
이미지 뷰(Image View)를 통해서 이미지 및 사진을 보여줄 주 있습니다. 이미지 뷰를 활용하여 추가한 이미지를 확대하고 축소하는 기능과 더 나아가서 스위치 버튼을 통해서 이미지를 변경하는 기능을 한 번 만들어보도록 하겠습니다.
1. 이미지뷰(Image View), 버튼(Button), 스위치(Switch) 추가

이미지 뷰를 활용한 기능을 만들기 위해서 [라이브러리(Library)]에서 [이미지뷰(Image View)]와 [버튼(Button)], [스위치(Switch)] 객체를 추가해주세요. 추가하신 후, 위와 같이 상황에 맞게 배치하신 후 내용 변경 및 꾸며주시면 됩니다.
2. 아웃렛 변수 & 액션 함수 추가

해당 기능 구현에 필요한 이미지뷰, 확대/축소 기능을 할 버튼에 대한 아웃렛 변수와 확대/축소 버튼 클릭과 이미지 변경 스위치에 대한 액션 함수를 추가해주세요.
제가 설정한 아웃렛 변수와 액션 함수는,
- 이미지 뷰(Image View) : swiftImageView
- 확대/축소 버튼 : btnChangeSize
- 확대/축소 버튼 액션 : btnChangeSizeImage
- 이미지 변경 스위치 액션 : switchImage
로 설정하였습니다.
3. ViewController.swift 파일 열기

이미지 뷰(Image View)를 활용한 기능을 구현하기 위해서 네비게이터 영역에서 [ViewController.swift] 파일을 열어주세요. 지금부터 기능 구현에 필요한 소스 코딩을 해보도록 하겠습니다.
4. 변수 추가

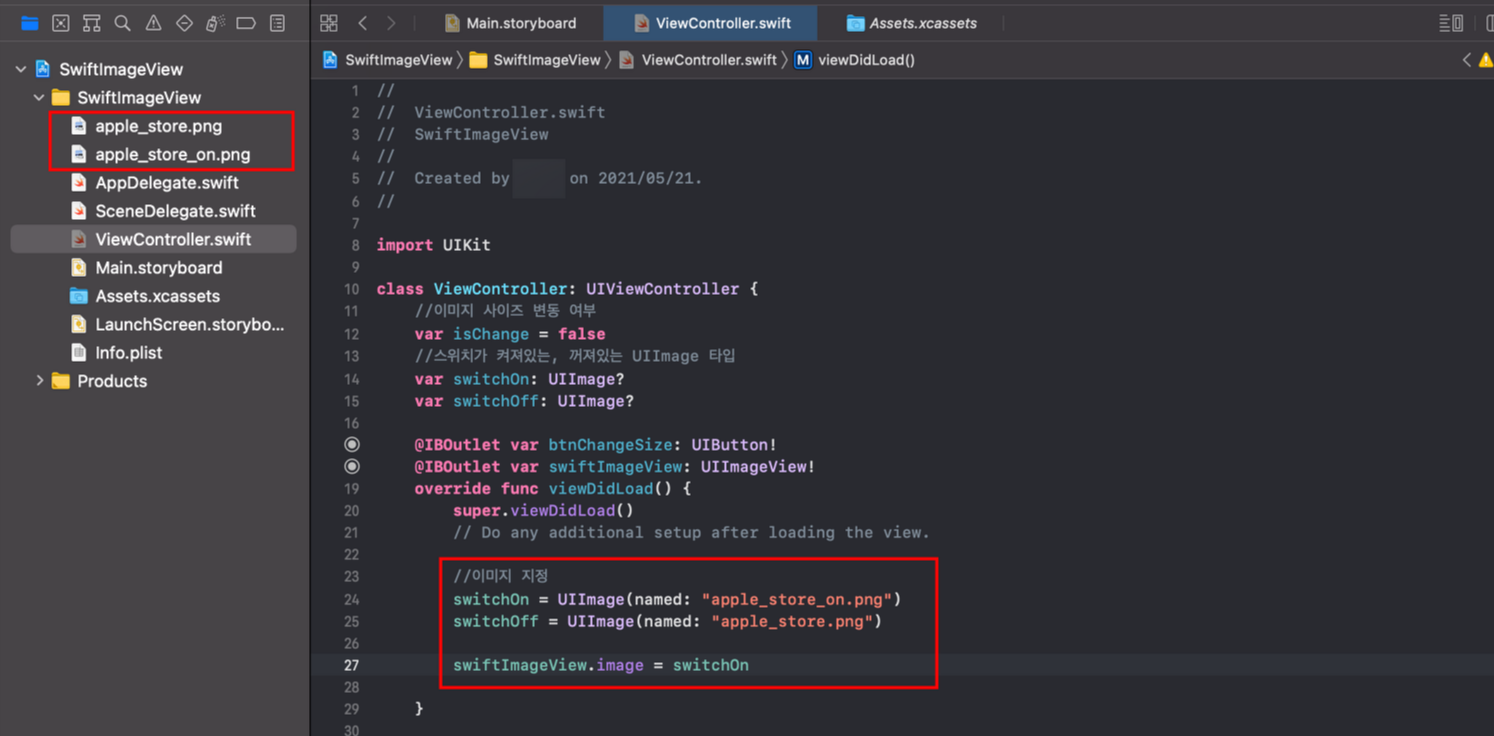
먼저, 뷰 컨트롤러(View Controller) 클래스 선언문 바로 아래에 코딩에 필요한 변수를 선언하도록 하겠습니다. 이미지뷰의 이미지를 확대하고 축소하고, 이미지 변경하는 기능을 구현하기 위해서 필요한 변수를 먼저 상단에 선언하겠습니다.
var isChange = false //이미지가 확대되었는지, 축소되었는지 여부를 확인하는 변수
var switchOn: UIImage? //스위치가 켜져있는 경우의 UIImage 변수
var switchOff: UIImage? //스위치가 꺼져있는 경우의 UIImage 변수
위의 변수들을 클래스 선언문 아래에 선언하겠습니다.
5. 이미지 지정

다음으로는 이미지를 지정해주도록 하겠습니다. [viewDidLoad] 함수 안에 위에서 선언한 switchOn, switchOff 변수에 이미지를 지정해주도록 하겠습니다.
switchOn = UIImage(named: “apple_store_on.png”)
switchOff = UIImage(named: “apple_store.png”)
swiftImageView.image = switchOn //이미지 뷰 변수에 이미지 지정위와 같이 viewDidLoad() 함수 내에서 이미지 뷰 이미지를 지정해주시면 됩니다.
switchOn 상태일 때에는 apple_store_on 이미지가 보여지고, switchOff 상태일 때에는 apple_store 이미지가 보여지도록 설정해주시면 됩니다.
6. enlarge/shrink 버튼 클릭 시

enlarge, shrink 버튼을 클릭하면 btnChangeSizeImage 액션 함수가 실행됩니다.
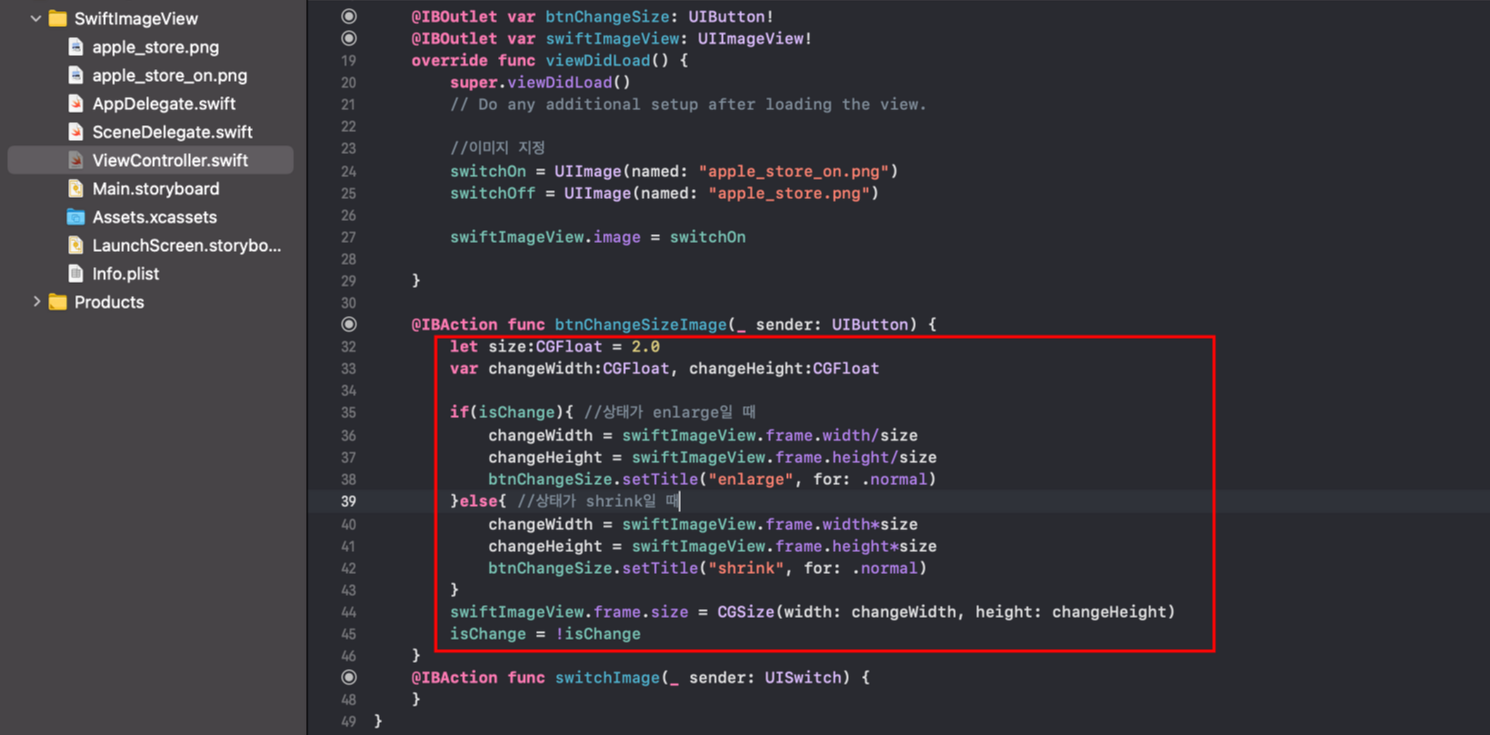
@IBAction func btnChangeSizeImage(_ sender: UIButton) {
let size:CGFloat = 2.0 //이미지 확대 배율
var changeWidth:CGFloat, changeHeight:CGFloat //이미지 사이즈 변동 시 크기 저장
//shrink인지, enlarge인지 구분
if(isChange){ //상태가 enlarge일 때
//크기에 scale을 나눠서 재설정
changeWidth = swiftImageView.frame.width/size
changeHeight = swiftImageView.frame.height/size
btnChangeSize.setTitle("enlarge", for: .normal) //버튼 텍스트 변경
}else{ //상태가 shrink일 때
//크기에 scale을 곱해서 재설정
changeWidth = swiftImageView.frame.width*size
changeHeight = swiftImageView.frame.height*size
btnChangeSize.setTitle("shrink", for: .normal) //버튼 텍스트 변경
}
//이미지 뷰 프레임 크기 변경
swiftImageView.frame.size = CGSize(width: changeWidth, height: changeHeight)
isChange = !isChange
}
btnChagneSizeImage 상단에 필요한 상수와 변수를 선언하고, 아래에는 현재 버튼의 상태에 따라서 이미지 뷰를 처리하기 위해서 if 조건문을 사용해서 enlarge 상태인지, shrink 상태인지에 따라서 조건을 나눠서 동작하도록 코딩해주시면 됩니다.
7. 이미지 변경 스위치 클릭 시

이미지를 변경하는 스위치를 클릭하면 switchImage 액션 함수가 실행됩니다.
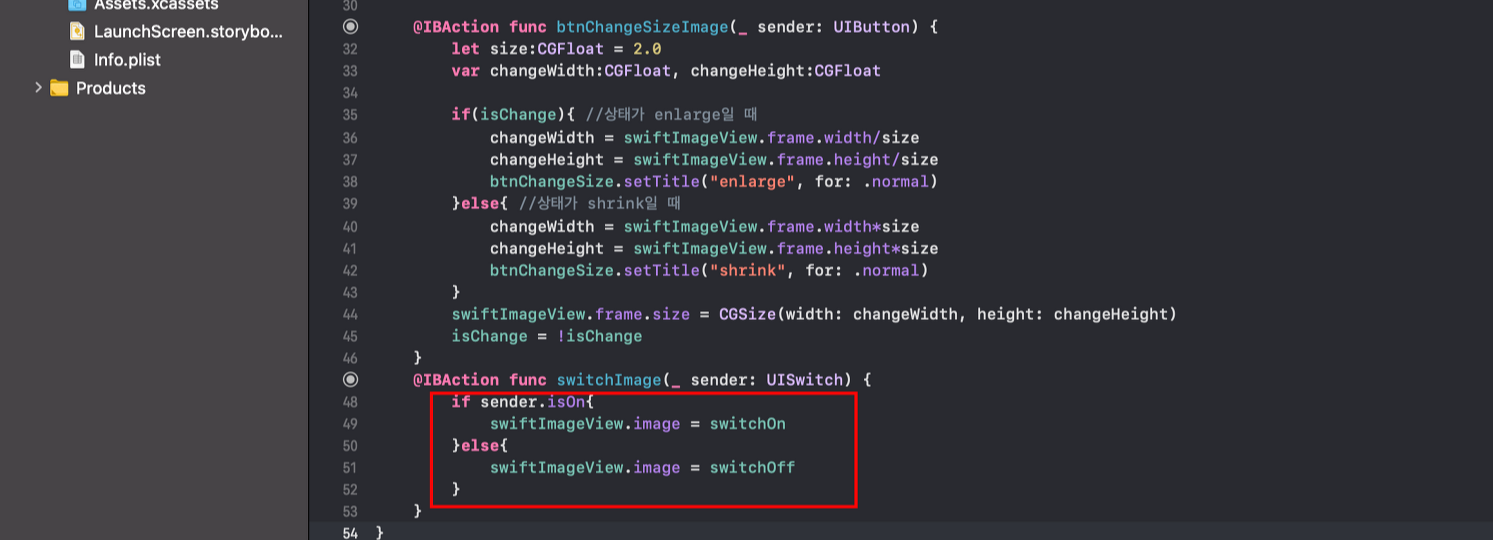
@IBAction func switchImage(_ sender: UISwitch) {
if sender.isOn{ //스위치가 On인 경우 switchOn 이미지를 표시
swiftImageView.image = switchOn
}else{ //스위치가 Off인 경우 switchOff 이미지를 표시
swiftImageView.image = switchOff
}
}스위치가 On인지, Off인지 if 조건문을 통해 상태를 확인하고 해당 상태에 따른 이미지를 표시하도록 코딩합니다.
8. 시뮬레이터 확인

이미지 뷰를 활용한 확대 및 축소와 이미지 변경 기능 구현을 하기 위한 코딩을 완료하셨다면, iOS 시뮬레이터를 통해서 동작이 잘 구현되는지 확인해보도록 하겠습니다.
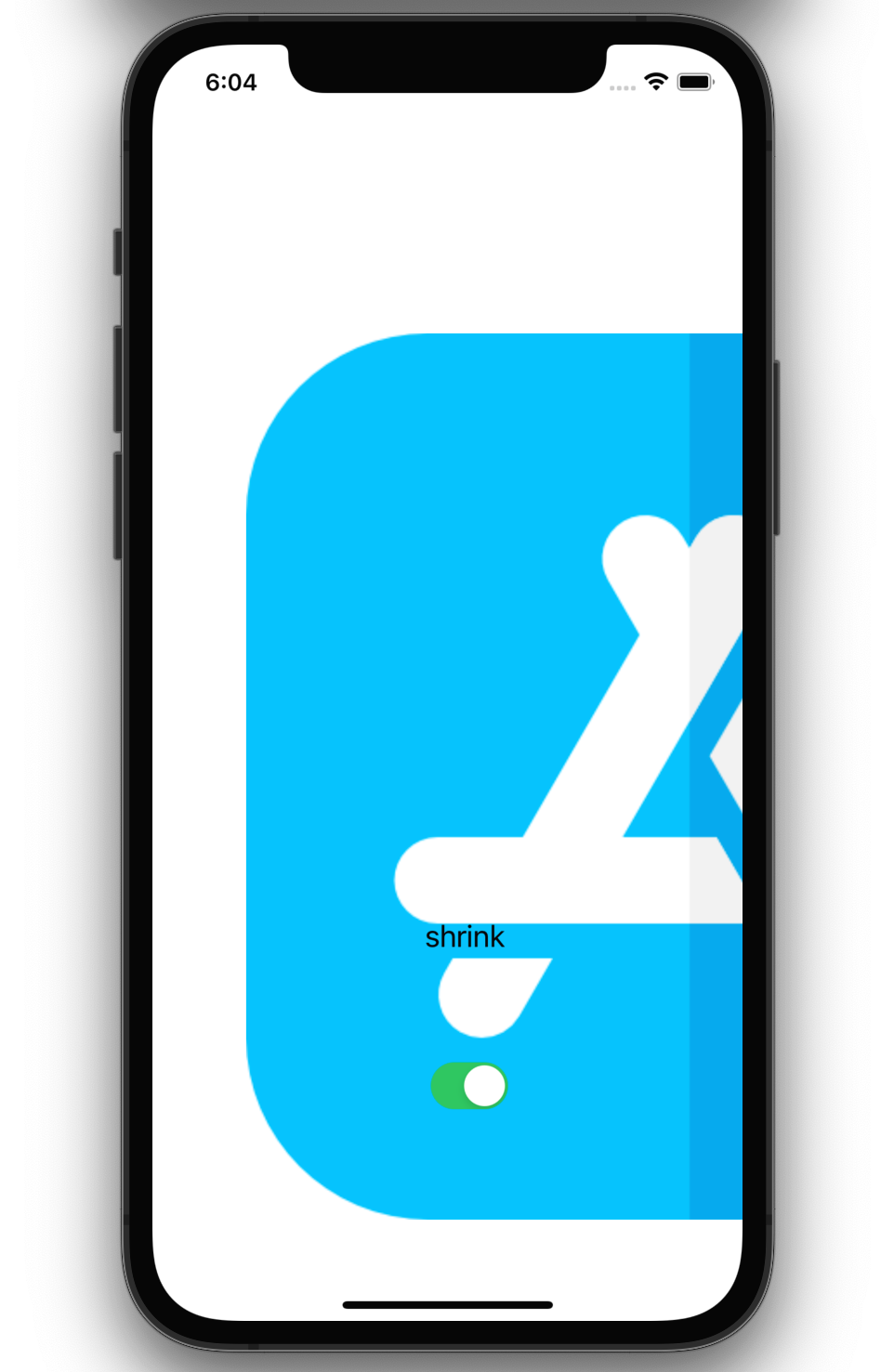
빌드 후 시뮬레이터를 실행하시면 위와 같이 이미지가 잘 보여지는 것을 확인할 수 있습니다.

[enlarge] 버튼을 누르면 이미지과 확대되고, 버튼의 텍스트 내용은 shrink로 변경된 것을 확인할 수 있습니다. shrink 버튼을 다시 누르면 이미지가 기존 크기대로 돌아오는 것까지 확인할 수 있습니다.

또한, 이미지 변경 스위치를 누르면 스위치의 On/Off 상태에 따라서 이미지가 변경됩니다. On 상태에는 파란색의 앱스토어 이미지가 나오고, Off 상태에는 검은색의 앱스토어 이미지가 나옵니다.
이미지뷰(Image View)와 버튼, 스위치를 활용해서 이미지 변경 및 사이즈를 변경하는 활용을 해보았습니다.
'스위프트(Swift)' 카테고리의 다른 글
| swift 데이트피커(Date Picker) 로 날짜 선택하는 방법 | 현재시간 표시하는 방법 (0) | 2021.06.06 |
|---|---|
| Xcode 스토리보드(Storyboard) 화면 구성 및 UI 설정하는 방법 (0) | 2021.06.05 |
| [Swift] 아웃렛 변수(Outlet variable) 추가 및 연결하는 방법 | 아웃렛변수 문법 (0) | 2021.06.05 |
| 스위프트(Swift)는 어떤 언어일까? | 스위프트 장점 및 개발환경 (1) | 2021.06.05 |
| [Xcode] iOS 시뮬레이터(iOS Simulator) 실행 방법 | 디바이스 변경 방법 (0) | 2021.06.04 |