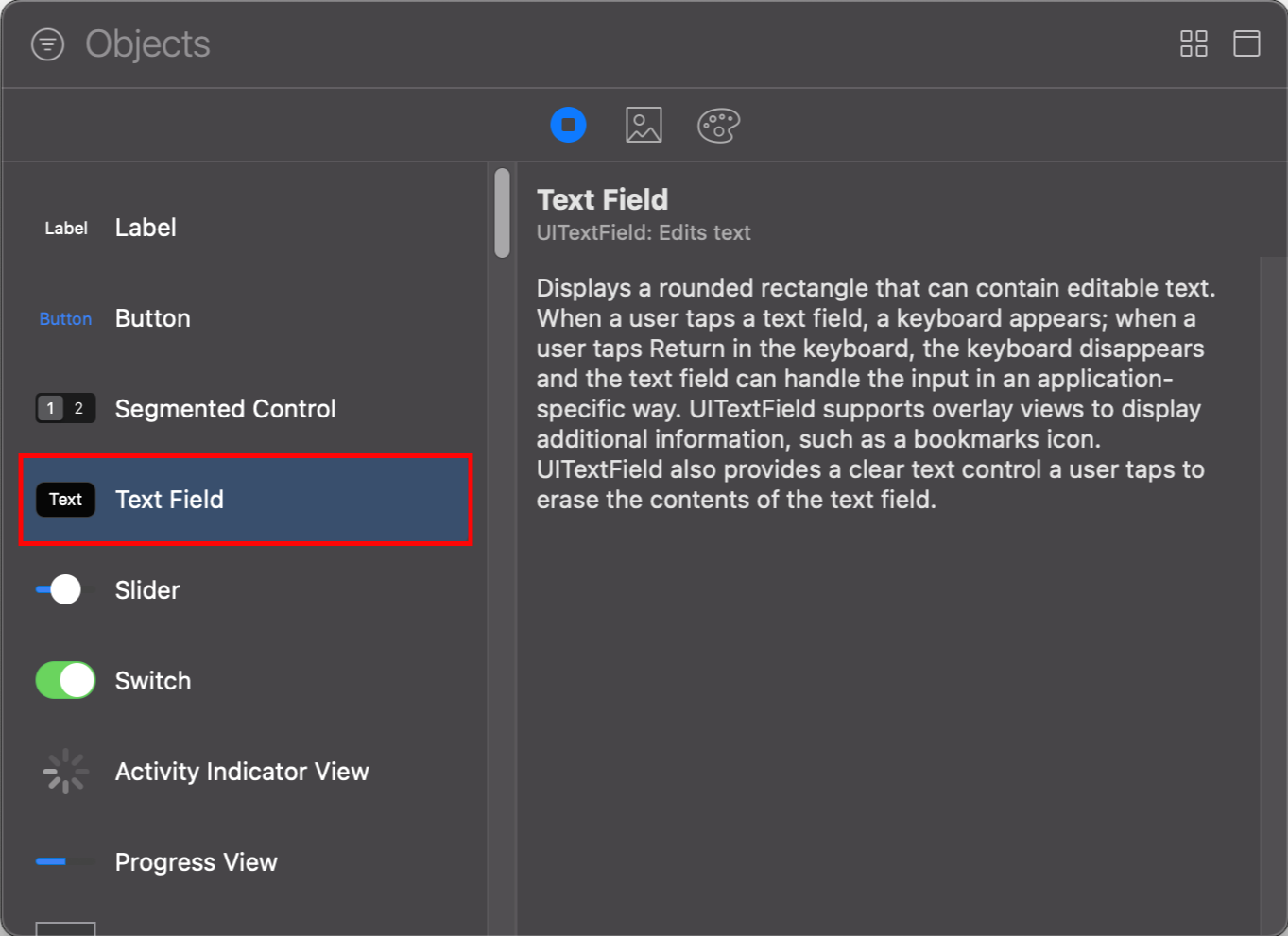
[Library] 창을 열어주신 후, [Text Field]를 찾아서 동일하게 스토리보드에 추가해주시면 됩니다.
[Text Field]는 사용자가 직접 텍스트를 입력할 수 있는 객체로, 사용자는 해당 영역을 선택한 후 자유롭게 텍스트를 입력하고 수정할 수 있는 객체입니다.

[Text Field] 객체를 추가하시면 위와 같이 둥근 직사각형의 텍스트 필드 입력 공간이 추가된 것을 확인할 수 있습니다. 텍스트 필드의 크기도 자유롭게 조정이 가능합니다.
2. 객체 선택 - Button

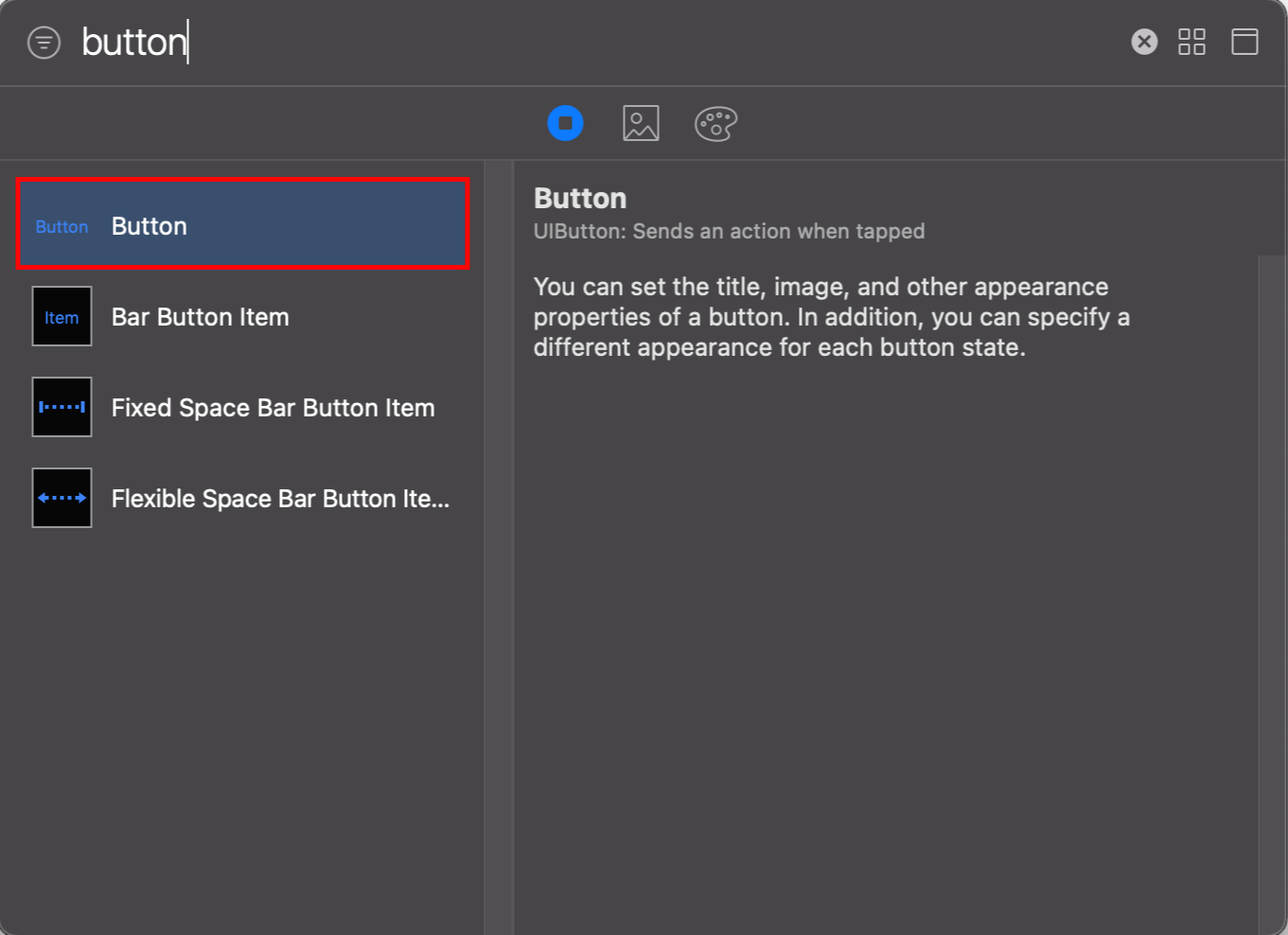
[Button] 객체도 동일하게, [Library]를 통해서 원하시는 스토리보드 위치에 추가해주시면 됩니다.
[Button] 객체는 말그대로 버튼을 눌렀을 때와 같은 액션을 입력받을 때 사용하는 객체로, 버튼을 선택하면 해당 버튼과 연결된 다음 작업을 진행하게 됩니다. 예를 들면, 버튼을 클릭했을 때 입력받은 텍스트 값을 전달하게끔 하는 그런 액션을 하는 역할을 합니다.

[Button] 객체를 추가해주시면 추가한 위치에 버튼이 생깁니다. Label 객체와 동일하게 버튼을 더블클릭하여 원하는 텍스트로 버튼의 내용을 변경할 수 있고, 인스펙터를 통해서 다른 객체들과 동일하게 색상이나 크기 등을 변경할 수도 있습니다.
'스위프트(Swift)' 카테고리의 다른 글
| Xcode 설치 및 프로젝트 시작 하는 방법 | 프로젝트 생성하기 (0) | 2021.06.09 |
|---|---|
| Xcode 프로젝트에 이미지 추가 하는 방법 | 이미지 뷰(Image View) 추가하기 (0) | 2021.06.08 |
| swift 데이트피커(Date Picker) 로 날짜 선택하는 방법 | 현재시간 표시하는 방법 (0) | 2021.06.06 |
| Xcode 스토리보드(Storyboard) 화면 구성 및 UI 설정하는 방법 (0) | 2021.06.05 |
| 이미지 뷰(Image View) 추가 및 활용하기 | 이미지 변경하는 방법 (0) | 2021.06.05 |