
.html, HTML 파일을 처음 보시는 분들은 응? 이 파일은 어떻게 보는거지? 당황스러우실 수도 있으실 것 같은데요. 일반적으로 html 파일을 열게 되면은 기존에 html 파일에서 만들어진 컨텐츠들이 보이실겁니다. 하지만 나는 이거 말고, 아예 html 소스를 보고 싶다 하시는 분들은 다른 방법으로 HTML 파일 열기를 해주셔야 하는데요. 그럼 어떻게 HTML 파일을 열어서 소스를 확인할 수 있는지 살펴보도록 하겠습니다.

저는 위의 index.html 파일을 열어서 해당 파일이 어떤 소스 코드인지 확인을 해보도록 하겠습니다.

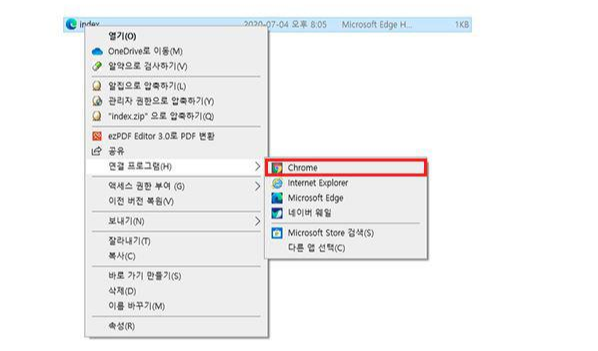
첫 번째로 확인할 수 있는 방법은, [크롬 개발자 도구]를 사용하는겁니다. index.html 파일을 먼저 크롬으로 열어주셔야 하는데요. 크롬창을 열어주신 다음에 파일을 끌어다놓으셔도 되고, 위의 사진처럼 파일을 클릭한 후 우측 마우스를 눌러서 [연결 프로그램 > Chrome]를 선택해주셔도 됩니다.

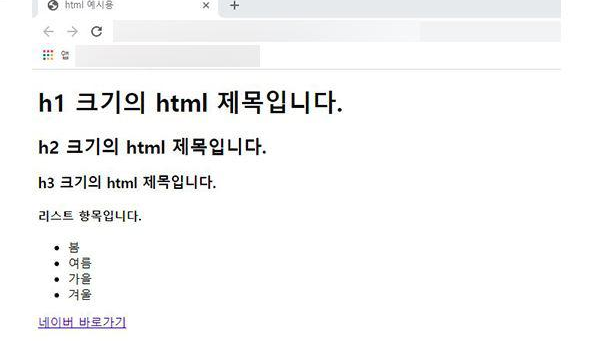
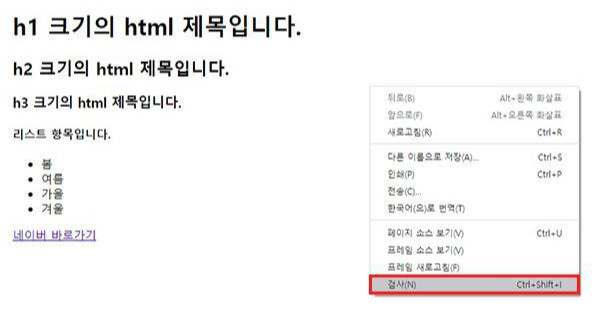
그러면 기존에 html에서 만들어진 영역, 컨텐츠들이 이렇게 웹페이지로 보여지게 됩니다. 저희는 저런 형태가 아니라 소스코드를 확인해볼건데요.

열려있는 크롬 웹페이지에서 우측 마우스를 클릭하면 [검사] 라는 항목이 보이실텐데요. 이 검사 항목을 눌러주세요. 검사를 직접 이렇게 눌러주셔도 되고 아니면 그냥 [F12] 키를 눌러주셔도 됩니다.

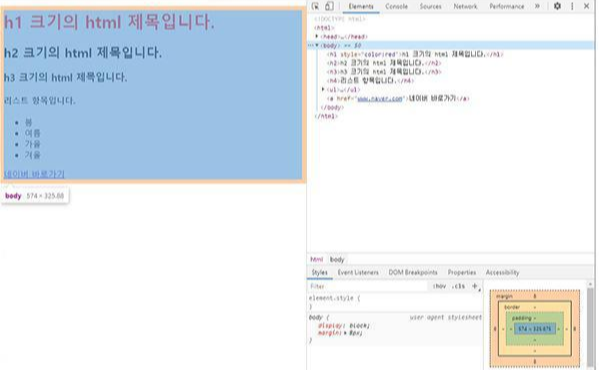
그러면 웹사이트 우측에 창이 하나 생기는 것을 볼 수 있습니다. 이게 바로 [크롬 개발자 도구]예요. 크롬뿐만 아니라 다른 브라우저, 익스플로러나 웨일 등에서도 확인가능해요. 이 개발자도구를 이용해서 쉽게 소스 확인이 가능하답니다.

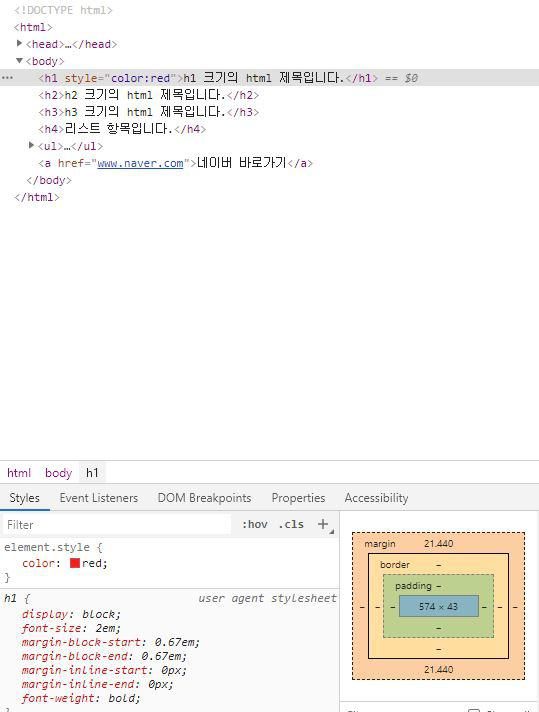
개발자도구를 자세히 살펴보면, html 소스코드가 그대로 상단에 나오고 하단에는 각각의 영역에 적용된 스타일시트 css를 확인할 수 있습니다. 위에서 원하는 영역의 html 태그를 선택하시면 하단에서 적용된 스타일 css를 확인할 수 있어요.

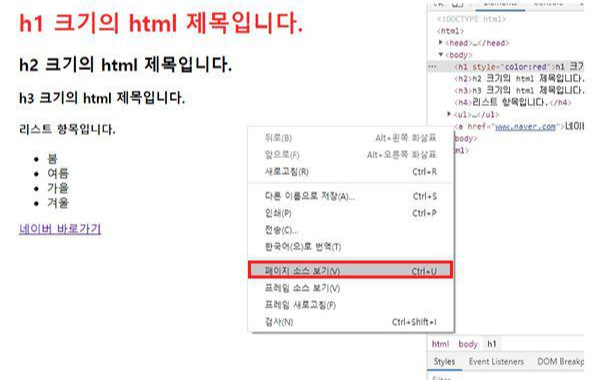
두 번째 방법은 페이지 소스 보기를 하는 거예요. 이전에 우측 마우스를 눌러서 검사를 눌렀던 것과 같이 우측 마우스에서 [페이지 소스 보기]를 눌러주시면 됩니다.

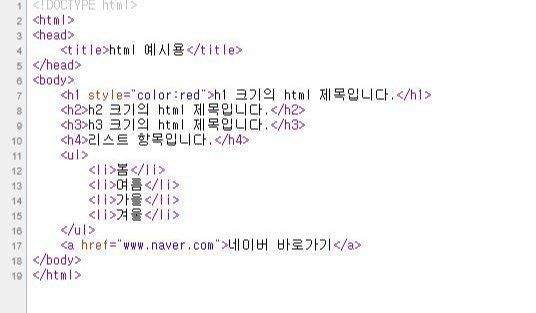
페이지 소스 보기를 하게 되면 새로운 창이 열리면서 이렇게 간결하게 소스만 확인이 가능합니다. html 소스 그 자체로 확인이 가능하기 때문에 보다 깔끔하게 확인을 하고 싶으시다면 페이지 소스 보기로 학인하시는 것도 좋을 것 같아요.

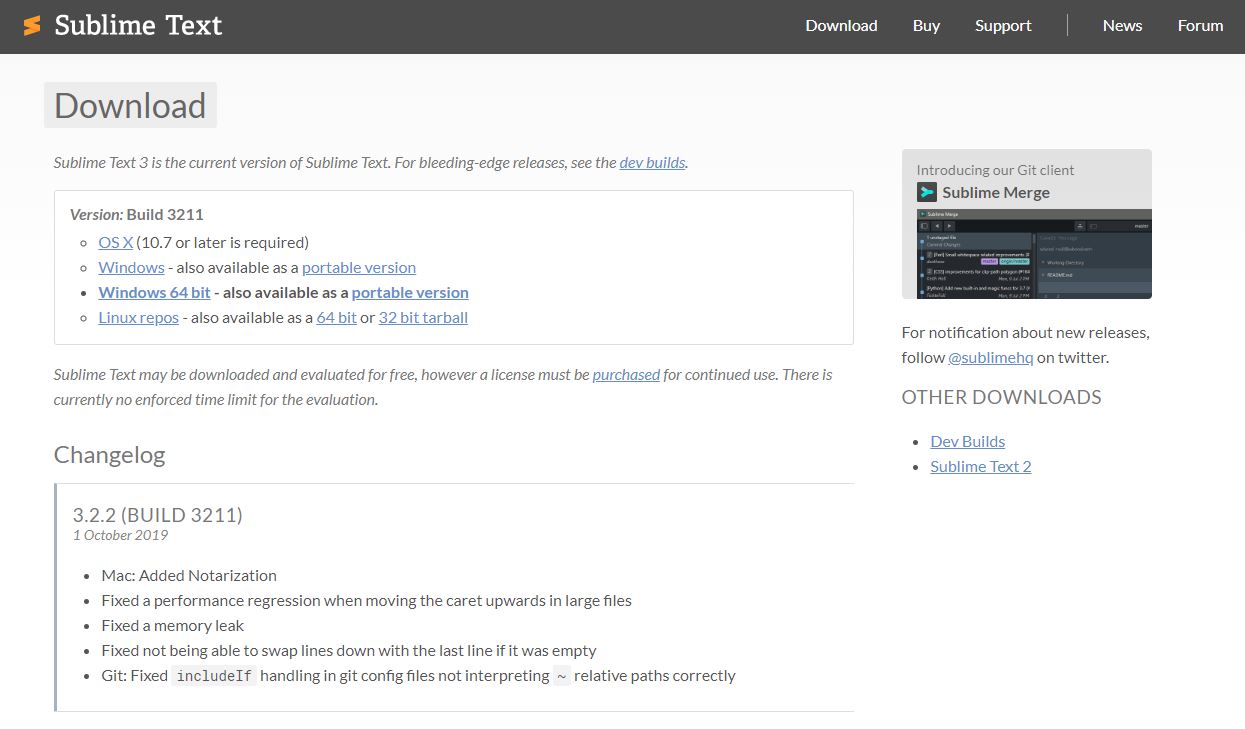
마지막으로 확인할 수 있는 방법은 HTML 편집기 프로그램을 사용하는겁니다. html 파일을 편집할 수 있는 프로그램, 에디터는 굉장히 많이 있는데 저는 그중에서도 Sublime Text3를 사용해보도록 하겠습니다. 서브라임 텍스트를 다운로드 후에 설치해주시면 됩니다. 서브라임 말고도 에디터는 많이 있습니다. 아톰이나 vs code 등등

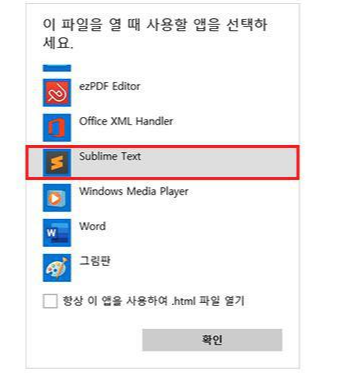
이전의 폴더에서 index.html 파일을 우측 마우스로 클릭하신 후에 연결프로그램에서 [Sublime Text]를 선택해주셔도 되고, 서브라임 텍스트 에디터를 실행하신 후에 해당 파일을 끌어다 놓으셔도 됩니다.

그러면 html 파일 소스가 열리게 됩니다. html 파일 편집기 에디터이다 보니까 크롬에서 개발자도구나 페이지 소스 보기로 확인했던 소스와는 다르게 태그나 각각의 속성값에 색상이나 탭 등으로 구분이 되어 있기 때문에 보다 보기도 편하고 쉽게 확인이 가능합니다.
html 파일 열기 하는 방법 총 3가지를 알려드렸습니다. 크롬 개발자 도구, 페이지 소스 보기, html 에디터 프로그램으로 확인이 가능합니다. 따로 프로그램을 설치해서 확인하기에는 번거롭거나 힘들다 하신다면 크롬 개발자도구나 페이지 소스보기만으로도 충분히 확인 가능하시고 아니면 메모장으로도 충분히 확인가능합니다. 하지만 추후 수정이나 좀 더 편하게 보고 싶다 하신다면 에디터를 설치하셔서 편하게 보시는 것을 추천드립니다.
'IT 정보' 카테고리의 다른 글
| 마우스 포인터 변경 방법 | 마우스 커서 바꾸기 (0) | 2021.04.18 |
|---|---|
| 노트북 무선마우스 연결하는 방법 (0) | 2021.04.17 |
| 윈도우 디펜더 끄기 설정 방법 (0) | 2021.04.15 |
| 컴퓨터화면녹화 프로그램 반디캠 사용법 | 유튜브녹화부터 노트북화면녹화까지! (0) | 2021.04.14 |
| 구글 드라이브 사용방법 | 구글 드라이브 용량 (0) | 2021.04.13 |