
스위프트 개발을 하다 보면 스크롤이 되는 레이아웃을 필요한 순간, 만들고 싶은 순간이 찾아옵니다. 핸드폰의 크기는 한정적이고 컨텐츠는 다양하기 때문에 핸드폰에서의 스크롤은 기본인데 이 스크롤을 어떻게 만들 수 있을까요? 바로 스크롤뷰 Scroll View를 이용해서 스크롤이 되는 레이아웃을 구성할 수 있습니다.
스크롤뷰 레이아웃을 구성하기 위해서 오브젝트에서 스크롤뷰를 추가해보도록 하겠습니다. 상단에 라이브러리를 눌러주세요.

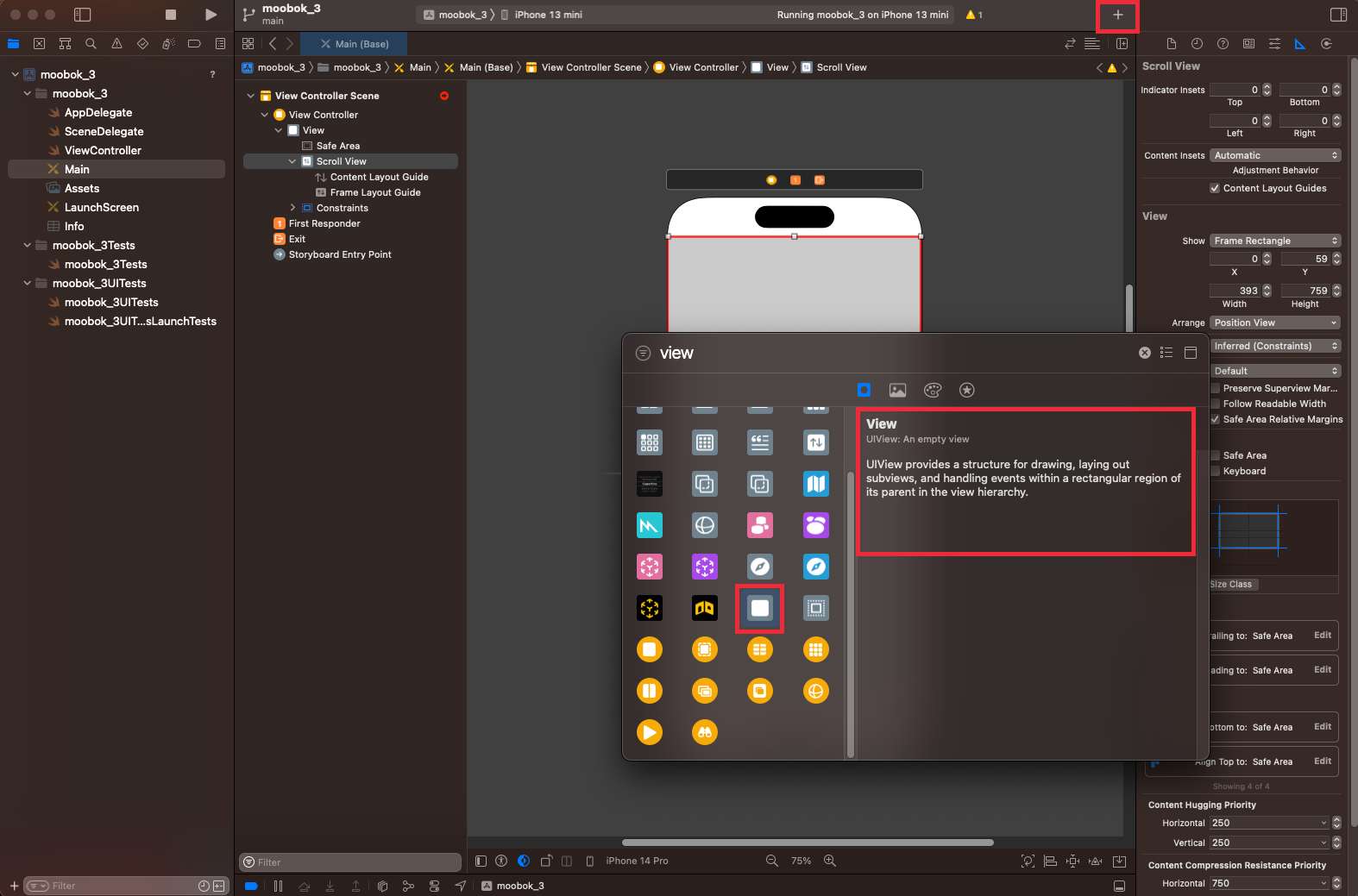
라이브러리에서 조금 내려보시면 위아래 방향 표시가 되어 있는 아이콘이 하나 보이실겁니다. 이게 바로 [Scroll View]입니다. 스크롤뷰를 끌어다가 화면에 놓아주세요.

스크롤뷰를 이렇게 화면에 끌어다가 놓아주시면 됩니다. 이 스크롤뷰가 스크롤 레이아웃을 만드는데 가장 기본 틀이라고 생각하시면 됩니다.

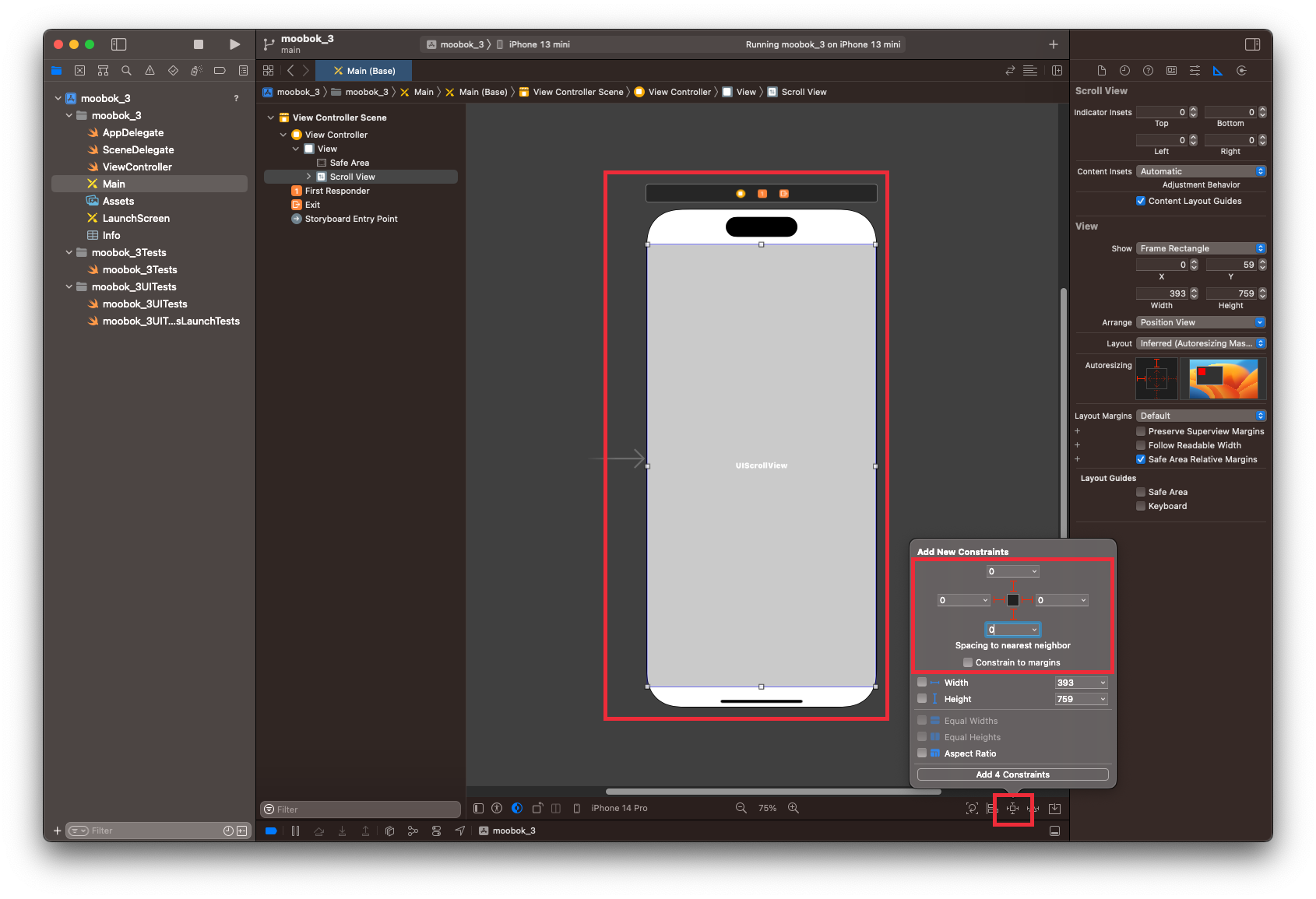
UIScrollView를 화면에 가득 채우게끔 만들고 위치는 상단 0, 하단 0, 왼쪽 0, 오른쪽 0으로 설정해주시고 적용해주세요.

스크롤뷰에 대한 설정이 완료되면 이제 스크롤뷰 위에 VIew를 하나 더 쌓을 겁니다. 스크롤뷰는 겉포장지의 역할을 하고 그 안에서 컨텐츠를 감쌀 뷰를 하나 추가할거예요. 다시 라이브러리를 열어서 View를 추가해줍니다.

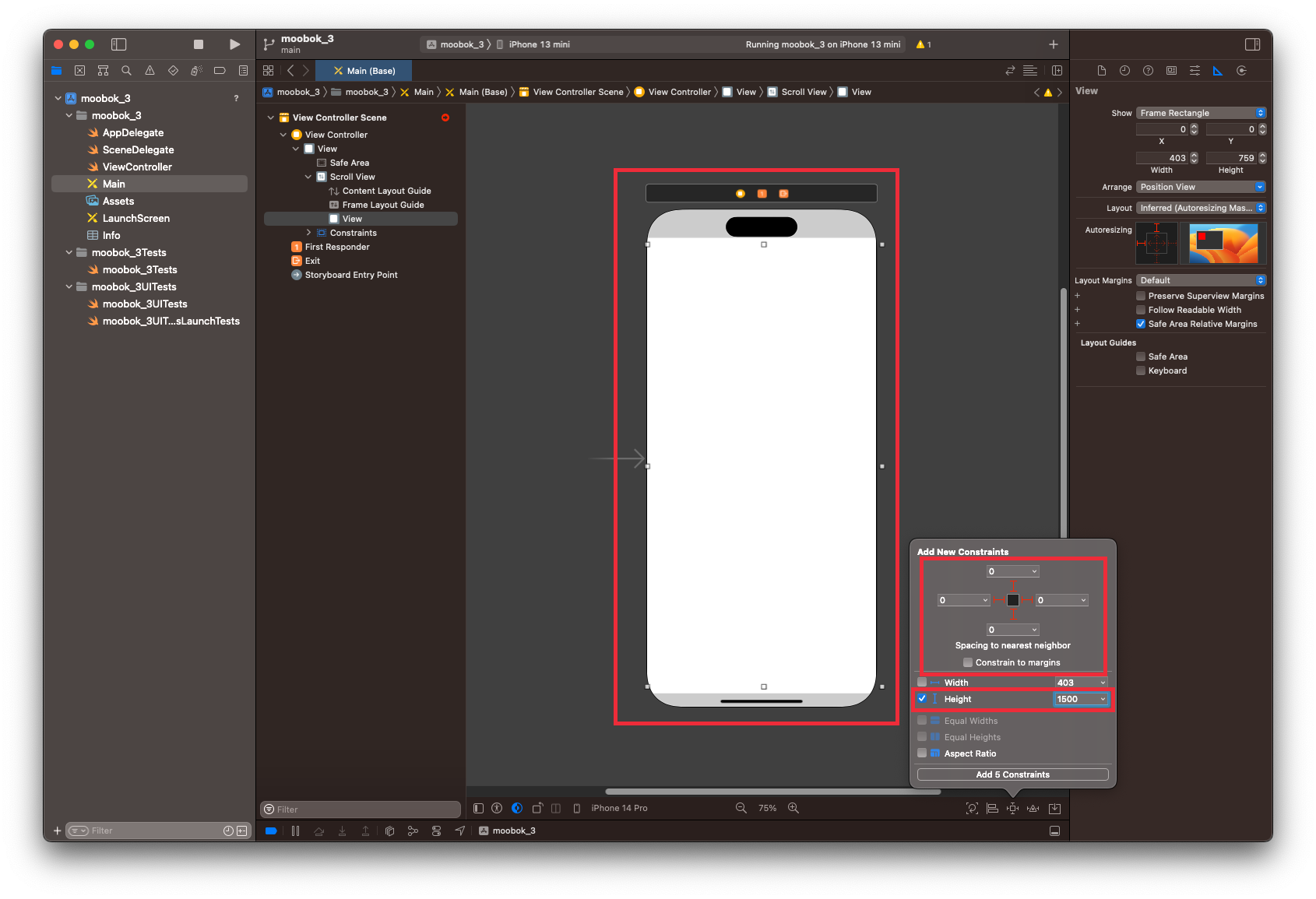
VIew도 UIScrollView와 동일하게 화면을 가득 채우고 위치도 0, 0, 0, 0으로 설정해줍니다. 대신 여기에서 높이값을 하나 설정해주셔야 합니다. 어느 정도 높이의 스크롤을 만들것인지 원하는 높이값을 입력해주세요. 저는 1500으로 입력한 후 설정했습니다.

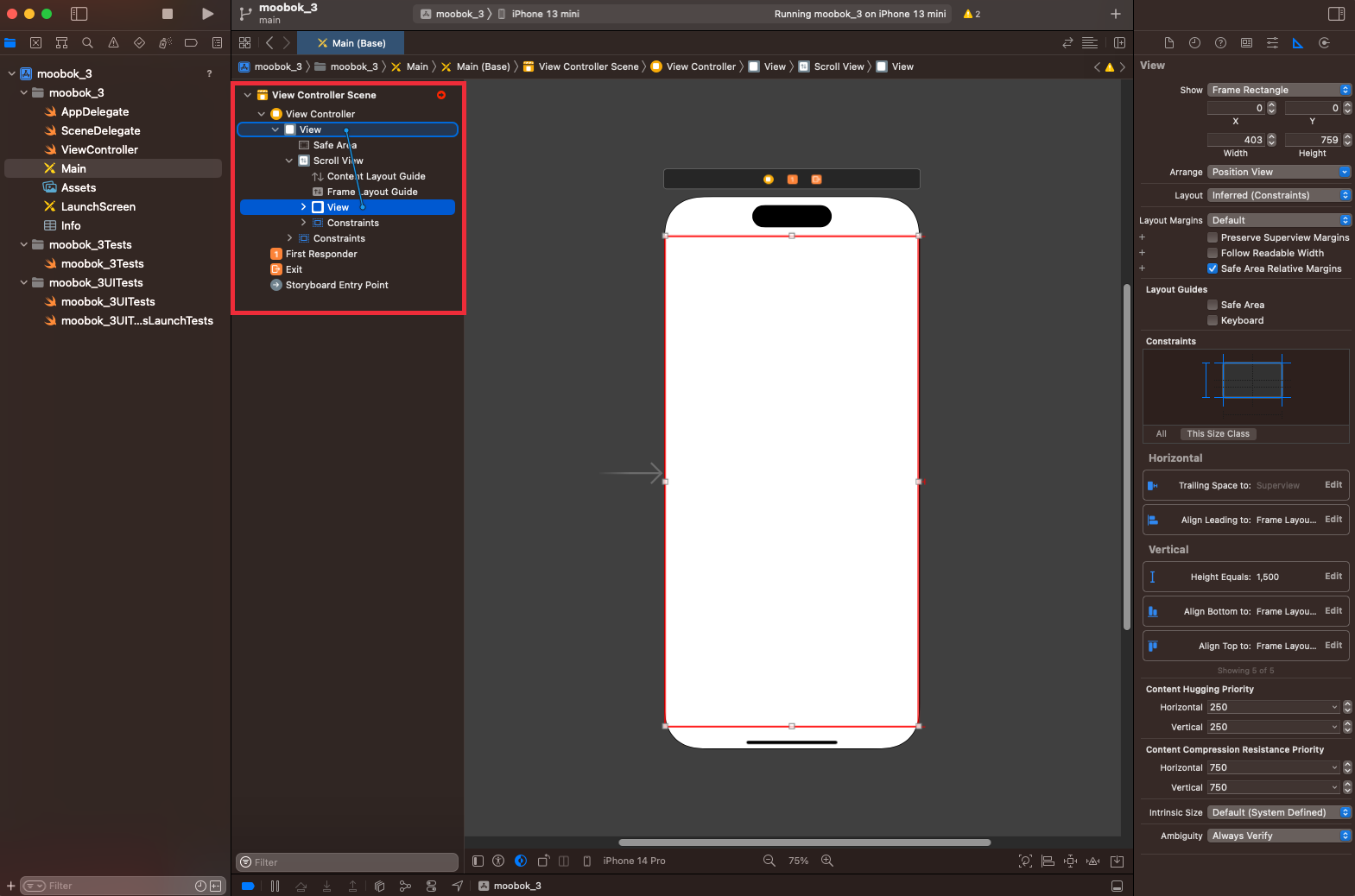
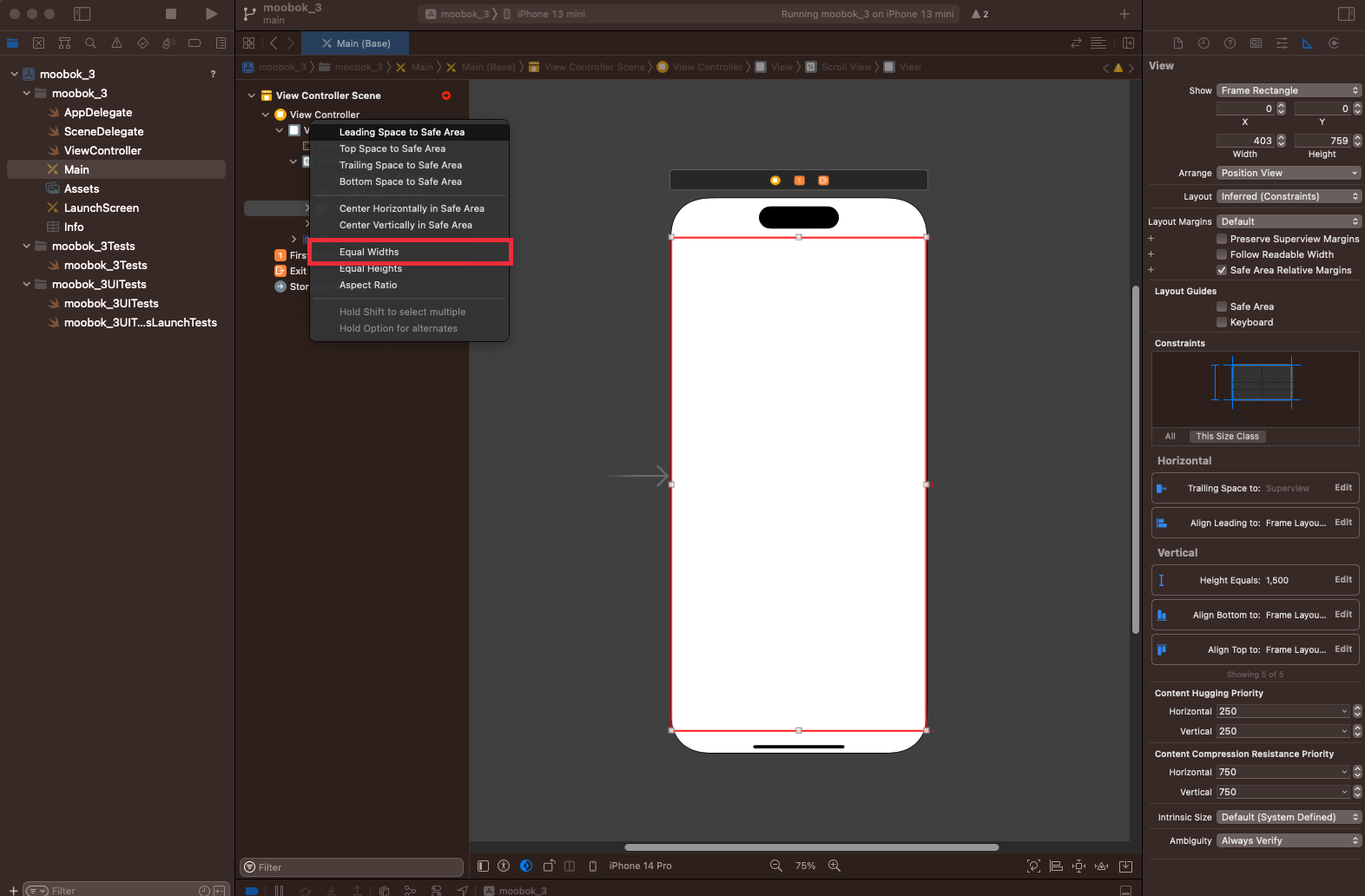
그런 다음 컨텐츠가 들어갈 VIew를 이제 원래 View에 연결시켜야 합니다. control을 누른 채로 끌어다가 상위 View에 끌어다 놓습니다.

그러면 바로 옆에 옵션창이 하나 나옵니다. View의 너비값만 그대로 가져오기 위해서 "Equal Widths"를 눌러서 설정해주세요.

그런 다음 이제 뷰컨트롤러의 높이값도 변경합니다. 컨텐츠가 들어갈 뷰의 높이값은 현재 1500으로 설정되어 있는 상태인데 현재 보여지는 건 기존 핸드폰 크기이기 때문에 작업을 하려면 화면의 높이도 같이 늘어나야 편하게 작업이 가능합니다.
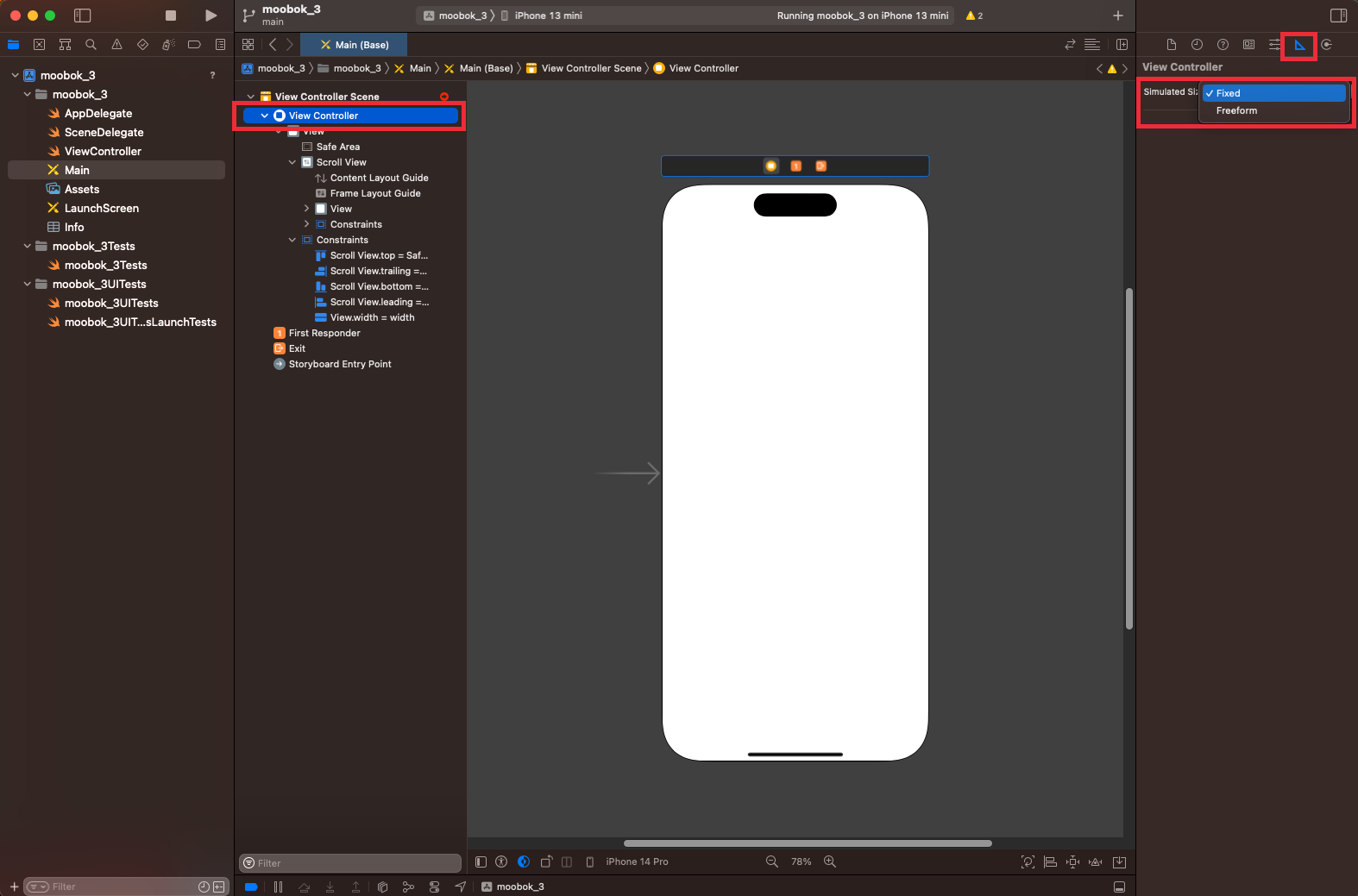
왼쪽에 [View Controller]를 누르신 다음에 인스펙터 영역에서 [Simulated Size] 값을 변경해주시면 됩니다. 현재는 'fixed'로 되어있는데 이 값을 "Freeform"으로 변경해주셔야 합니다.

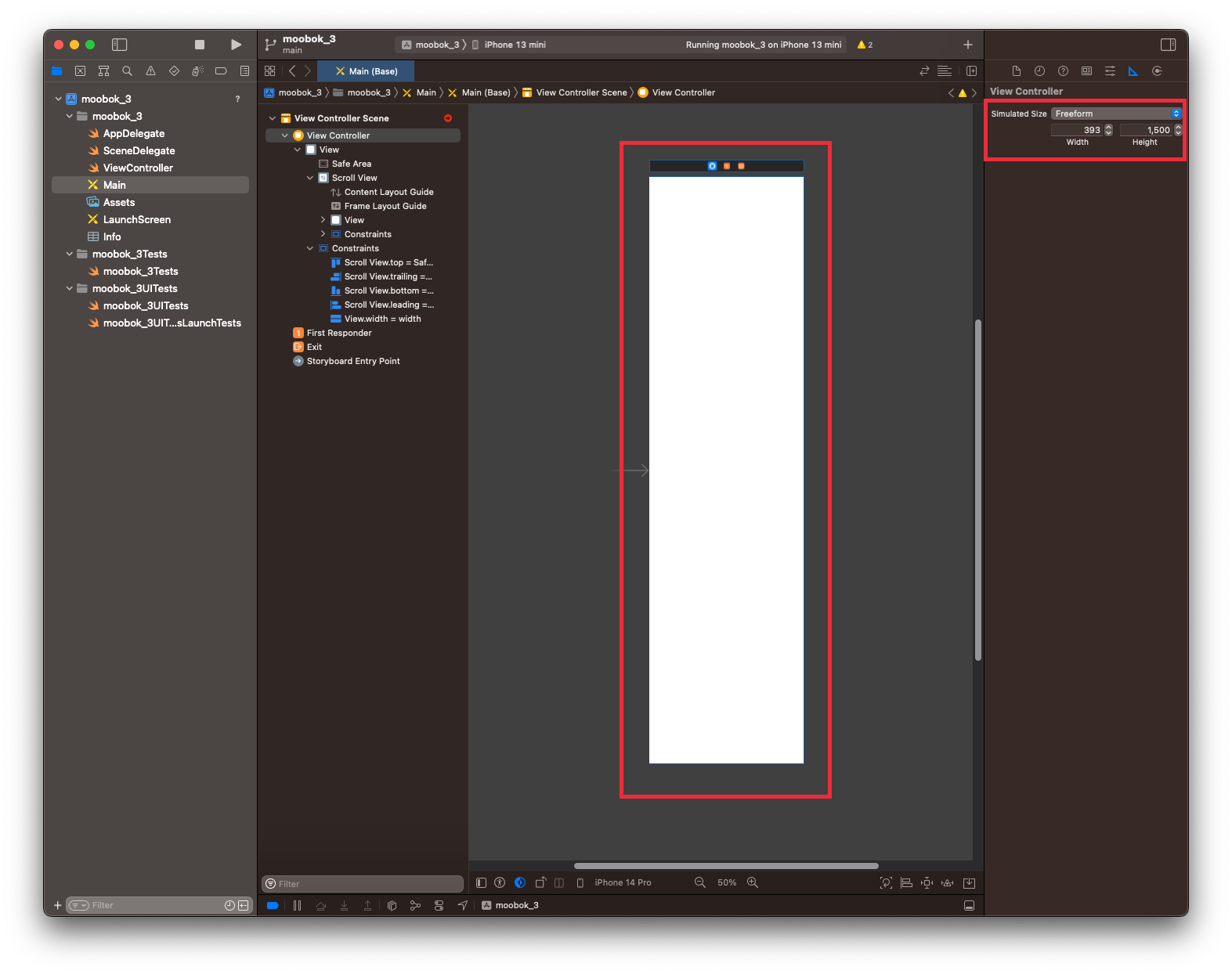
Simulated Size를 "Freeform"으로 변경하고, Height 값을 컨텐츠 뷰의 높이값과 동일한 값으로 변경해주세요. 저는 컨텐츠 뷰의 높이값이 1500이기 때문에 View Controller의 높이값을 1500으로 변경했습니다. 변경하는 순간 바로 화면이 쭉 길게 늘어나는 것을 확인할 수 있습니다.


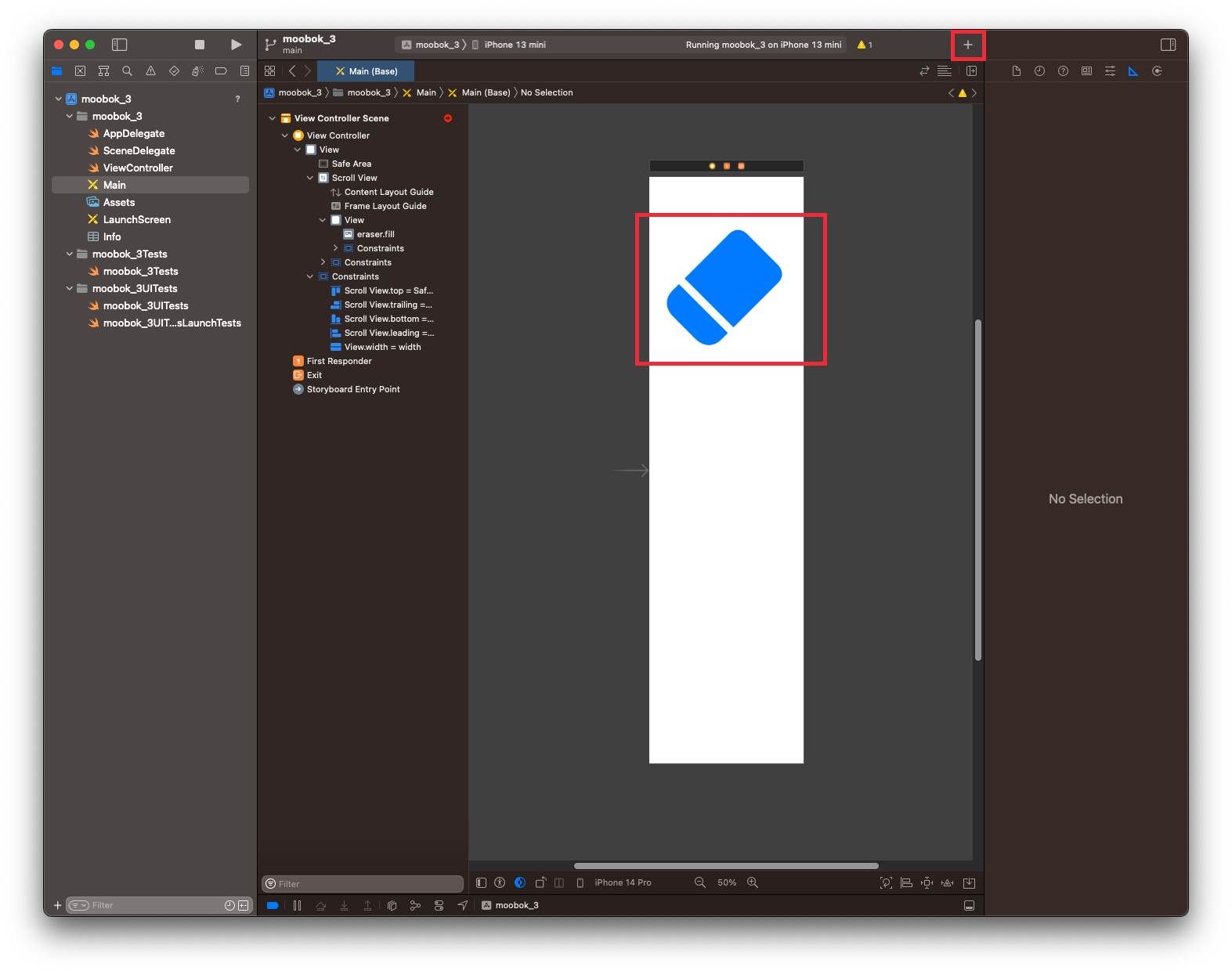
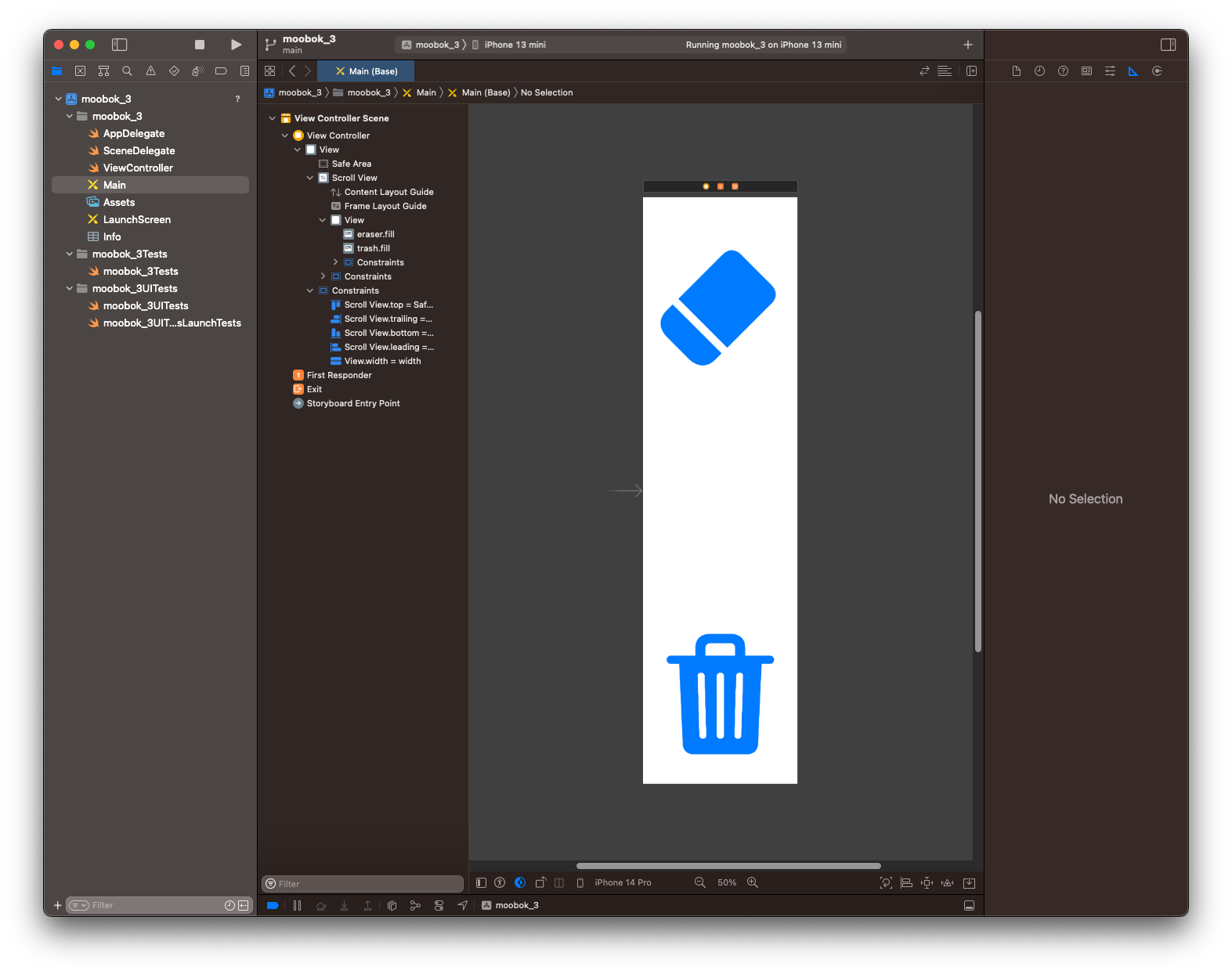
그럼 이제 스크롤이 되는지 안되는지 확인을 해봐야합니다. 저는 임의로 이미지를 넣어서 스크롤이 되는지 안되는지 체크해보려고 합니다. 그래서 상단 라이브러리를 열어서 이미지를 추가했습니다. 상단에 하나, 하단에 하나로 넣어서 스크롤이 되는지 확인해보겠습니다.

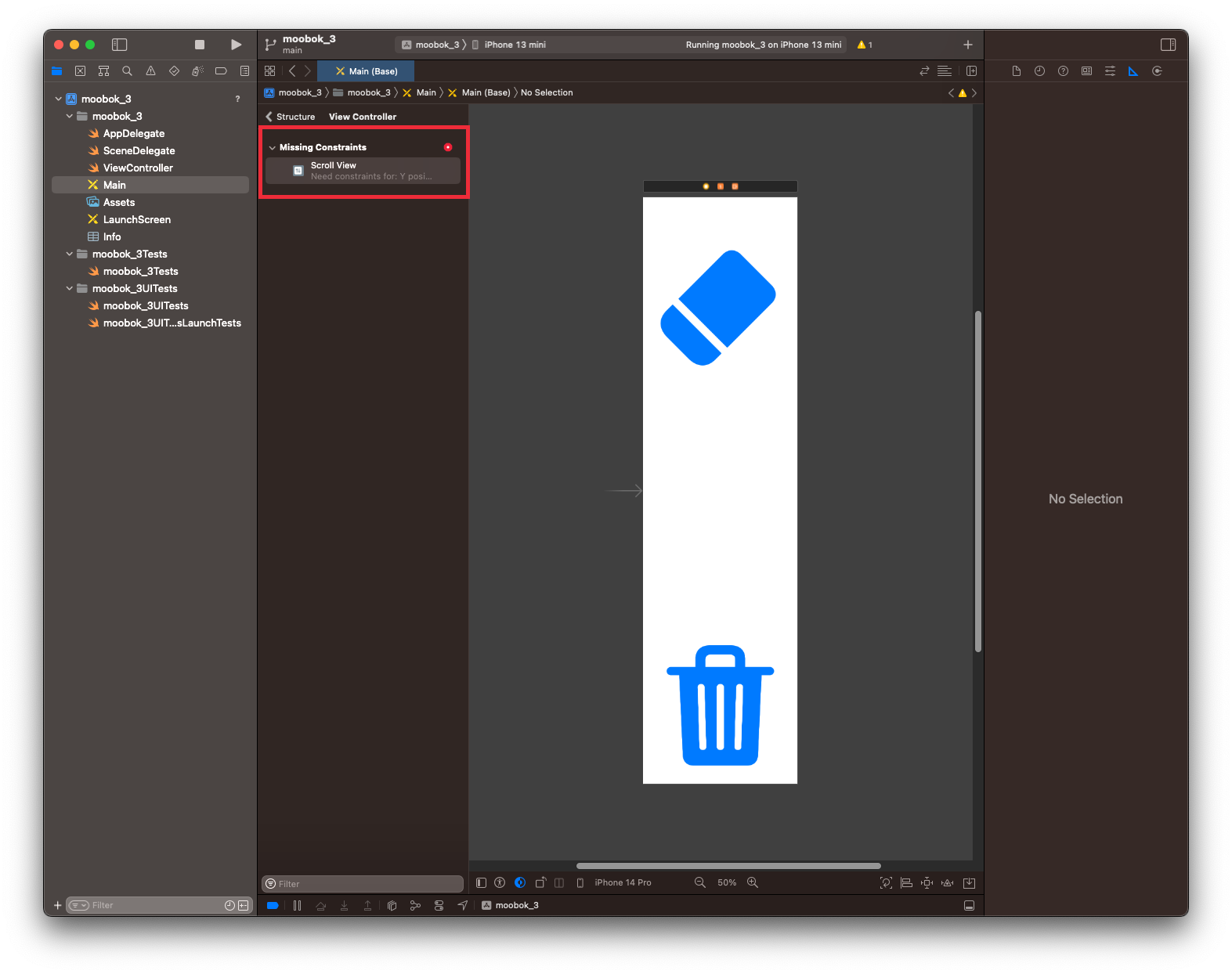
혹시나 작업을 하실 때 계속해서 빨간색 오류 표시가 나시는 경우, 스크롤뷰에 오류가 나시는 경우가 있으실거예요. 스크롤뷰 겉테두리에 빨간색으로 계속해서 표시 되는 경우가 있으시다면 당황하지 않으셔도 됩니다.

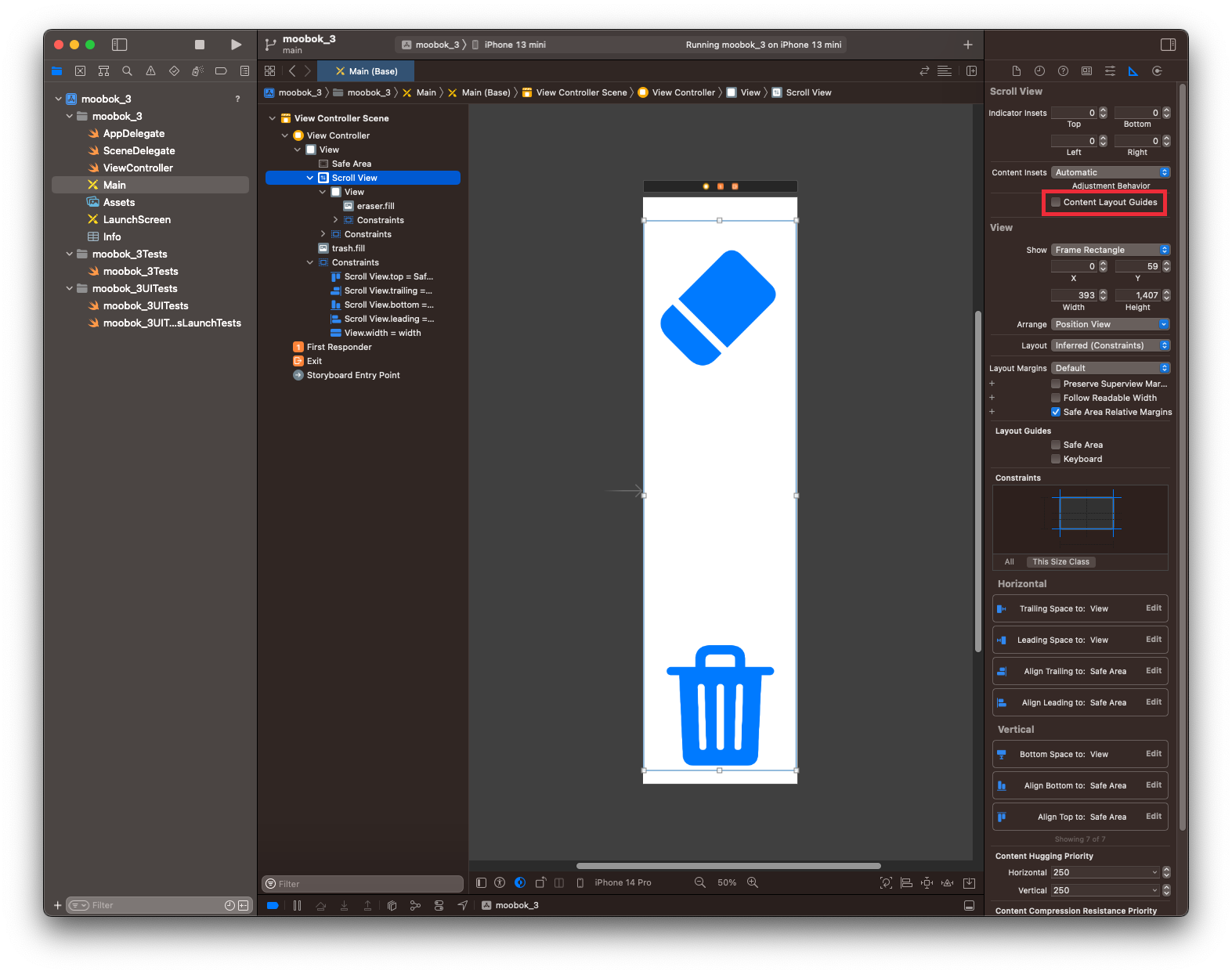
Scroll View를 선택한 상태에서 사이즈 인스펙터 영역에서 [Content Layout Guides]의 체크박스를 해제해주세요. 빨간색으로 계속 오류가 나셨다면 이 부분의 체크가 되어있을 수 있습니다. 체크를 해제해주시면 오류가 사라지시는 것을 확인할 수 있습니다.


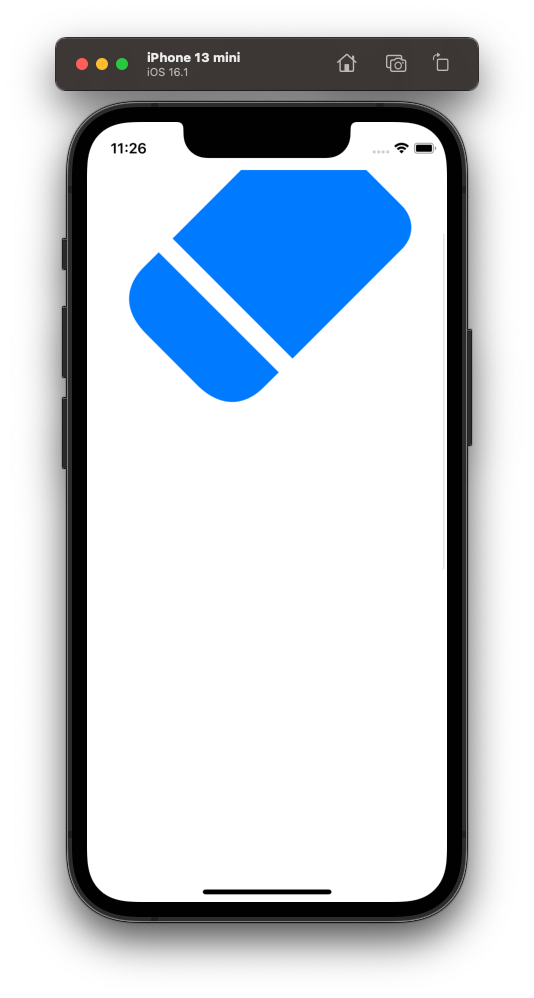
스크롤뷰 레이아웃을 만들었으니 이제 시뮬레이터로 확인해보겠습니다. 원래 계획을 했었던 위아래로 스크롤이 자유롭게 잘 움직이는 것을 확인할 수 있습니다.
조금 복잡하기도 하고 헷갈리는 부분도 많이 있지만 순서와 구조를 하나하나 잘 쌓으면 스크롤뷰 레이아웃을 쉽게 구성할 수 있습니다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'스위프트(Swift)' 카테고리의 다른 글
| [Swift/iOS] 뷰 컨트롤러(View Controller) 변경 및 생성하는 방법 (0) | 2022.12.03 |
|---|---|
| [Swift/iOS] 탭 바 컨트롤러(Tab Bar Controller)로 뷰 생성 및 분리하기 (4) | 2022.12.02 |
| [Swift/iOS] 스택 뷰(Stack View)로 쉽게 레이아웃 구성하기 (0) | 2022.11.30 |
| [Swift/iOS] 오토 레이아웃(Auto Layout)으로 해상도 대응하는 방법 (0) | 2022.11.29 |
| [Swift/iOS] Xcode에 아이콘/이미지 넣는 방법 | SF Symbols 사용법 (0) | 2022.11.28 |